溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關AngularJS表格如何添加序號的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
1、問題背景
AngularJS表格需要序號,可以利用$index來作為序號
2、實現實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之表格序號</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<script src="angular.js/1.4.6/angular.min.js"></script>
<style>
table,th,td{
border-collapse: collapse;
}
table tr:nth-child(even){
background-color: #F7E1B5;
}
table tr:nth-child(odd){
background-color: #F1F1F1;
}
</style>
<script>
var app = angular.module("tableStyleApp",[]);
app.controller("tableStyleController",function($scope){
$scope.datas = [
{no:"2016010101",name:"張思",age:"23"},
{no:"2016010102",name:"趙虎",age:"22"},
{no:"2016010103",name:"李磊",age:"24"},
{no:"2016010104",name:"孫雪",age:"21"},
{no:"2016010105",name:"郝蕾",age:"20"},
{no:"2016010106",name:"朱峰",age:"25"},
{no:"2016010107",name:"升力",age:"22"},
{no:"2016010108",name:"劉華",age:"24"},
{no:"2016010109",name:"京兆",age:"20"},
{no:"2016010110",name:"張峰",age:"22"}
]
});
</script>
</head>
<body>
<div ng-app="tableStyleApp" ng-controller="tableStyleController">
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>序號</th>
<th>學號</th>
<th>姓名</th>
<th>年齡</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="data in datas">
<td>{{$index+1}}</td>
<td>{{data.no}}</td>
<td>{{data.name}}</td>
<td>{{data.age}}</td>
</tr>
</tbody>
</table>
</div>
</body>
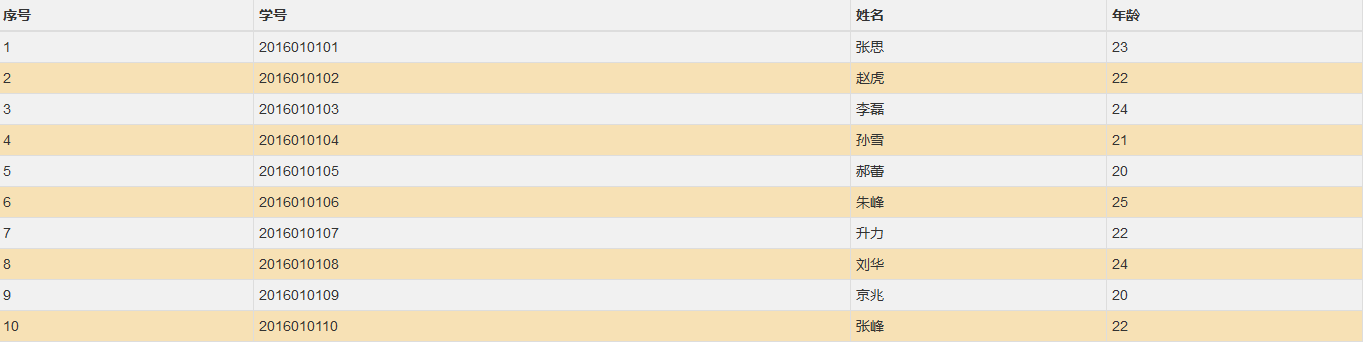
</html>3、實現結果

感謝各位的閱讀!關于“AngularJS表格如何添加序號”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。