溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用vue實現單一篩選和刪除篩選條件,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
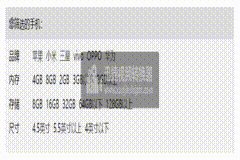
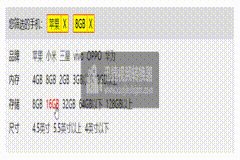
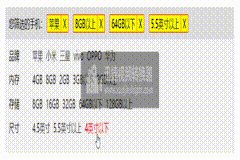
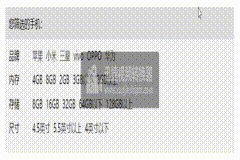
效果預覽:

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue.v2.6.10.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: red
}
#product {
width: 700px;
margin: 20px auto;
background: #f2f2f2;
border: 1px solid #ddd;
}
ul {
padding: 10px;
}
#filter {
padding: 0 10px;
height: 40px;
line-height: 40px;
background-color: #ddd
}
#brand span {
display: inline-block;
margin-right: 30px;
}
#brand a {
margin: 0 5px;
}
#brand li {
margin-bottom: 10px;
}
mark {
border: 1px solid red;
padding-left: 5px;
margin-right: 15px;
}
mark em {
border-left: 1px solid red;
padding: 0 5px;
margin-left: 5px;
font-style: normal;
}
</style>
</head>
<body>
<div id="product">
<div id="filter">
<span>您篩選的手機:</span>
<mark v-for="item,index in obj">{{item}}<em @click="del(index,item)">X</em></mark>
</div>
<ul id="brand">
<li v-for="item,index in json">
<span>{{item.title}}</span>
<a href="#" rel="external nofollow" v-for="i in item.list" @click="add(index,i)">{{i}}</a>
</li>
</ul>
</div>
<script>
var json = [{
title: "品牌",
list: ["蘋果", "小米", "三星", "vivo", "OPPO", "華為"]
},
{
title: "內存",
list: ["4GB", "8GB", "2GB", "3GB以下", "8GB以上"]
},
{
title: "存儲",
list: ["8GB", "16GB", "32GB", "64GB以下", "128GB以上"]
},
{
title: "尺寸",
list: ["4.5英寸", "5.5英寸以上", "4英寸以下"]
},
];
var vm=new Vue({
el: "#product",
data: {
json,
obj:{}
},
methods:{
add(index,i){
this.$set(this.obj,index,i);
},
del(index){
this.$delete(this.obj,index);
}
}
});
</script>
</body>
</html>以上就是使用vue實現單一篩選和刪除篩選條件,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。