溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Antd 里select 選擇框出現聯動觸發如何解決?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
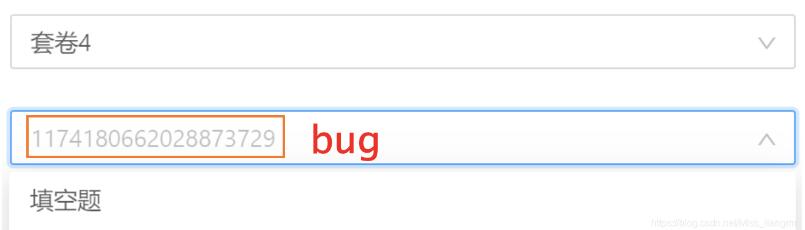
有兩個 select框,且這倆select框是關聯的,觸發select1,select2里面才會有值。
但是現在的問題是這樣的:

觸發select1,觸發select2,再觸發select1,此時select2里面的值變成了上次一選中的value 值,而不會被清空。
解決辦法:
使用Select 里面的value屬性,來進行清空
<Form style={{padding:'20px','boxSizing':'border-box'}}>
<FormItem label="套卷名稱" {...formItemLayout}>
<Select defaultValue={packagedPapersId} onChange={selectPackage}>
{
packagedPaperList.map((item,idx)=>(
<Option value={item.packagedPapersId} key={idx}>{item.packagedPapersName}</Option>
))
}
</Select>
</FormItem>
<FormItem label="試卷名稱" {...formItemLayout}>
<Select defaultValue={paperId} value={paperId} onChange={(val,item)=>selectPaper(val,item)}>
{
paperList.map((item,idx)=>(
<Option value={item.paperId} key={idx}>{item.paperName}</Option>
))
}
</Select>
</FormItem>
</Form>// select1里面的判斷
const selectPackage = (value) =>{
if(paperId != '請選擇名稱'){
setPaperId('請選擇名稱');
}
setPackagedPapersId(value)
paperListFn(value)
}補充知識:antd RangePicker限制選擇時間跨度是30天
我就廢話不多說了,大家還是直接看代碼吧~
const { RangePicker } = DatePicker;
const [selectDate, setSelectDate] = useState(null);
/* 控制下單時間選擇范圍30天 */
const disabledTaskDate = (current) => {
if (!current || !selectDate) return false;
const offsetV = 2592000000; //30天轉換成ms
const selectV = selectDate.valueOf();
const currenV = current.valueOf();
return (calcMinus(currenV, offsetV) > selectV || calcAdd(currenV, offsetV) < selectV) ? true : false;
}
/* 選擇任務時間變化 */
const onDateChange = (dates) => {
if (!dates || !dates.length) return;
setSelectDate(dates[0]);
}
const onDateOpenChange = () => {
setSelectDate(null);
}<RangePicker
showTime={{ format: 'HH:mm:ss' }}
disabledDate={disabledTaskDate}
onCalendarChange={onDateChange}
onOpenChange={onDateOpenChange}
/>關于Antd 里select 選擇框出現聯動觸發如何解決問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。