溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用原生js實現俄羅斯方塊,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
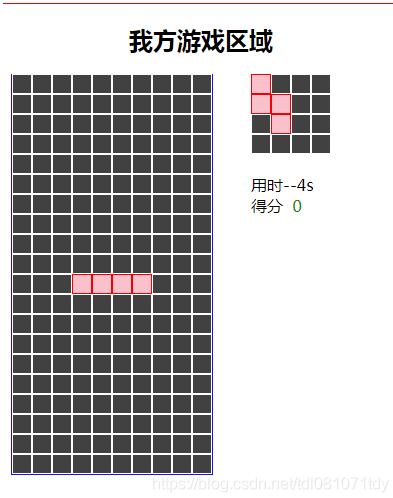
效果如下

html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../css/Demo.css" > <title>俄羅斯方塊</title> </head> <body> <div class="square" id="local"> <div class="title"><h3>我方游戲區域</h3></div> <div class="game" id="local_game"> </div> <div class="tip" id="local_tip"> </div> <div class="next" id="local_next"> </div> <div class="info"> <div>用時<span id="local_time"> 0</span></div> <div>得分<span id="local_score" class="score"> 0</span></div> </div> </div> <div class="square" id="remote"> <div class="title"><h3>對方游戲區域</h3></div> <div class="game" id="remote_game"> </div> <div class="tip" id="remote_tip"> </div> <div class="next" id="remote_next"> </div> <div class="info"> <div>用時<span id="remote_time"> 0</span></div> <div>得分<span id="remote_score" class="score"> 0</span></div> <div class="btn"> <button id="down">down</button> <button id="left">left</button> <button id="right">right</button> <button id="rotate">rotate</button> <button id="fall">fall</button><!-- 下墜 --> <button id="fixed">fixed</button><!-- 固定 --> <button id="performNext">performNext</button><!-- 產生下一個 --> <button id="checkClear">checkClear</button><!-- 是否消行 --> <button id="gameover">gameover</button><!-- 游戲是否結束 --> <button id="settime">settime</button> <button id="addscore">addscore</button> <button id="gamestate">gamestate</button><!-- 游戲狀態贏或輸 --> <button id="addTaiLines">addTaiLines</button><!-- 底部增加一行 --> </div> </div> </div> </body> <script src="../js/square.js"></script> <script src="../js/squareFactory.js"></script> <script src="../js/game.js"></script> <script src="../js/local.js"></script> <script src="../js/remote.js"></script> <script type="text/javascript" src="../js/Demo.js"></script> </html>
css
.square{
width: 400px;
height: 500px;
position: absolute;
border: solid 1px red;
}
.title{
width: 400px;
text-align: center;
margin: 0 auto;
}
.game{
width: 200px;height: 400px;
border-bottom: 1px solid blue;
border-right: 1px solid blue;
border-left: 1px solid blue;
position: absolute;
background-color: #f2faff;
top: 70px;
left: 10px;
}
.next{
width: 80px;height: 80px;
position: absolute;top: 70px;left: 250px;
border: solid 0px red;
}
.info{
position: absolute;top: 170px;left: 250px;
border: solid 0px red
}
.none,.current,.done{
width: 20px;height: 20px;
position: absolute;
box-sizing: border-box;
}
.tip{
width: 100px;
position: absolute;
top: 270px;
left: 250px;
font-size: 20px;
color:red;
border: solid 0px red;
}
.score{
color:green;
}
/* 消失的方塊 */
.none{
background-color: #414141;
border: solid 1px white
}
/* 正在操作的方塊 */
.current{
background-color: pink;
border:solid 1px red;
}
/* 落下的方塊 */
.done{
background:#d2f028;
border:solid 1px black
}
#remote{
left: 500px;
}
.btn{
width: 70px;
border: solid 0px red
}Demo.js
var local = new local(); local.start(); var remote = new Remote(); remote.start(2,2); remote.bindEvents();
game.js
//核心邏輯 2
var Game = function(){
//這兩個div為游戲中的兩個最大的容器盒子 dom元素
var gameDiv;
var nextDiv;
var timeDiv;
var scoreDiv;
var local_tipDiv;
//游戲界面框中的方塊坐標
var gameData=[
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
]
//裝載所有的div的容器 數組
//next中的div
var nextDivs = [];
//游戲框中的div
var gameDivs = [];
//定義兩個方塊
//當前方塊
var cur;
//下一個方塊
var next;
//渲染游戲框中的div
/**
*
* @param {*} container 最大容器 也就是這個div要被添加到容器
* @param {*} data div的矩陣數據
* @param {*} divs 用于裝載所有的div
*/
var initDiv = function(container,data,divs){
for(var i=0;i<data.length;i++){
var DIV = [];
for(var j=0;j<data[i].length;j++){
var div = document.createElement("div");
div.classList.add('none');
div.style.top=i*20+"px";
div.style.left=j*20+"px";
container.appendChild(div);
DIV.push(div);
}
divs.push(DIV)
}
};
//刷新游戲界面的div 和提示下一個的div
/**
*
* @param {*} data div的矩陣數據
* @param {*} divs 裝載div的容器
*/
var refresh = function(data,divs){
for(var i = 0;i<data.length;i++){
for(var j=0;j<data[i].length;j++){
if(data[i][j]==0){
divs[i][j].className = "none"
}
else if(data[i][j]==1){
divs[i][j].className = "done"
}
else if(data[i][j]==2){
divs[i][j].className = "current"
}
}
}
} ;
//初始化方法
var init = function(doms,type,dir){
gameDiv = doms.gameDiv;//游戲區域的大div
nextDiv = doms.nextDiv;//提示區域的大div
timeDiv = doms.timeDiv;//顯示時間的div
scoreDiv = doms.scoreDiv;//顯示分數的dom
local_tipDiv = doms.local_tip;//顯示游戲狀態
//這里返回的是七種方塊的其中一種 這些方塊都繼承square對象的成員
next = squareFactory.prototype.make(type,dir);
initDiv(gameDiv,gameData,gameDivs);
initDiv(nextDiv,next.data,nextDivs);
refresh(next.data,nextDivs);
//console.log(gameData)
};
//下移
this.down = function(){
//這里是將isValue方法傳入到canDown中 里canDown中判斷下落的點是否合法
if(cur.canDown(isValue)){
//移動組合方塊之前先清除數據 在重新添加
clearGameData();
//這里x加一 那么組合方塊的初始下標位置變化加一 如從第十行開始 那么變化變成
//第十一行
cur.onDown(); //這里x軸控制的上下 y控制的是左右
setData();
refresh(gameData,gameDivs);
//console.log(gameData);
return true;
}else{
return false;
}
//這里我們需要注意 若next提示框中的組合方塊四周都有空位時 我們就算不清除
//它也能正常移動 這是因為后來方塊會替換現有的空位 而現有的空位便會
//向下移動
//0 1 1 0
//0 0 0 0
//例如 我們若向右加一的話 那么它便會變成這樣
//0 0 1 1 這是因為它本來前面有個空位 所以加1后 后來的空位便會替換
//原本1的位置 而原本1的位置由于加1了 所以也會整體向右移動
};
//左
this.left = function(){
if(cur.canLeft(isValue)){
clearGameData();
cur.onLeft();
setData();
refresh(gameData,gameDivs)
//console.log(gameData)
}
};
//右
this.right = function(){
if(cur.canRight(isValue)){
clearGameData();
cur.onRight();
setData();
refresh(gameData,gameDivs)
//console.log(gameData)
}
};
//上
this.up = function(){
if(cur.canRotate(isValue)){
cur.onrotate();
setData();
refresh(gameData,gameDivs)
}
};
//直接墜落
//在內部調用自己用this引用的方法時 也要加上this
this.fall = function(){ while( this.down() ); };
//清除方塊
var clearGameData = function(){
for(var i=0;i<cur.data.length;i++){
for(var j=0;j<cur.data[i].length;j++){
if(check(cur.origin,i,j))
gameData[cur.origin.x+i][cur.origin.y+j] = 0
}
}
};
//用于設置當前組合方塊的位置變化
var setData = function(){
//外循環四次
for(var i=0;i<cur.data.length;i++){
//內循環四次
for(var j=0;j<cur.data[i].length;j++){
//將 square中的data矩陣的值賦給插入到gameData矩陣中的指定位置
//例如 這里x為10 那么一級數組的開始位置下標就是 10+0
//二級數組中的開始下標就是5+0
//也就是data[10+0][5+0]
//第二次就是 data[10+1][5+1] 以此類推
//這里注意一級數組控制的是上下 二級數組控制的是左右
//也就是說 x軸是上下 y軸是左右
if(check(cur.origin,i,j))
gameData[cur.origin.x+i][cur.origin.y+j] = cur.data[i][j]
}
}
};
//底部增加行
this.addTaiLines = function(lines){
//lines為底部增加的行 例如line為2
//將所有的方塊往上移動兩行
// i=0;i<20 - 2;i++
// gamedata[0] = gamedata[0+2] 例如從0開始 第一行就變成了第三行
// gamedata[1] = gamedata[1+2] 第二行就變成了第四行
// gamedata[2] = gamedata[2+2] 第三行就變成了第五行
/**
* 0 0 0 0 0 0 0 0 0 0
* 2 2 2 2 2 2 2 2 2 2
* 2 2 2 2 2 2 2 2 2 2
* 2 2 2 2 2 2 2 2 2 2
*/
for(var i=0;i<gameData.length-lines.length;i++){
gameData[i] = gameData[i+lines.length];
}
//再把所有底部增加的內容顯示出來
//i=0 i<2 i++
//gamedata[20-2+0](18) = lines[0]
//gamedata[20-2+1](19) = lines[1]
for(var i=0;i<lines.length;i++){
gameData[gameData.length-lines.length+i] = lines[i];
}
cur.origin.x-=lines.length;
if(cur.origin.x<0){
cur.origin.x = 0;
}
refresh(gameData,gameDivs);
}
//設置時間顯示
this.setTime = function(times){
timeDiv.innerText = "--"+times+"s";
}
this.gameState = function(win){
if(win){
local_tipDiv.innerText = "你贏了"
}else{
local_tipDiv.innerText = "你輸了"
}
}
//產生下一個方塊
this.performNext = function(type,dir){
//首先先將下一個方塊賦值給當前操作的方塊
cur = next;
//然后重新設置當前游戲區域的方塊
setData();
//在顯示提示下一個方塊
next = squareFactory.prototype.make(type,dir);
//然后刷新游戲區和提示區
refresh(gameData,gameDivs)
refresh(next.data,nextDivs);
}
//消行
var Fraction = 0;
this.checkclear = function(){
Fraction = 0;
//從最后一行開始 判斷是否全部為1 若為1 則表示那一行以及全部鋪滿
//否則clear為false 并跳出當前循環 例如第一次 若19行沒有鋪滿 則跳出循環
for(var i=gameData.length-1;i>=0;i-=1){
var clear = true;
for(var j=0;j<gameData[0].length;j+=1){
//gamedata[19][0]!=1
//or
//gamedata[19][1]!=1 ....
if(gameData[i][j]!=1){
clear = false;
break;
}
}
//若clear為true 說明這一行全部鋪滿
if(clear){
Fraction += 1;
//例如 m=19;m>0;m--
for(var m = i;m>0;m--){
//n=0;n<10;n++ 注 gamedata為20 其中每一個數組的長度為10
for(var n=0;n<gameData[0].length;n++){
//例如 外循環第一次
//gamendata[19][0] = gamedata[19-1][0];
//gamendata[19][1] = gamedata[19-1][1]; ....
// 外循環第二次
//gamendata[18][0] = gamedata[18-1][0];
//gamendata[18][1] = gamedata[18-1][1]; ....
gameData[m][n] = gameData[m-1][n];
//將上一行的內容移動到下一行
}
}
//n=0;n<10;n++
for(var n=0;n<gameData[0].length;n++){
//gamedata[0][0] = 0
//gamedata[0][1] = 0
//gamedata[0][2] = 0 ....
gameData[0][n] = 0;
}
//i++的作用是讓最下面一行被清除后 比如 19行鋪滿 我們便將18行往下移動一個行
//然后在重新判斷當前移動后的18行(也就是19行)是否鋪滿
//因為每次循環完成后 i都會-1 如果底層沒有鋪滿我們便正常循環 如果底層鋪滿
//我們便重頭開始檢測
console.log("當前i",i)
i++;
}
}
addscore(Fraction)
}
var score = 0;
var addscore = function(scoreCount){
switch(scoreCount){
case 1:
score +=10;
break;
case 2:
score +=30;
break;
case 3:
score +=50;
break;
case 4:
score +=100;
break;
}
scoreDiv.innerText = "--"+score;
}
//游戲結束
this.gameover = function(){
var over = false;
for(var i=0;i<gameData[0].length;i++){
if(gameData[1][i]==1){//若第二行以及有落下的方塊 那么游戲便結束
over = true;
}
}
return over;
}
/**
*
* @param {*} pos 等于當前方塊的x 和 y的原點
* @param {*} x 等于當前方塊的上下位置的變化值
* @param {*} y 左右位置的變化值
*/
//判斷當前是否可以移動
var check = function(pos,x,y){
if(pos.x+x < 0){return false}
else if(pos.x+x >= gameData.length){return false}
else if(pos.y+y < 0){return false}
else if(pos.y+y >= gameData[0].length){return false}
//這里是判斷如果我們落下的這個位置已經有一個方塊的話 那也不合法
//若這個方塊已經落下 我們便判定它的矩陣數據為1
else if(gameData[pos.x+x][pos.y+y]==1){return false}
else{return true}
};
/*
10 + 0 > length ?
10 + 1 > length ?
0 0 1 0 0 5 + 1 > length ?
1 0 1 0 0
2 0 1 1 0
3 0 0 0 0
0 1 2 3
*/
//讓當前方塊變得不可移動
this.fixed = function(){
for(var i=0;i<cur.data.length;i++){//0 1 2 3
for(var j=0;j<cur.data[0].length;j++){//0 1 2 3
if(check(cur.origin,i,j)){
//若當前方塊的值是 2 也就是說還處于操作狀態的話
//我們便將它賦值為 1 因為2等于操作中的方塊 1等于以及落下的方塊
//而以及落下的方塊是不可以移動 這個判斷是寫在check方法中的
if(gameData[cur.origin.x+i][cur.origin.y+j]==2){
gameData[cur.origin.x+i][cur.origin.y+j] = 1;
}
}
}
}
refresh(gameData,gameDivs);
}
//檢測當前next中的矩陣數據是否合法
/**
*
* @param {*} pos 當前方塊的原點
* @param {*} nextdata next中方塊矩陣
*/
var isValue = function(pos,nextdata){
for(var i = 0;i<nextdata.length;i++){
for(var j=0;j<nextdata[0].length;j++){
//判斷當前next的矩陣數據中的每一個位置是否等于0
//若不等于0則判斷當前的點是否還能繼續下降
if(nextdata[i][j]!==0){
//若不能 則直接返回false
if(!check(pos,i,j))return false;
}
}
}
//若都沒有問題則返回true
return true;
}
//將這個init導出 因為這里這個init是一個私有的方法
this.init = init;
this.addscore = addscore;
};local.js
//我的游戲區域 1
var local = function(){
// 先聲明游戲對象
var game;
//定義定時器時間間隔
var INTERVAL = 500;
//定義定時器
var time = null;
//計算時間
var timeCount = 0;
var times = 0;
//定義一個start開始方法
this.start = function(){
//獲取游戲中兩個界面的dom元素
var dom = {
gameDiv:document.querySelector("#local_game"),
nextDiv:document.querySelector("#local_next"),
timeDiv:document.querySelector("#local_time"),
scoreDiv:document.querySelector("#local_score"),
local_tip:document.querySelector("#local_tip")
};
//實例化Game;
game = new Game();
//并將dom傳入到Game的初始化方法中
game.init(dom,generateType(),generateDir());
//產生初始方塊
game.performNext(generateType(),generateDir());
bindKeyEvent();
//游戲開始時定義一個定時器 讓方塊自動下移
time = setInterval(move,INTERVAL);
};
function move(){
//時間計數
timeFunc();
if(!game.down()){
game.fixed();
//判斷是否消行
game.checkclear();
//判斷是否結束游戲
if(game.gameover()){
stop();
game.gameState(false);
}else{
//當當前方塊已經落到底部后 我們便產生下一個方塊
game.performNext(generateType(),generateDir())
}
}
}
var timeFunc = function(){
//計算秒數 因為每過500毫秒會調用一次
timeCount+=1;
if(timeCount==2){
timeCount = 0;
times += 1;
//設置顯示時間
game.setTime(times);
}
if(times%5==0){
// game.addTaiLines(generrateBottomLine(1));
}
}
//隨機生成干擾行
/**
*
* @param {*} linenum 生成干擾行的行數
*/
var generrateBottomLine = function(linenum){
//定義一個二維數組
var lines = [];
for(var i=0;i<linenum;i++){
//二維數組中的一維數組
var line = [];
for(var j=0;j<10;j++){
//隨機生成0-2的數
line.push(Math.ceil(Math.random()*2)-1);
}
lines.push(line);
}
return lines;
}
//產生一個隨機數 代表著方塊的種類
function generateType(){
//產生0-6的整數
return Math.ceil(Math.random()*7)-1
}
//產生一個隨機數 代表方塊旋轉的方向
function generateDir(){
//產生0-6的整數
return Math.ceil(Math.random()*4)-1
}
//游戲結束
function stop(){
if(time){
clearInterval(time)
time = null;
}
document.onkeydown = null;
}
//聲明鍵盤事件
var bindKeyEvent = function(){
document.onkeydown = function(e){
switch(e.keyCode){
case 38: //up
game.up();
break;
case 39: //right
game.right();
break;
case 40: //down
game.down();
break;
case 37: //left
game.left();
break;
case 32: //space
game.fall();
break;
}
}
}
}remote.js
//對方游戲區域
//這個js主要為對方的操作意識
var Remote = function(){
//游戲對象
var game;
//開始 決定方塊類型 和旋轉方向
var start = function(type,dir){
//獲取游戲中兩個界面的dom元素
var dom = {
gameDiv:document.querySelector("#remote_game"),
nextDiv:document.querySelector("#remote_next"),
timeDiv:document.querySelector("#remote_time"),
scoreDiv:document.querySelector("#remote_score"),
local_tip:document.querySelector("#remote_tip")
};
//實例化Game;
game = new Game();
//并將dom傳入到Game的初始化方法中
game.init(dom,type,dir);
};
//綁定事件
var bindEvents = function(){
document.querySelector("#left").onclick = function(){
game.left();
}
document.querySelector("#right").onclick = function(){
game.right();
}
document.querySelector("#down").onclick = function(){
game.down();
}
document.querySelector("#rotate").onclick = function(){
game.up();
}
document.querySelector("#fall").onclick = function(){
game.fall();
}
document.querySelector("#fixed").onclick = function(){
game.fixed();
}
document.querySelector("#performNext").onclick = function(){
game.performNext(2,2);
}
document.querySelector("#checkClear").onclick = function(){
game.checkclear();
}
document.querySelector("#gameover").onclick = function(){
game.gameover();
}
document.querySelector("#settime").onclick = function(){
game.setTime(20);
}
document.querySelector("#addscore").onclick = function(){
game.addscore(3);
}
document.querySelector("#gamestate").onclick = function(){
game.gameState(true);
}
document.querySelector("#addTaiLines").onclick = function(){
game.addTaiLines([[1,0,0,1,0,1,0,1,1,1]]);
}
}
//導出方法
this.start = start;
this.bindEvents = bindEvents;
}square.js
//所有的方塊的公共邏輯 3
var square = function(){
//方塊提示框中的方塊數據
this.data = [
[0,0,0,0],
[0,0,0,0],
[0,0,0,0],
[0,0,0,0]
];
this.dir = 0;
//方塊坐標原點
this.origin={
x:0,
y:0
}
};
//檢測當前矩陣數據中的方塊位置能否下降
square.prototype.canDown=function(isvalue){
var test = {};
//console.log(this.origin.x,this.origin.x + 1);
//這里要加1的原因是因為 這個方法是在我們還沒有執行到加1程序之前調用的
//所以我們需要手動給它去加1
test.x = this.origin.x + 1;
test.y = this.origin.y;
return isvalue(test,this.data);
};
square.prototype.canLeft=function(isvalue){
var test = {};
test.x = this.origin.x;
test.y = this.origin.y - 1;
return isvalue(test,this.data);
};
square.prototype.canRight=function(isvalue){
var test = {};
test.x = this.origin.x;
test.y = this.origin.y + 1;
return isvalue(test,this.data);
};
//下落方法 這個方法我們放到原型對象上 因為下落方法是主要的方法
square.prototype.onDown = function(){
this.origin.x += 1;
};
square.prototype.onLeft = function(){
this.origin.y -= 1;
};
square.prototype.onRight = function(){
this.origin.y += 1;
};
//下面是旋轉的功能
square.prototype.canRotate = function(isvalue){
var testdir = (this.dir + 1)%4;//因為是在旋轉指向前進行的判斷 所以我們先加1
var testrotate = [
[0,0,0,0],
[0,0,0,0],
[0,0,0,0],
[0,0,0,0]
];
for(var i=0;i<this.data.length;i++){
for(var j=0;j<this.data[i].length;j++){
testrotate[i][j] = this.rotate[testdir][i][j]
}
}
return isvalue(this.origin,testrotate);
};
square.prototype.onrotate = function(num){
num = num|1;
this.dir = (this.dir+num)%4;//因為是在旋轉指向前進行的判斷 所以我們先加1
for(var i=0;i<this.data.length;i++){
for(var j=0;j<this.data[i].length;j++){
this.data[i][j] = this.rotate[this.dir][i][j]
}
}
};squareFactory.js
//工廠 用于生成不同的方塊
//所有的方塊的公共邏輯 3
var square1 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[0,2,0,0],
[0,2,0,0],
[0,2,2,0],
[0,0,0,0]
],
[
[0,0,0,0],
[2,2,2,0],
[2,0,0,0],
[0,0,0,0]
],
[
[2,2,0,0],
[0,2,0,0],
[0,2,0,0],
[0,0,0,0]
],
[
[0,0,2,0],
[2,2,2,0],
[0,0,0,0],
[0,0,0,0]
]
];
};
square1.prototype = square.prototype;//打通原型鏈
var square2 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[0,2,0,0],
[0,2,0,0],
[0,2,0,0],
[0,2,0,0]
],
[
[0,0,0,0],
[2,2,2,2],
[0,0,0,0],
[0,0,0,0]
],
[
[0,2,0,0],
[0,2,0,0],
[0,2,0,0],
[0,2,0,0]
],
[
[0,0,0,0],
[2,2,2,2],
[0,0,0,0],
[0,0,0,0]
]
];
};
square2.prototype = square.prototype;
var square3 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[0,2,0,0],
[2,2,2,0],
[0,0,0,0],
[0,0,0,0]
],
[
[2,2,2,0],
[0,2,0,0],
[0,0,0,0],
[0,0,0,0]
],
[
[0,2,0,0],
[2,2,0,0],
[0,2,0,0],
[0,0,0,0]
],
[
[2,0,0,0],
[2,2,0,0],
[2,0,0,0],
[0,0,0,0]
]
];
};
square3.prototype = square.prototype;
var square4 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[2,2,0,0],
[2,2,0,0],
[0,0,0,0],
[0,0,0,0]
],
[
[2,2,0,0],
[2,2,0,0],
[0,0,0,0],
[0,0,0,0]
],
[
[2,2,0,0],
[2,2,0,0],
[0,0,0,0],
[0,0,0,0]
],
[
[2,2,0,0],
[2,2,0,0],
[0,0,0,0],
[0,0,0,0]
]
];
};
square4.prototype = square.prototype;
var square5 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[0,0,0,0],
[2,2,0,0],
[0,2,2,0],
[0,0,0,0]
],
[
[0,0,2,0],
[0,2,2,0],
[0,2,0,0],
[0,0,0,0]
],
[
[0,0,0,0],
[0,2,2,0],
[2,2,0,0],
[0,0,0,0]
],
[
[2,0,0,0],
[2,2,0,0],
[0,2,0,0],
[0,0,0,0]
]
];
};
square5.prototype = square.prototype;
var square6 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[0,2,0,0],
[0,2,2,2],
[0,0,0,0],
[0,0,0,0]
],
[
[0,0,2,0],
[0,0,2,0],
[0,2,2,0],
[0,0,0,0]
],
[
[2,2,2,0],
[0,0,2,0],
[0,0,0,0],
[0,0,0,0]
],
[
[0,2,2,0],
[0,2,0,0],
[0,2,0,0],
[0,0,0,0]
]
];
};
square6.prototype = square.prototype;
var square7 = function(){
//這樣寫 當我們實例化square1的時候 square中this引用的成員將會添加到square1上
square.call(this);
//四個不同的旋轉方向 默認是0 也就是第一個
this.rotate = [
[
[2,2,0,0],
[2,2,0,0],
[2,2,0,0],
[2,2,0,0]
],
[
[0,0,0,0],
[2,2,2,2],
[2,2,2,2],
[0,0,0,0]
],
[
[2,2,0,0],
[2,2,0,0],
[2,2,0,0],
[2,2,0,0]
],
[
[0,0,0,0],
[2,2,2,2],
[2,2,2,2],
[0,0,0,0]
]
];
};
square7.prototype = square.prototype;
var squareFactory = function(){};
squareFactory.prototype.make=function(index,dir){
var s;
index+=1;
switch (index) {
case 1:
s = new square1();
break;
case 2:
s = new square2();
break;
case 3:
s = new square3();
break;
case 4:
s = new square4();
break;
case 5:
s = new square5();
break;
case 6:
s = new square6();
break;
case 7:
s = new square7();
break;
default:
break;
}
//因為一來square中的data矩陣默認全是0 所以我們需要給它一個旋轉方向
//讓它有一個形狀
console.log(index,s);
s.origin.x = 0;
s.origin.y = 3;
s.onrotate(dir);
return s;
};上述內容就是使用原生js實現俄羅斯方塊,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。