溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
php7連接MySQL并實現簡易查詢程序?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
簡易教程
假設我們制作的是分班情況查詢程序,將使用PHP7的環境以PDO的方式連接MySQL。
通過學號和姓名查詢自己所在班級。
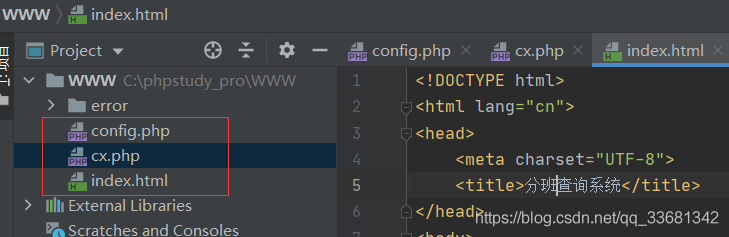
先來介紹文件結構和數據庫結構:
PHP:
config.php 存放數據庫配置信息
cx.php 查詢程序
index.html 用戶界面

結構如圖
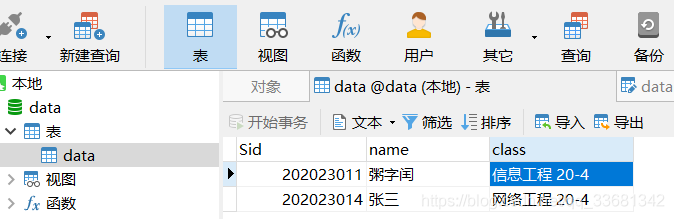
MySQL:
表名:data
字段:1.Sid 2.name 3.class

結構如圖
準備就緒,開始吧,現在!
首先構建用戶界面(index.html),兩個簡單的編輯框加上一個簡單的按鈕:
<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>分班查詢系統</title> </head> <body> <form action="cx.php" method="post"> <p>學號:<input type="text" name="xuehao"></p> <p>姓名: <input type="text" name="xingming"></p> <p><input type="submit" name="submit" value="查詢"></p> </form> </body> </html>
好嘞,接下來配置數據庫信息(config.php)吧
<?php $server="localhost";//主機的IP地址 $db_username="root";//數據庫用戶名 $db_password="123456";//數據庫密碼 $db_name = "data";
然后去編寫我們的主程序(cx.php)
<?php
header("Content-Type: text/html; charset=utf8");
if(!isset($_POST["submit"]))
{
exit("未檢測到表單提交");
}//檢測是否有submit操作
include ("config.php");
$Sid = $_POST['Sid'];//post獲得學號表單值
$name = $_POST['name'];//post獲得姓名表單值
echo "<table style='border: solid 1px black;'>";
echo "<tr><th>學號</th><th>姓名</th><th>班級</th></tr>";
class TableRows extends RecursiveIteratorIterator
{
function __construct($it)
{
parent::__construct($it, self::LEAVES_ONLY);
}
function current()
{
return "<td style='width:150px;border:1px solid black;'>" . parent::current() . "</td>";
}
function beginChildren()
{
echo "<tr>";
}
function endChildren()
{
echo "</tr>" . "\n";
}
}
try {
$conn = new PDO("mysql:host=$server;dbname=$db_name", $db_username, $db_password);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare("SELECT Sid, name, class FROM data where Sid=$Sid and name='$name'");
$stmt->execute();
// 設置結果集為關聯數組
$result = $stmt->setFetchMode(PDO::FETCH_ASSOC);
foreach (new TableRows(new RecursiveArrayIterator($stmt->fetchAll())) as $k => $v) {
echo $v;
}
} catch (PDOException $e) {
echo "Error: " . $e->getMessage();
}
$conn = null;
echo "</table>";到此程序就寫完啦
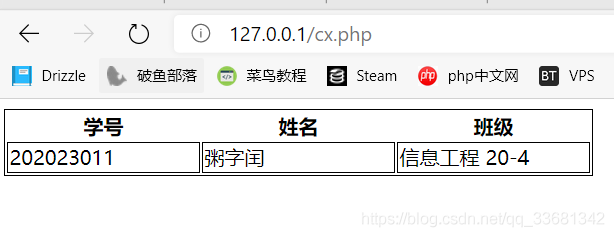
來試試看吧


看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。