您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下開發工具有哪些比較好用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
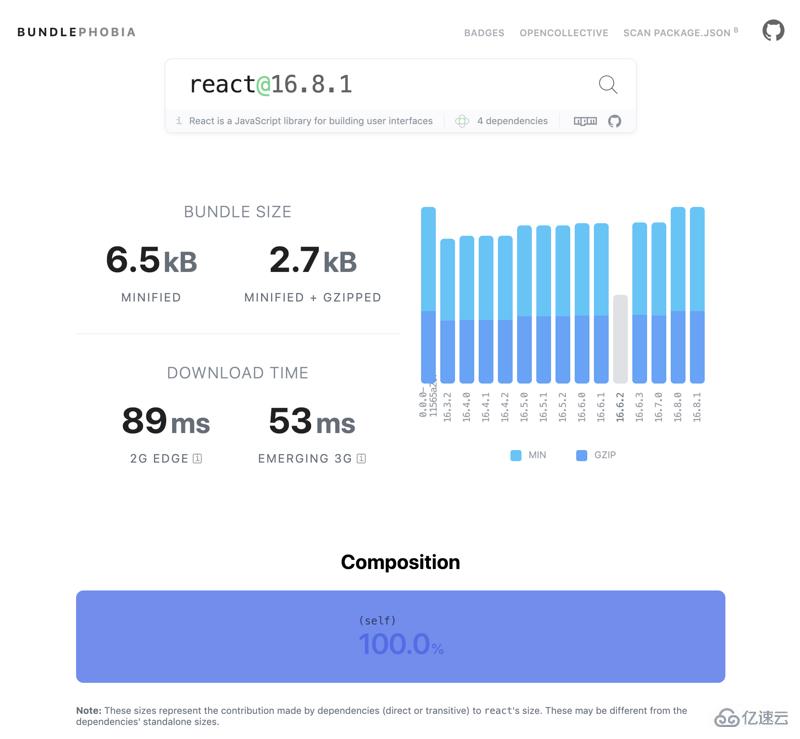
BundlePhobia用于分析npm package的依賴、bundle后的大小、下載速度預估等等,幫助你在引用一個package之前了解引入該package的代價:

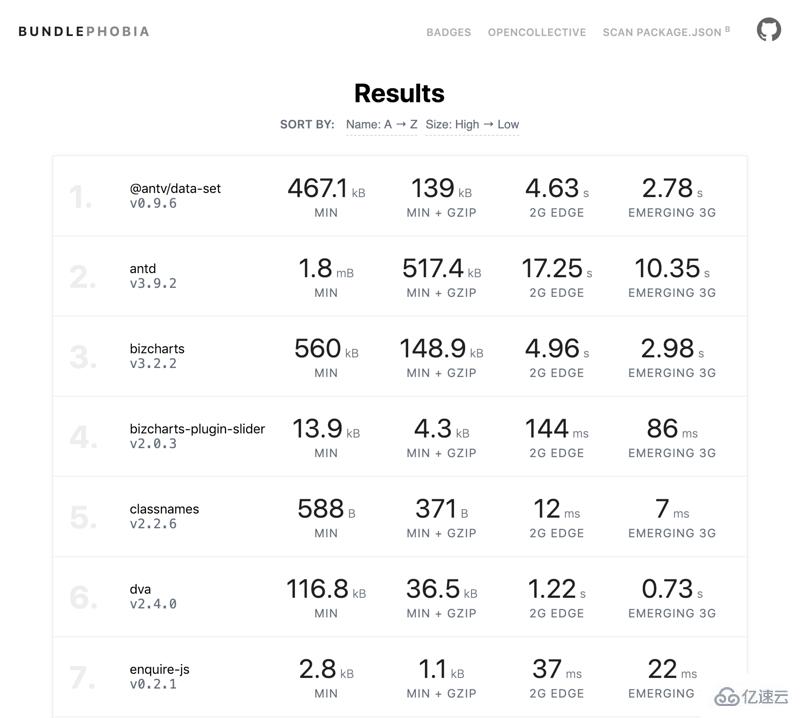
你也可以將項目的package.json文件上傳,BundlePhobia會幫你評估項目中所有包的大小和加載速度:

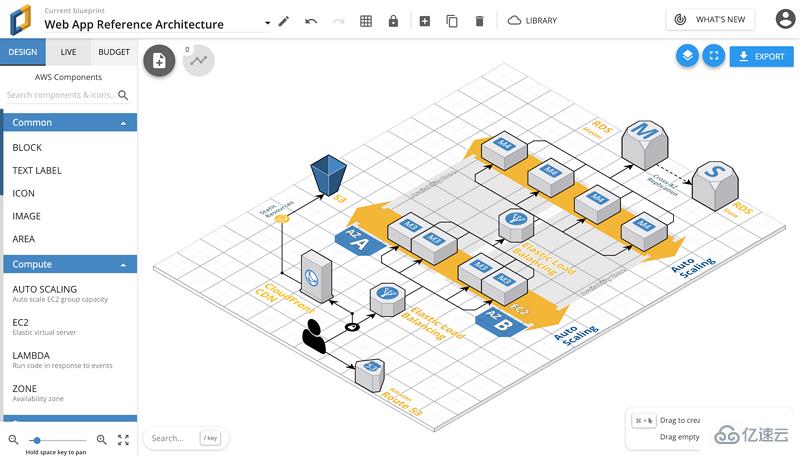
如果你用AWS,那CloudCraft將會極大程度的幫助你,CloudCraft提供可視化的操作界面,通過拖拽設計你的云服務架構

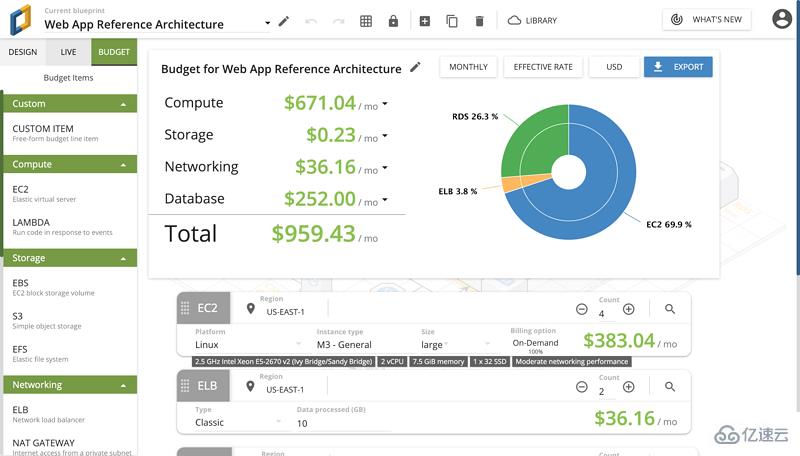
CloudCraft提供云服務價格的統計功能,幫你精打細算

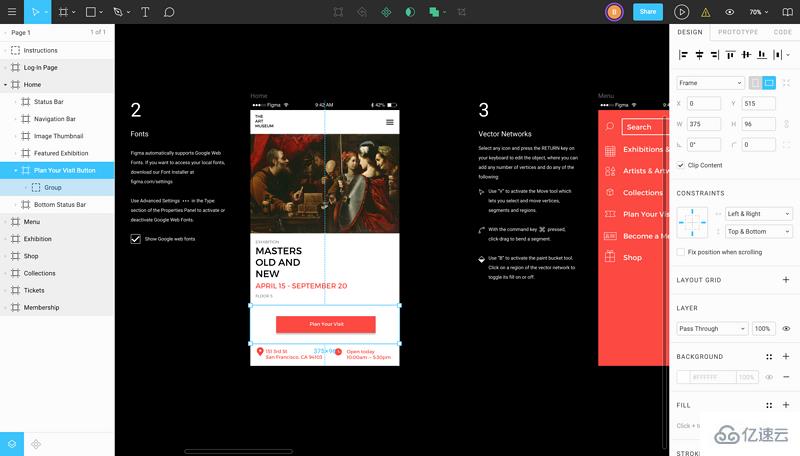
Figma是這張清單里面比較有名的了,對于習慣使用illustrator和sketch的設計師,figma也絕對值得嘗試。Figma提供web和desktop兩個版本,web版本使用WebAssembly編寫從而獲得不輸desktop的性能,因此在不同的操作系統上都可以快速使用。Figma可以模擬各種用戶輸入事件,可以直接將設計稿導出成CSS、IOS樣式、Android樣式。

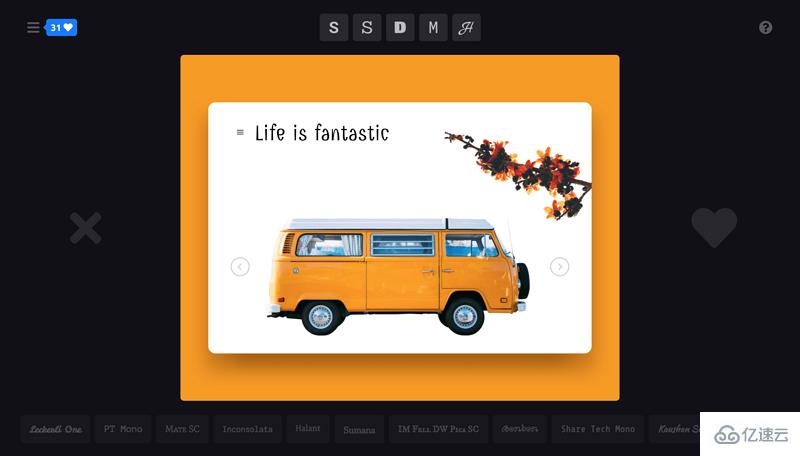
在設計或者開發時還在為使用字體發愁的同學,可以試試Fontflipper。Fontflipper只有一個目的,就是讓你選到最適合你的設計的字體,上傳你的設計圖,添加你的文字,切換不同的字體,收藏你喜歡的,就這么簡單。缺點是沒有中文字體。。

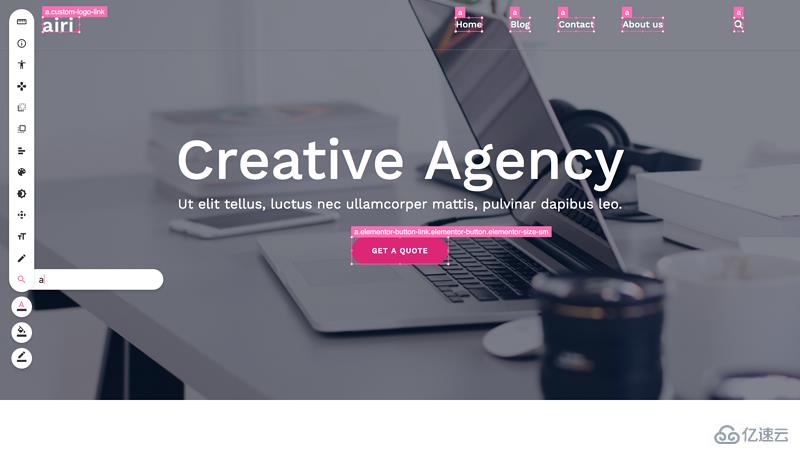
VisBug是一款Google Chrome的插件,不久之前才推出。VisBug可以幫你更快的檢查元素、移動元素、改變css屬性、查找元素。。極大的增加前端開發效率!


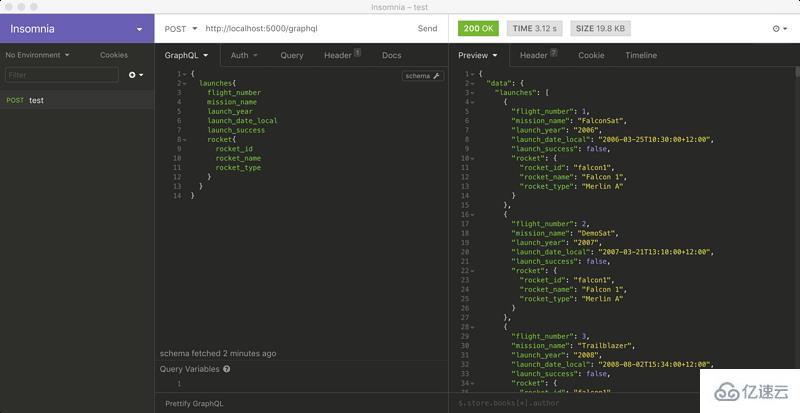
Insomnia是一款調試API工具,支持調試Rest Api和GraphQL Api。在寫graphQL query的時候有很好的智能提示。

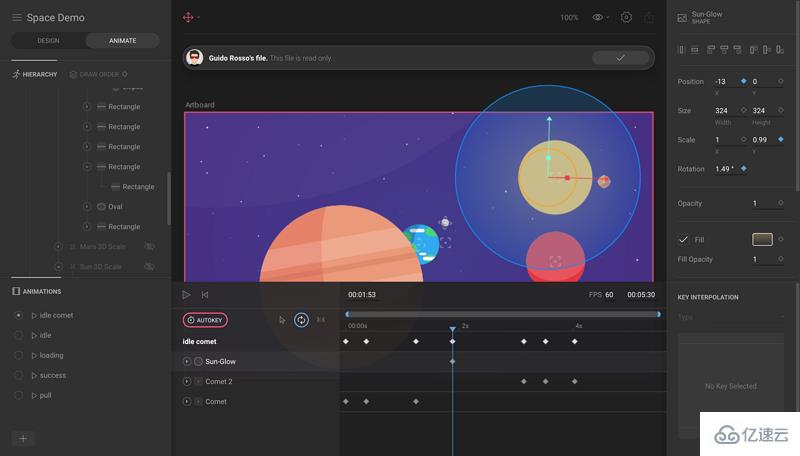
Flare用于設計2D的動態圖,使用體驗與Figma相似。

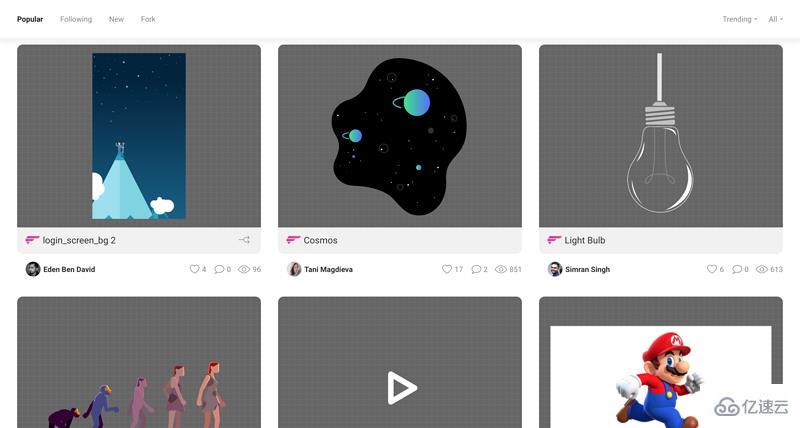
與codepen類似,你也可以看到其他設計師的公開作品

以上是開發工具有哪些比較好用的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。