溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PHP使用Echarts生成數據統計報表的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
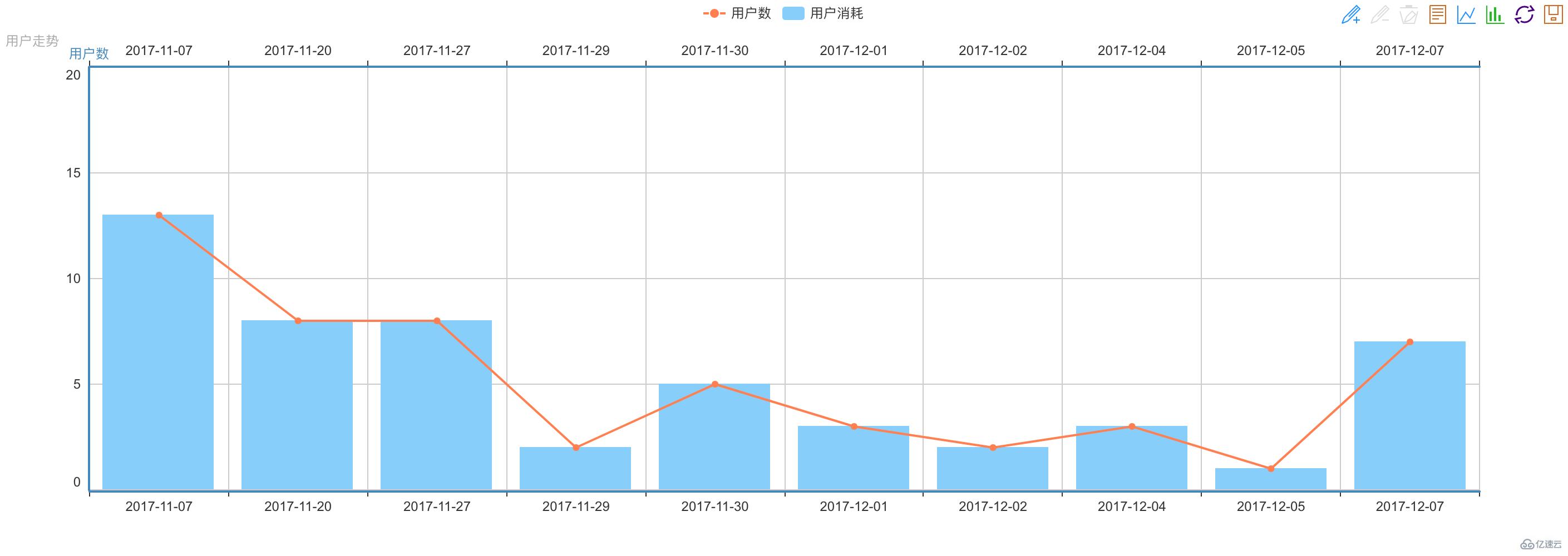
echarts統計,簡單示例
先看下效果圖

看下代碼
HTML頁面 為ECharts準備一個Dom,寬高自定義
<div class="panel panel-info"> <div class="panel-body"> <div id="echart_show" style="height:500px"></div> </div> </div>
js文件可以參考官網,或者在這里下載,引入
<script type="text/javascript" src="__ROOT__/Public/admin/lib/jquery/nowdatachars/echarts-all.js"></script>
下面是具體方法
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 繪制反饋量圖形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '加載中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '用戶走勢'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用戶數', '用戶消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定義擴展方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定義')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '用戶數',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '用戶數',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '用戶消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '用戶數',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 獲取原始數據
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 默認加載
var default_load = (function () {
init_echarts();
})();
});
</script>控制器中查詢自己需要的數據 (這里查詢的日期和對應的數量)
//折線統計
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}關于PHP使用Echarts生成數據統計報表的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。