溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了js實現三角形粒子運動的具體代碼,供大家參考,具體內容如下
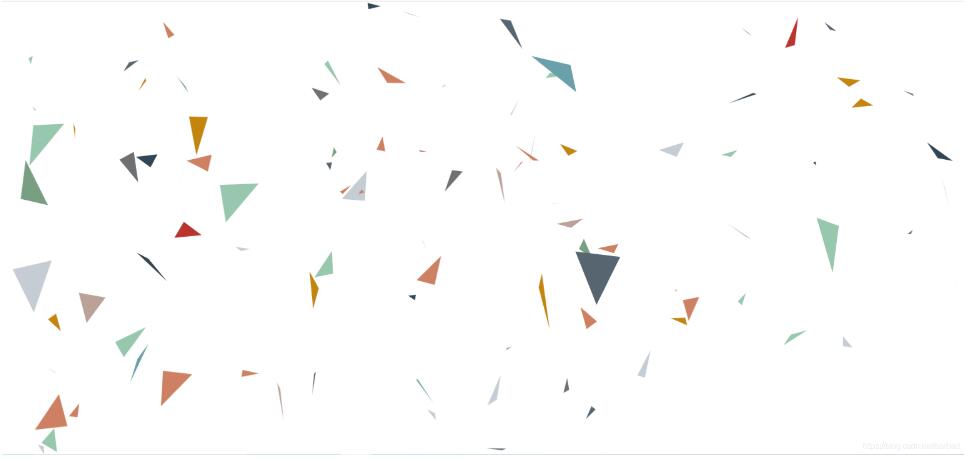
效果(這里只是截了一個靜態圖,實際上里面的粒子是運動狀態的):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粒子</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
overflow: hidden;
}
</style>
<script>
//隨機數獲取 3 10 *7+3
function random(min, max) {
return Math.random() * (max - min) + min;
}
//亮色系
// colors = ['#7cb5ec', '#434348', '#90ed7d', '#f7a35c', '#8085e9', '#f15c80', '#e4d354', '#8085e8', '#8d4653', '#91e8e1'];
//暗色系
colors = ['#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622', '#bda29a', '#6e7074', '#546570', '#c4ccd3']
//獲取窗口寬高
var width = window.innerWidth;
var height = window.innerHeight;
function Bubble() {
this.r = random(5, 100);
this.x1 = random(this.r, this.r * 2);
this.y1 = random(this.r, this.r * 2);
this.x2 = random(this.r, this.r * 2);
this.y2 = random(this.r, this.r * 2);
this.x3 = random(this.r, this.r * 2);
this.y3 = random(this.r, this.r * 2);
//隨機獲取colors數組里的顏色
this.color = colors[Math.floor(random(0, colors.length))];
//偏移步長
this.xr = random(-5, 5);
this.yr = random(-5, 5);
}
Bubble.prototype = {
//繪制
draw: function (context) {
//開始路徑
context.beginPath();
context.moveTo(this.x1, this.y1);
context.lineTo(this.x2, this.y2);
context.lineTo(this.x3, this.y3);
context.lineTo(this.x1, this.y1);
context.fillStyle = this.color;
context.fill();
},
//移動
move: function (context) {
this.x1 += this.xr;
this.y1 += this.yr;
this.x2 += this.xr;
this.y2 += this.yr;
this.x3 += this.xr;
this.y3 += this.yr;
//邊緣檢測
(this.x1 > width || this.x1 < 0) ? this.xr = -this.xr : null;
(this.y1 > height || this.y1 < 0) ? this.yr = -this.yr : null;
(this.x2 > width || this.x2 < 0) ? this.xr = -this.xr : null;
(this.y2 > height || this.y2 < 0) ? this.yr = -this.yr : null;
(this.x3 > width || this.x3 < 0) ? this.xr = -this.xr : null;
(this.y3 > height || this.y3 < 0) ? this.yr = -this.yr : null;
this.draw(context);
}
}
window.onload = function () {
//獲取畫布dom
var canvas = document.querySelector('canvas');
//設置canvas的寬高
canvas.width = width;
canvas.height = height;
//獲取畫布上下文對象
var context = canvas.getContext('2d');
//數組存儲bubble
var arr = [];
//生成粒子
var total = 100;
//生成例子
for (var i = 0; i < total; i++) {
var bubble = new Bubble();
bubble.draw(context);
arr.push(bubble);
}
var id = setInterval(function () {
//清除
context.clearRect(0, 0, width, height);
//開始移動
for (var i = 0; i < arr.length; i++) {
arr[i].move(context);
}
}, 1000 / 60)
//點擊次數
var count = 0;
canvas.onclick = function () {
if (count++ % 2 == 0) {
//停止
clearInterval(id);
} else {
//運行
id = setInterval(function () {
//清除
context.clearRect(0, 0, width, height);
//開始移動
for (var i = 0; i < arr.length; i++) {
arr[i].move(context);
}
}, 1000 / 60)
}
}
}
</script>
</head>
<body>
<canvas title="點擊停止,再次點擊活動"></canvas>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。