溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
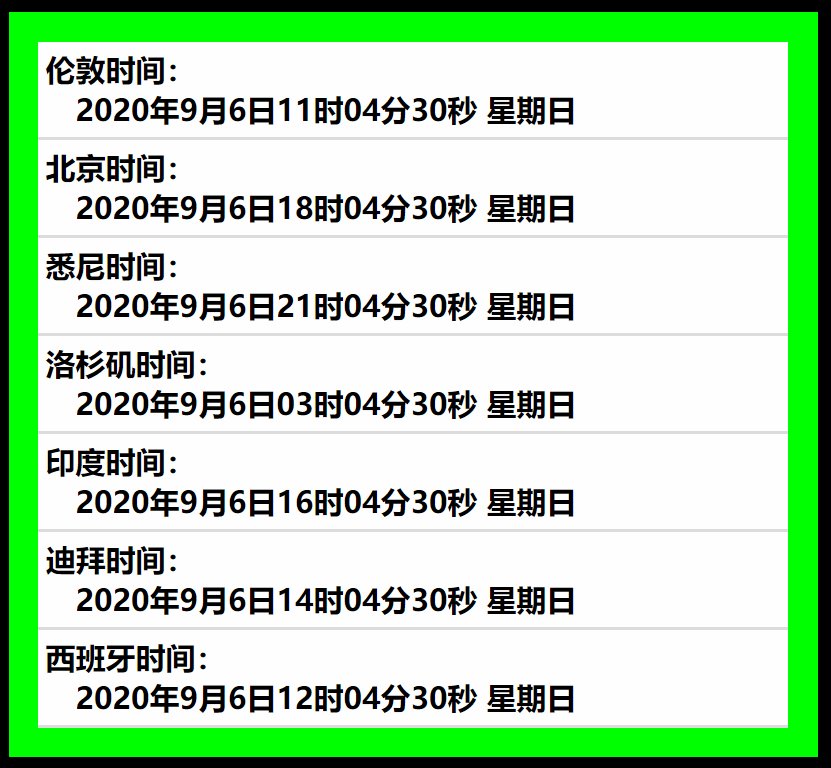
如何使用javaScript實現顯示世界各地的時間?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
具體內容如下

代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世界各地時間</title>
<style>
*{margin: 0px;padding: 0px;background-color: black;}
#box{width: 500px;margin:50px auto;border:1px solid;padding:20px;background-color: #0f0;}
p{font-size:20px;font-weight: bold;padding:5px;border-bottom: 2px solid #ddd;background-color: #ffffff;}
span{display: inline-block;text-indent: 20px;background-color: #ffff;}
</style>
</head>
<body>
<div id="box">
<p>倫敦時間:<br><span></span></p>
<p>北京時間:<br><span></span></p>
<p>悉尼時間:<br><span></span></p>
<p>洛杉磯時間:<br><span></span></p>
<p>印度時間:<br><span></span></p>
<p>迪拜時間:<br><span></span></p>
<p>西班牙時間:<br><span></span></p>
</div>
<script>
//獲取到span
var spans = document.getElementsByTagName("span");
//定義星期數組
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//有名函數
function fn(){
var date = new Date();
//獲得中時區的時間(毫秒)
var UTCTime = Date.now() + date.getTimezoneOffset()*60*1000;
//定義數組
var timeArr = [
dateFormat(UTCTime + 60*60*1000), //倫敦
dateFormat(date), //北京
dateFormat(UTCTime + 11*60*60*1000), //悉尼
dateFormat(UTCTime - 7*60*60*1000), //洛杉磯
dateFormat(UTCTime + 6*60*60*1000), //印度
dateFormat(UTCTime + 4*60*60*1000), //迪拜
dateFormat(UTCTime + 2*60*60*1000) //西班牙
];
//打印到控制臺
console.log(timeArr);
//添加數據
for( var i = 0;i<spans.length;i++ ){
spans[i].innerHTML = timeArr[i];
}
}
//執行
fn();
//多次執行的定時器
setInterval(fn,1000);
//傳入形參 計算年月日....
function dateFormat(d){
var date = new Date(d);
var YY = date.getFullYear();
var MM = date.getMonth() + 1 ;
var Day = date.getDay(); //星期三???
var DD = date.getDate();
var hh = addZero(date.getHours());
var mm = addZero(date.getMinutes());
var ss = addZero(date.getSeconds());
return YY + "年" + MM + "月" + DD + "日" + hh + "時" + mm + "分" + ss + "秒 " + arr[Day]
}
//使輸出的格式為雙數
function addZero ( n ){
return n < 10 ? "0" + n : n + "";
}
</script>
</body>
</html>關于如何使用javaScript實現顯示世界各地的時間問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。