溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在這里只簡單探討關于如何將vue過濾器封裝到一個文件當中,當然可以封裝多個不同類型的過濾器,然后可以在需要使用過濾器的文件當中進行復用,非常的方便。
1.
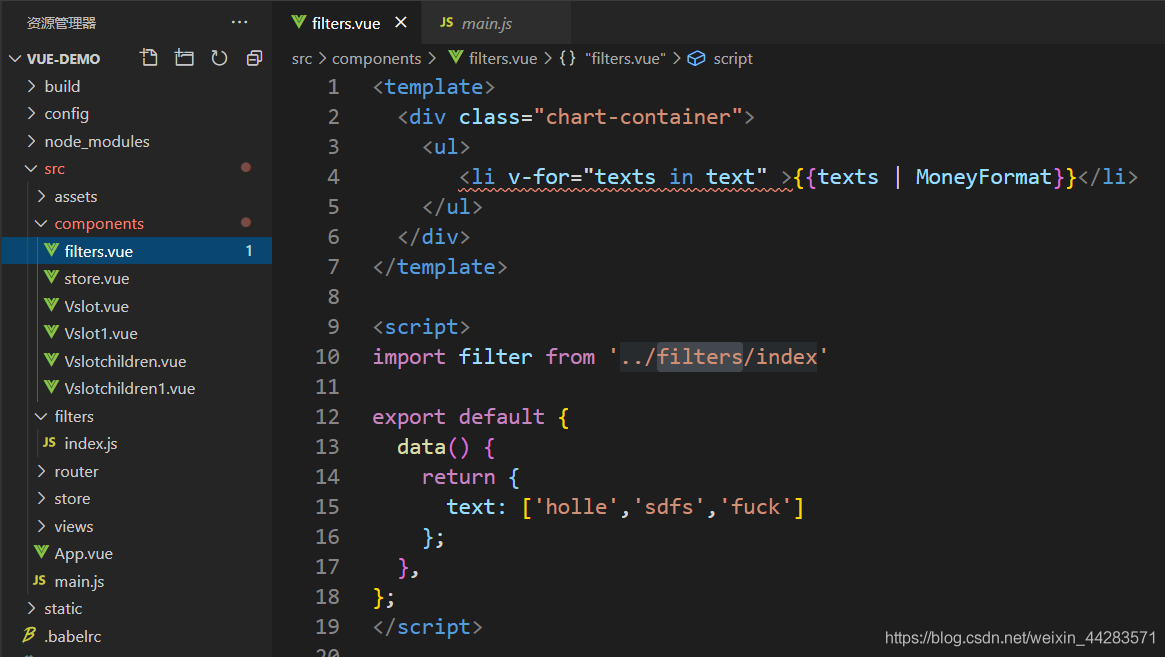
首先是文件結構,首先涉及到 filters.vue (引用過濾器的文件)

文件代碼:
<template>
<div class="chart-container">
<ul>
<li v-for="texts in text" >{{texts | MoneyFormat}}</li>
</ul>
</div>
</template>
<script>
import filter from '../filters/index'
export default {
data() {
return {
text: ['holle','sdfs','fuck']
};
},
};
</script>
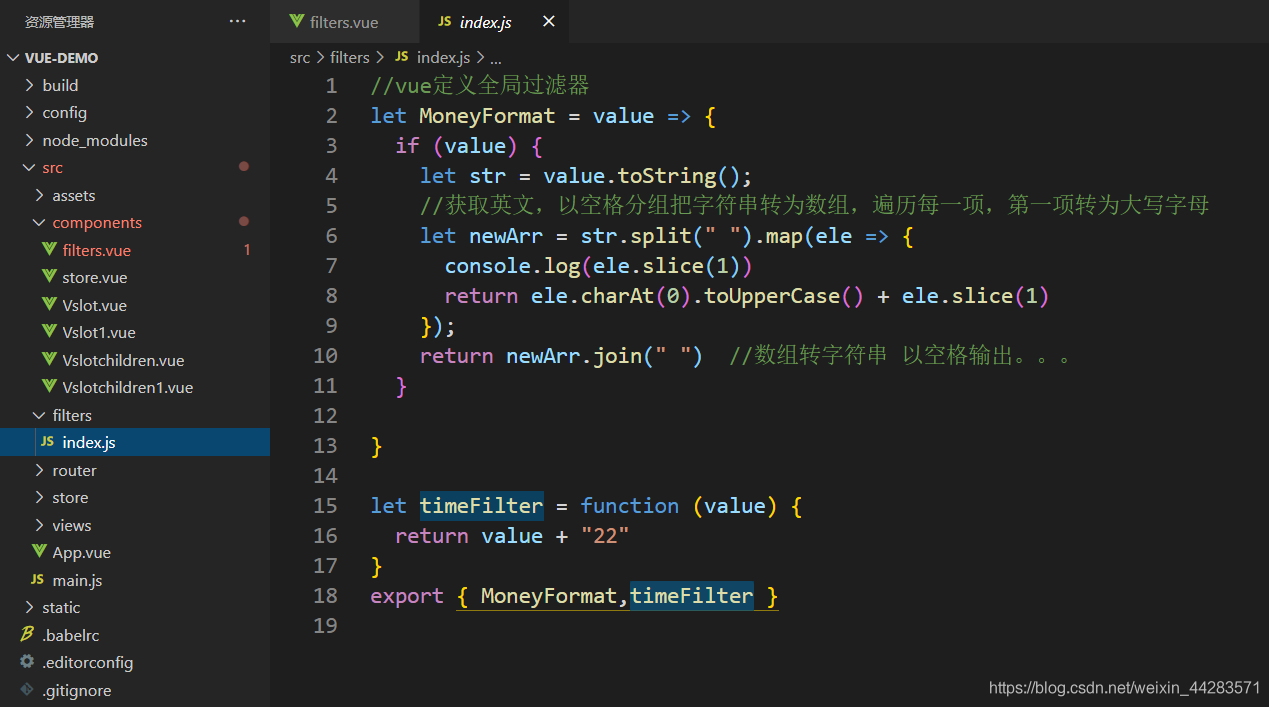
然后是用來封裝過濾器的文件 filters下的index.js文件:

文件代碼:
//vue定義全局過濾器
//第一個過濾器:用來將單詞的首字母變成大寫
let MoneyFormat = value => {
if (value) {
let str = value.toString();
//獲取英文,以空格分組把字符串轉為數組,遍歷每一項,第一項轉為大寫字母
let newArr = str.split(" ").map(ele => {
console.log(ele.slice(1))
return ele.charAt(0).toUpperCase() + ele.slice(1)
});
return newArr.join(" ")
}
}
//第二個過濾器:用來將字符串'22'添加到字母后面
let timeFilter = function (value) {
return value + "22"
}
//暴露這兩個過濾器
export { MoneyFormat,timeFilter }
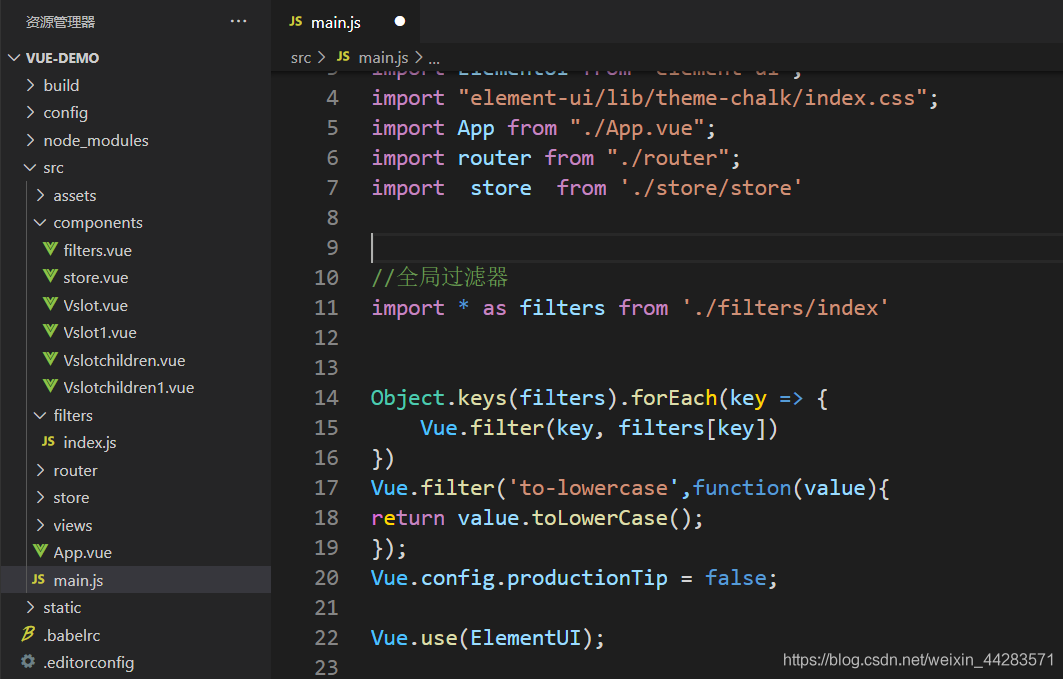
最后就是在main.js文件當中引入全局過濾器:

文件代碼:
//全局過濾器
import * as filters from './filters/index'
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
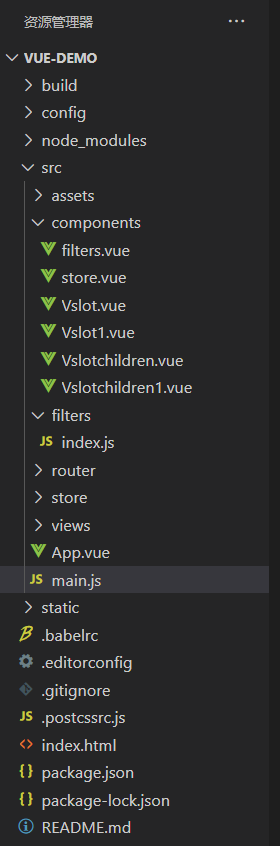
2.
最后附上文件結構圖:

總結
到此這篇關于vue 將多個過濾器封裝到一個文件中的文章就介紹到這了,更多相關vue過濾器封裝文件中內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。