您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解vue如何通過過濾器實現數據格式化,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
一、本節說明
在使用插值表達式的時候,我們通常會有一種需求,就是將數據進行二次的格式化。VUE的過濾器的實現參考了linux的shell命令的管道的實現原理:即上一個命令的輸出,是下一個命令的輸入。
所以過濾器可以串接使用:{{數據 | 過濾器A | 過濾器B}}
除了在插值表達式中可以使用過濾器,在后文中將要學習到的v-bind指令中也可以使用過濾器。用法是一致的,到時候我們再看一看。
二、 怎么做
全局過濾器(定義一個用于做日期格式化的過濾器)

三、 效果
過濾器的使用方法:
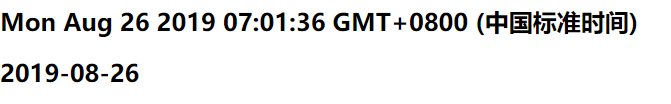
{{message}}
{{message|date-format('yyyy-mm-dd')}}瀏覽器顯示的效果:

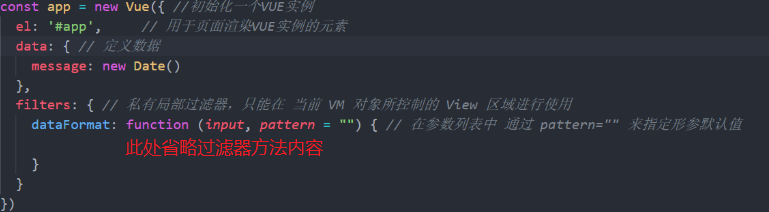
四、 深入:私有過濾器
除了可以定義全局的過濾器,我們還可以定義私有過濾器。但是過濾器這種代碼,類似于工具類,我們一般定義為全局的,讓它在各個模塊、組件里面都可以使用。

注意:當有局部和全局兩個名稱相同的過濾器時候,會以就近原則進行調用,即:局部過濾器優先于全局過濾器被調用!
看完這篇關于詳解vue如何通過過濾器實現數據格式化的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。