溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了javascript實現秒表計時的具體代碼,供大家參考,具體內容如下
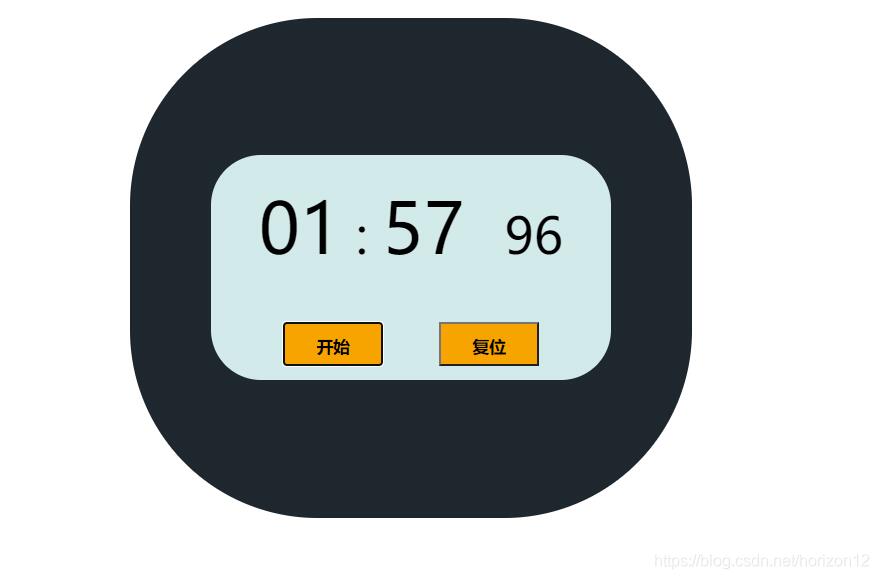
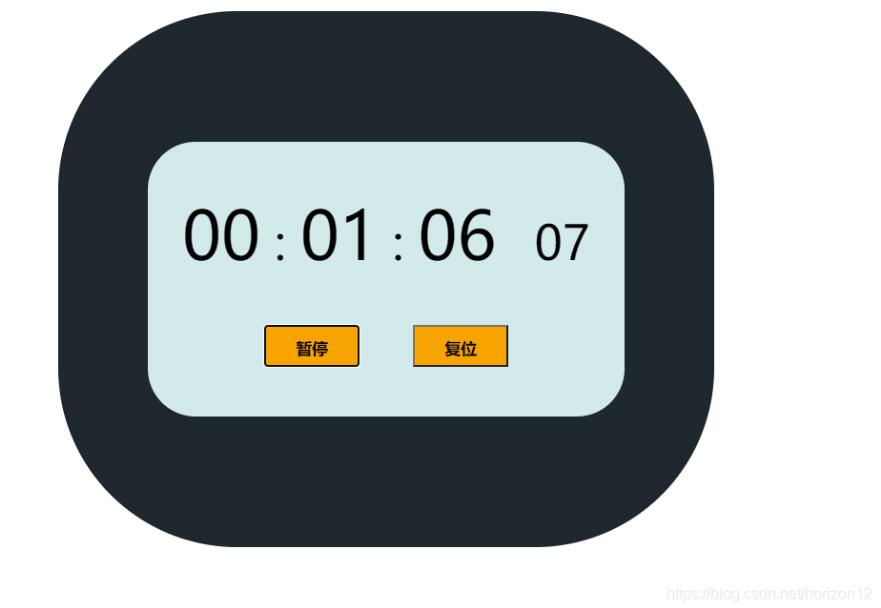
實現圖片:
分+秒+跑秒

時+分+秒+跑秒

需求分析:
1、顯示整個秒表頁面;
2、在點擊“開始”按鈕之后,開始計時,并將按鈕轉為“暫停”按鈕,在點擊“暫停”按鈕之后,將按鈕轉為“開始”按鈕,并停止計時;
3、在點擊“復位”按鈕之后,將顯示的計時清零,并將按鈕變回“開始”按鈕。
頁面結構:
<div id="miaoBiao"> <div id="dingShi"> <p> <!-- <span id="houer">00</span> : --> <span id="minute">00</span> : <span id="second">00</span>  <span id="msecond">00</span> </p> <!-- 顯示:時:分:秒 跑秒 ,“時”解除注釋可使用 --> <button id="btn1">開始</button> <button id="reset">復位</button> </div> </div>
頁面的主體結構主要包括四個span,包含四個秒表上顯示的時間;以及兩個按鈕:“開始/暫停”與“復位”按鈕。
一些函數:
id節點調用函數
function jieDian(id){
return document.getElementById(id);
}
通過調用此函數可以簡化頁面代碼
開始運行函數
function startBtn(){
timer1=setInterval(function(){
i++
jieDian("msecond").innerHTML =doubleLing(i%100);
jieDian("second").innerHTML =doubleLing(parseInt(i/100)%60) ;
jieDian("minute").innerHTML =doubleLing(parseInt(i/6000)%60) ;
jieDian("houer").innerHTML =doubleLing(parseInt(i/360000)) ;
},10)
}
//開始運行函數
暫停函數
function pasueBtn(){
clearInterval(timer1)
}
賦0函數
function doubleLing(i){
if(i<10){
return "0"+i
}else{
return i
}
}
//賦0函數,當時分秒顯示為個位數時,在前面加上“0”
完整代碼,復制可用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#miaoBiao{
width: 550px;height: 450px;background-color: #1d262d;overflow: hidden;
margin: 50px auto;border-radius: 150px;
}
#dingShi{
width: 400px;height: 230px;background-color:#d0eaeb;text-align: center;
padding-top: 0px;margin: 110px auto;border-radius: 40px;
}
#dingShi p{
font-size: 40px;padding-top: 40px;
}
#minute,#second,#houer{
font-size: 56px;
}
#dingShi button{
width: 80px;height: 35px;background-color: orange;margin: 10px auto;
line-height: 35px;font-weight: bold;margin: 0px 20px;
}
</style>
</head>
<body>
<div id="miaoBiao">
<div id="dingShi">
<p>
<span id="houer">00</span> :
<span id="minute">00</span> :
<span id="second">00</span> 
<span id="msecond">00</span>
</p>
<!-- 顯示:時:分:秒 跑秒 ,“時”解除注釋可使用 -->
<button id="btn1">開始</button>
<button id="reset">復位</button>
</div>
</div>
<script>
var i = 0;
var timer1=null;
var isRunning =false;
//isRunning用于判斷當前是否正在運行
function jieDian(id){
return document.getElementById(id);
}
//id節點調用函數
function startBtn(){
timer1=setInterval(function(){
i++
jieDian("msecond").innerHTML =doubleLing(i%100);
jieDian("second").innerHTML =doubleLing(parseInt(i/100)%60) ;
jieDian("minute").innerHTML =doubleLing(parseInt(i/6000)%60) ;
jieDian("houer").innerHTML =doubleLing(parseInt(i/360000)) ;
},10)
}
//開始運行函數
function pasueBtn(){
clearInterval(timer1)
}
//暫停函數
jieDian("btn1").onclick = function(){
if(!isRunning){
jieDian("btn1").innerHTML = "暫停";
isRunning = true;
startBtn();
}else{
jieDian("btn1").innerHTML="開始";
isRunning = false;
pasueBtn();
}
}
//“開始”與“暫停”點擊按鈕:
//當按鈕顯示為“開始”,點擊之后,將按鈕轉為“暫停”按鈕,并觸發相應條件;
//當按鈕顯示為“暫停”,點擊之后,將按鈕轉為“開始”按鈕,并觸發相應條件。
jieDian("reset").onclick =function(){
clearInterval(timer1)
i = 0;
isRunning = false;
jieDian("btn1").innerHTML="開始";
jieDian("msecond").innerHTML ="00";
jieDian("second").innerHTML ="00";
jieDian("minute").innerHTML ="00";
jieDian("houer").innerHTML ="00";
}
//復位按鈕,點擊之后將秒表各值復位,并“暫停”秒表
function doubleLing(i){
if(i<10){
return "0"+i
}else{
return i
}
}
//賦0函數,當時分秒顯示為個位數時,在前面加上“0”
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。