您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、slot作用/概念:預先將將來要使用的內容進行保留;
2、具名插槽:給slot起個名字
3、slot、slot-scope已經被廢棄推薦使用vue2.6.0中的v-slot;但是這邊還是對新舊方法對做一下使用說明。
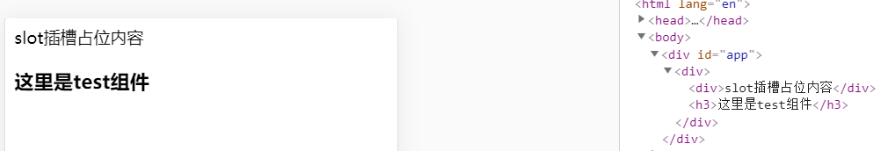
slot插槽(不具名)
<body>
<div id="app">
<Test>
<div>slot插槽占位內容</div>
</Test>
</div>
<template id="test">
<div>
<slot></slot>//定義插槽
<h4>這里是test組件</h4>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test"
});
new Vue({
el:"#app",
})
</script>

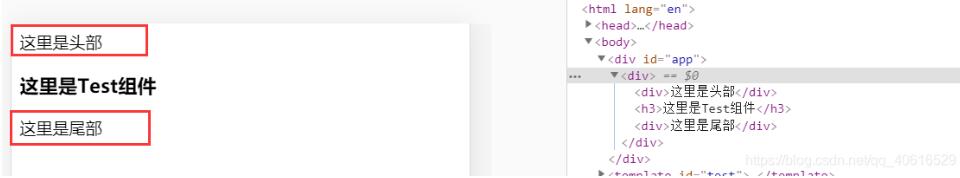
slot具名插槽使用
在組件中使用slot進行占位時,在slot標簽內使用name 屬性給slot插槽定義一個名字,就是具名插槽。在html中使用具名插槽時,使用slot引入
<body>
<div id="app">
<Test>
<div slot="header">這里是頭部</div>//具名插槽使用
<div slot="footer">這里是尾部</div>
</Test>
</div>
<template id="test">
<div>
<slot name="header"></slot>//具名插槽
<h4>這里是Test組件</h4>
<slot name="footer"></slot>
</div>
</template>
</body>
<script>
Vue.component(
'Test',{
template:"#test"
});
new Vue({
el:"#app"
})
</script>

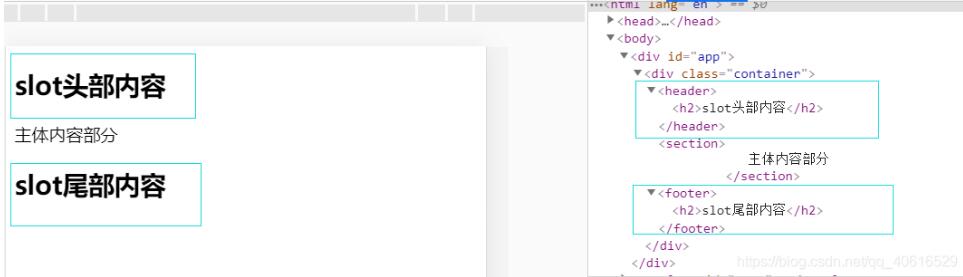
v-slot使用
v-slot在組件中使用slot進行占位時,也是在slot標簽內使用name 屬性給slot插槽定義一個名字。但是在html內使用時就有些不同了。需要使用template模板標簽,template標簽內,使用v-slot指令綁定插槽名,標簽內寫入需要添加的內容
<body>
<div id="app">
<Test>
<template v-slot:header>//v-slot指令使用插槽
<h3>slot頭部內容</h3>
</template>
<p>直接插入組件的內容</p>
<template v-slot:footer>
<h3>slot尾部內容</h3>
</template>
</Test>
</div>
<template id ='test'>
<div class="container">
<header>
<!-- 我們希望把頁頭放這里 -->
<slot name = "header"></slot>//具名插槽
</header>
<section>
主體內容部分
</section>
<footer>
<!-- 我們希望把頁腳放這里 -->
<slot name = 'footer'></slot>
</footer>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test"
});
new Vue({
el:"#app"
})
</script>

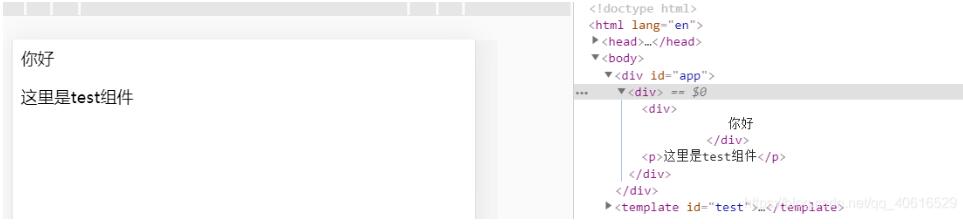
作用域插槽:
slot-scope使用:
a、:在組件模板中書寫所需slot插槽,并將當前組件的數據通過v-bind綁定在slot標簽上。
b、:在組件使用時,通過slot-scope=“gain”,接收組件中slot標簽上綁定的數據。
c、:通過gain.xxx就可以使用綁定數據了
<body>
<div id="app">
<Test>
<div slot="default" slot-scope="gain">//作用域插槽的用法(slot-scope)
{{ gain.msg }}
</div>
</Test>
</div>
<template id="test">
<div>
<slot name="default" :msg="msg"> </slot>
<p>這里是test組件</p>
</div>
</template>
</body>
<script>
new Vue({
el:"#app",
components:{
'Test':{
template:"#test",
data(){
return {
msg:"你好"
}
},
}
}
})
</script>

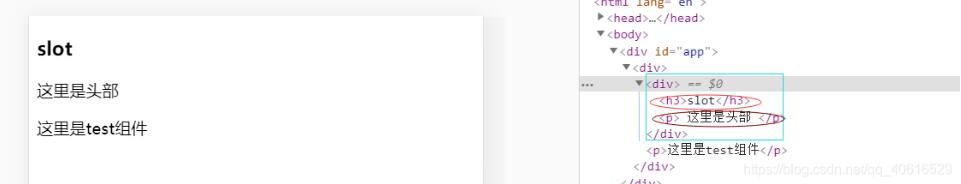
作用域插槽:v-slot的用法
<body>
<div id="app">
<Test>
<template v-slot:header="gain">//v-slot定義作用域插槽
<div>
<h4>slot</h4>
<p> {{gain.msg}} </p>
</div>
</template>
</Test>
</div>
<template id="test">
<div>
<slot name="header":msg="msg"></slot>
<p>這里是test組件</p>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test",
data(){
return {
msg:'這里是頭部'
}
}
});
new Vue({
}).$mount("#app")
</script>

Vue2.6.0中使用v-slot指令取代了特殊特性slot與slot-scope,但是從上述案例可以看出,v-slot在使用時,需要在template標簽內,這點大家要注意。
補充知識:vue中v-slot指令如何應用Vue插槽及與slot、slot-scope的用法區別
不具名插槽
子組件:
<template>
<div>
<!--定義不具名插槽 -->
<slot></slot>
<h4>這里是不具名插槽組件</h4>
</div>
</template>
<script>
export default {
data() {
return {}
},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped></style>
在父組件中使用:
<template>
<div id="inforCategory-warp">
<!-- 不具名插槽 -->
<lxsolt>不具名插槽</lxsolt>
</div>
</template>
<script>
import lxsolt from './lx'
export default {
name: 'inforCategory',
components: {
lxsolt,
},
data(){
return{}
}
}
</script>
<style lang="scss" scoped>
#inforCategory-warp {
}
</style>
作用域插槽:
slot-scope使用(slot-scope綁定的是子組件的數據):
在組件模板中書寫所需slot插槽,并將當前組件的數據通過v-bind綁定在slot標簽上。
在組件使用時,通過slot-scope=“scope”,接收組件中slot標簽上綁定的數據。
通過scope.xxx就可以使用綁定數據了
具名插槽以及作用域插槽
子組件:
<template>
<div>
<slot name="header" :msg="name"></slot>
<h4>這里是具名插槽組件</h4>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
data() {
return {
name:'具名插槽組件'
}
},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped></style>
父組件:
<template>
<div id="inforCategory-warp">
<!-- 具名插槽 -->
<nameSlot>
<div slot="header" slot-scope="scope">這里是slot-scope<span >{{scope.msg}}</span>頭部</div>
<div slot="footer">這里是尾部</div>
</nameSlot>
</div>
</template>
<script>
import nameSlot from './nameSlot'
export default {
name: 'inforCategory',
components: {
nameSlot,
},
data(){
return{
msg:'具名插槽信息',
msg2:'v-slot'
}
}
}
</script>
<style lang="scss" scoped>
#inforCategory-warp {
}
</style>
v-slot以及作用域插槽
子組件:
<template>
<div>
<div class="container">
<header>
<!-- 我們希望把頁頭放這里 -->
<slot name="header"></slot>
</header>
<section>
v-slot組件
</section>
<footer>
<!-- 我們希望把頁腳放這里 -->
<slot name="footer" :msg="msg"></slot>
</footer>
</div>
</div>
</template>
<script>
export default {
data() {
return {
msg:'vsolt作用域插槽組件'
}
},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped></style>
父組件:
<template>
<div id="inforCategory-warp">
<vsolt>
<template v-slot:header>
<h3>slot頭部內容</h3>
</template>
<p>直接插入組件的內容</p>
<template v-slot:footer="scope">
<h3>slot尾部內容<span >{{scope.msg}}</span></h3>
</template>
</vsolt>
</div>
</template>
<script>
import vsolt from './v-slot'
export default {
name: 'inforCategory',
components: {
vsolt,
},
data(){
return{
msg:'具名插槽信息',
msg2:'v-slot'
}
}
}
</script>
<style lang="scss" scoped>
#inforCategory-warp {
}
</style>
以上這篇Vue插槽_特殊特性slot,slot-scope與指令v-slot說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。