您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue中的插槽有三種:單個插槽、具名插槽、作用域插槽,這個在官網上能看到
(https://cn.vuejs.org/v2/guide/components.html#單個插槽)
作用域插槽簡單來說就是父組件只管顯示樣式,數據由子組件來提供。比如上面的代碼,el-table-column內的template是傳遞給其內部solt的顯示內容,但是scope的值是由el-table-column內部solt綁定的數據返回的。這個數據具體是什么由el-table-column中指定,類似:
<slot name="**" :data="data"></slot>
export default {
data: function(){
return {
data: ['1','2','3','4','5','6']
}
},
}
而scope就是上面代碼中的data。
昨天看vue的官網文檔,在slot-scope這塊不是特別的明白,今天自己做了一個小例子,便于理解。
先說一下我們假設的應用常用場景,我們已經開發了一個代辦事項列表的組件,很多模塊在用,現在要求在 不影響已測試通過的模塊功能和展示 的情況下,給 已完成的代辦項增加一個對勾效果 。
也就是說,代辦事項列表組件要滿足一下幾點
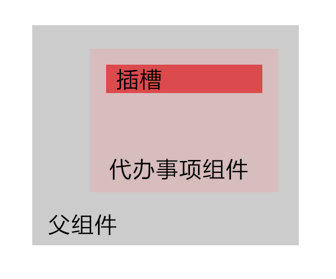
解決辦法很多,不過為了解釋組件作用域插槽,我們就用slot-scope了,寫列一下之前組件的代碼。
todo-list.vue 組件
<template>
<ul>
<li v-for="item in todoList" v-bind:key="item.id">
<slot v-bind:itemValue = "item" >
{{ item.test }}
</slot>
</li>
</ul>
</template>
<script>
export default {
name: 'todoList',
props: {
todos: Array
},
data(){
return {
todoList:this.todos
}
}
}
</script>
組件代碼
<template>
<ul>
<li v-for="item in todoList" v-bind:key="item.id">
<slot>
{{ item.test }}
</slot>
</li>
</ul>
</template>
<script>
export default {
name: 'todoList',
props: {
todos: Array
},
data(){
return {
todoList:this.todos
}
}
}
</script>
父組件代碼
<template>
<div id="app">
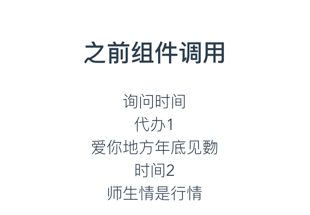
<h3>之前組件調用</h3>
<todo-list v-bind:todos="todosBefore" ></todo-list>
</div>
</template>
<script>
import todoList from './components/todo-list.vue'
export default {
name: 'app',
data:function(){
return {
todosBefore:[
{
test:'詢問時間',
id:12312313123
},
{
test:'代辦1',
id:123123123423423
},
{
test:'愛你地方年底見覅',
id:12312313123234234
},
{
test:'時間2',
id:1231231312323333
},
{
test:'師生情是行情',
id:12313333333
}
]
}
},
components: {
todoList
}
}
</script>
展示效果

步驟
為了實現代辦事項增加對勾效果,我們要在data中調整數據結構,新增 todosAfter 數組,并給每一項增加 isComplete 標識。
todosAfter:[
{
test:'詢問時間',
isComplete:true,
id:12312313123
},
{
test:'代辦1',
isComplete:false,
id:123123123423423
},
{
test:'愛你地方年底見覅',
isComplete:false,
id:12312313123234234
},
{
test:'時間2',
isComplete:true,
id:1231231312323333
},
{
test:'師生情是行情',
isComplete:true,
id:12313333333
}
],
理解插槽和數據傳遞
自己在看別人的帖子比較吃力的地方就是弄不清楚這個插槽作用域到底是什么,有什么功能,我用大白話來屢屢思路。 弄清楚兩個問題

那傳遞步驟是
我們之前給數據數據增加了 isComplete 屬性,現在要將子組件 item 傳遞給插槽,并給父組件暴露數據接口 itemValue ,重點在 v-bind:itemValue = "item" 這一句 。
<template>
<ul>
<li v-for="item in todoList" v-bind:key="item.id">
<slot v-bind:itemValue = "item" >
{{ item.test }}
</slot>
</li>
</ul>
</template>
接下來是父組件調用子組件的slot和 itemValue 數據。
<h3>之前組件調用</h3>
<todo-list v-bind:todos="todosAfter">
<template slot-scope="slotProps">
<!-- 打印itemvalue數據-->
<div >
{{slotProps.itemvalue}}
</div>
<!-- 根據判斷條件展示對號元素 -->
<span v-if="slotProps.itemValue.isComplete">✓</span>
<!-- 顯示代辦事項名稱 -->
{{ slotProps.itemValue.test }}
</template>
</todo-list>
效果如下

附實例代碼:github link
總結
其實作用域插槽很類似于入參函數,組件相當于cb,而cb的入參就相當與slotProps接收的參數,只不過名稱和形式變了個樣子。
<!-- 函數 -->
function foo(str,cb){
var msg = str + '你好';
cb(msg);
}
<!-- 調用 -->
foo('愚坤',function(msg){
alert(msg)
})
foo('愚坤',function(msg){
console.log(msg)
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。