您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹java實現一個驗證碼功能的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在我們的日常生活中驗證碼隨處可見,它可以在一定程度上保護我們的賬號安全,那么如何實現它呢?
Java實現驗證碼驗證功能其實非常簡單:用到了一個Graphics類在畫板上繪制字母,隨機選取一定數量的字母隨機生成,然后在畫板上隨機生成幾條干擾線。
首先,寫一個驗證碼生成幫助類,用來繪制隨機字母:
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
public final class GraphicHelper {
/**
* 以字符串形式返回生成的驗證碼,同時輸出一個圖片
*
* @param width
* 圖片的寬度
* @param height
* 圖片的高度
* @param imgType
* 圖片的類型
* @param output
* 圖片的輸出流(圖片將輸出到這個流中)
* @return 返回所生成的驗證碼(字符串)
*/
public static String create(final int width, final int height, final String imgType, OutputStream output) {
StringBuffer sb = new StringBuffer();
Random random = new Random();
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics graphic = image.getGraphics();
graphic.setColor(Color.getColor("F8F8F8"));
graphic.fillRect(0, 0, width, height);
Color[] colors = new Color[] { Color.BLUE, Color.GRAY, Color.GREEN, Color.RED, Color.BLACK, Color.ORANGE,
Color.CYAN };
// 在 "畫板"上生成干擾線條 ( 50 是線條個數)
for (int i = 0; i < 50; i++) {
graphic.setColor(colors[random.nextInt(colors.length)]);
final int x = random.nextInt(width);
final int y = random.nextInt(height);
final int w = random.nextInt(20);
final int h = random.nextInt(20);
final int signA = random.nextBoolean() ? 1 : -1;
final int signB = random.nextBoolean() ? 1 : -1;
graphic.drawLine(x, y, x + w * signA, y + h * signB);
}
// 在 "畫板"上繪制字母
graphic.setFont(new Font("Comic Sans MS", Font.BOLD, 30));
for (int i = 0; i < 6; i++) {
final int temp = random.nextInt(26) + 97;
String s = String.valueOf((char) temp);
sb.append(s);
graphic.setColor(colors[random.nextInt(colors.length)]);
graphic.drawString(s, i * (width / 6), height - (height / 3));
}
graphic.dispose();
try {
ImageIO.write(image, imgType, output);
} catch (IOException e) {
e.printStackTrace();
}
return sb.toString();
}
}接著,創建一個servlet,用來固定圖片大小,以及處理驗證碼的使用場景,以及捕獲頁面生成的驗證碼(捕獲到的二維碼與用戶輸入的驗證碼一致才能通過)。
import java.io.IOException;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet(urlPatterns = "/verify/regist.do" )
public class VerifyCodeServlet extends HttpServlet {
private static final long serialVersionUID = 3398560501558431737L;
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 獲得 當前請求 對應的 會話對象
HttpSession session = request.getSession();
// 從請求中獲得 URI ( 統一資源標識符 )
String uri = request.getRequestURI();
System.out.println("hello : " + uri);
final int width = 180; // 圖片寬度
final int height = 40; // 圖片高度
final String imgType = "jpeg"; // 指定圖片格式 (不是指MIME類型)
final OutputStream output = response.getOutputStream(); // 獲得可以向客戶端返回圖片的輸出流
// (字節流)
// 創建驗證碼圖片并返回圖片上的字符串
String code = GraphicHelper.create(width, height, imgType, output);
System.out.println("驗證碼內容: " + code);
// 建立 uri 和 相應的 驗證碼 的關聯 ( 存儲到當前會話對象的屬性中 )
session.setAttribute(uri, code);
System.out.println(session.getAttribute(uri));
}
}(相關教程推薦:java入門)
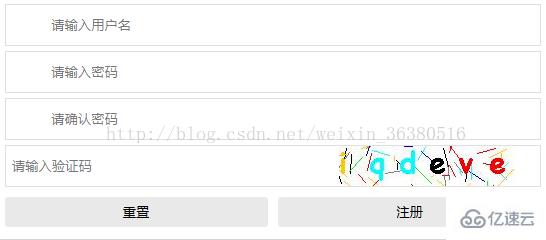
接著寫一個HTML注冊頁面用來檢驗一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注冊</title>
<link rel="stylesheet" href="styles/general.css">
<link rel="stylesheet" href="styles/cell.css">
<link rel="stylesheet" href="styles/form.css">
<script type="text/javascript" src="js/ref.js"></script>
<style type="text/css" >
.logo-container {
margin-top: 50px ;
}
.logo-container img {
width: 100px ;
}
.message-container {
height: 80px ;
}
.link-container {
height: 40px ;
line-height: 40px ;
}
.link-container a {
text-decoration: none ;
}
</style>
</head>
<body>
<div class="container form-container">
<form action="/wendao/regist.do" method="post">
<div class="form"> <!-- 注冊表單開始 -->
<div class="form-row">
<span class="cell-1">
<i class="fa fa-user"></i>
</span>
<span class="cell-11" style="text-align: left;">
<input type="text" name="username" placeholder="請輸入用戶名">
</span>
</div>
<div class="form-row">
<span class="cell-1">
<i class="fa fa-key"></i>
</span>
<span class="cell-11" style="text-align: left;">
<input type="password" name="password" placeholder="請輸入密碼">
</span>
</div>
<div class="form-row">
<span class="cell-1">
<i class="fa fa-keyboard-o"></i>
</span>
<span class="cell-11" style="text-align: left;">
<input type="password" name="confirm" placeholder="請確認密碼">
</span>
</div>
<div class="form-row">
<span class="cell-7">
<input type="text" name="verifyCode" placeholder="請輸入驗證碼">
</span>
<span class="cell-5" style="text-align: center;">
<img src="/demo/verify/regist.do" οnclick="myRefersh(this)">
</span>
</div>
<div class="form-row" style="border: none;">
<span class="cell-6" style="text-align: left">
<input type="reset" value="重置">
</span>
<span class="cell-6" style="text-align:right;">
<input type="submit" value="注冊">
</span>
</div>
</div> <!-- 注冊表單結束 -->
</form>
</div>
</body>
</html>效果圖:

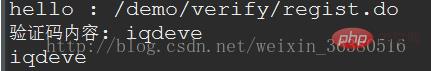
在控制臺接收到的圖片中驗證碼的變化如下:

當點擊刷新頁面的時候,驗證碼也會隨著變化,但我們看不清驗證碼時,只要點擊驗證碼就會刷新,這樣局部的刷新可以用JavaScript來實現。
在<img src="/demo/verify/regist.do">中,添加一個問號和一串后綴數字,當刷新時讓后綴數字不斷改變,那么形成的驗證碼也會不斷變化,我們可以采用的一種辦法是后綴數字用date代替,date獲取本機時間,時間是隨時變的,這樣就保證了刷新驗證碼可以隨時變化。
代碼如下:
function myRefersh( e ) {
const source = e.src ; // 獲得原來的 src 中的內容
//console.log( "source : " + source ) ;
var index = source.indexOf( "?" ) ; // 從 source 中尋找 ? 第一次出現的位置 (如果不存在則返回 -1 )
//console.log( "index : " + index ) ;
if( index > -1 ) { // 如果找到了 ? 就進入內部
var s = source.substring( 0 , index ) ; // 從 source 中截取 index 之前的內容 ( index 以及 index 之后的內容都被舍棄 )
//console.log( "s : " + s ) ;
var date = new Date(); // 創建一個 Date 對象的 一個 實例
var time = date.getTime() ; // 從 新創建的 Date 對象的實例中獲得該時間對應毫秒值
e.src = s + "?time=" + time ; // 將 加了 尾巴 的 地址 重新放入到 src 上
//console.log( e.src ) ;
} else {
var date = new Date();
e.src = source + "?time=" + date.getTime();
}
}以上是java實現一個驗證碼功能的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。