您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、安裝vue.js
1.簡介
Vue.js(讀音 /vjuː/, 類似于 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單文件組件和Vue生態系統支持的庫開發的復雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js是一個MVVM模式的框架,如果讀者有angular經驗,一定能夠很快入門Vue的
vue.js的特點:
易用: 已經會了HTML,CSS,JavaScript?即刻閱讀指南即可開始構建應用!
靈活: 簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用。
高效: 16kb min+gzip 的運行大小,超快虛擬 DOM ,最省心的優化
2.環境搭建
vue推薦開發環境:
Node.js: javascript運行環境(runtime),不同系統直接運行各種編程語言
npm: Nodejs下的包管理器。由于國內使用npm會很慢,這里推薦使用淘寶NPM鏡像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通過 CommonJS 的語法把所有瀏覽器端需要發布的靜態資源做相應的準備,比如資源的合并和打包。
vue-cli: 用戶生成Vue工程模板
3.安裝node.js
從node.js官網下載并安裝node,安裝過程很簡單,一路“下一步”就可以了(傻瓜式安裝)。
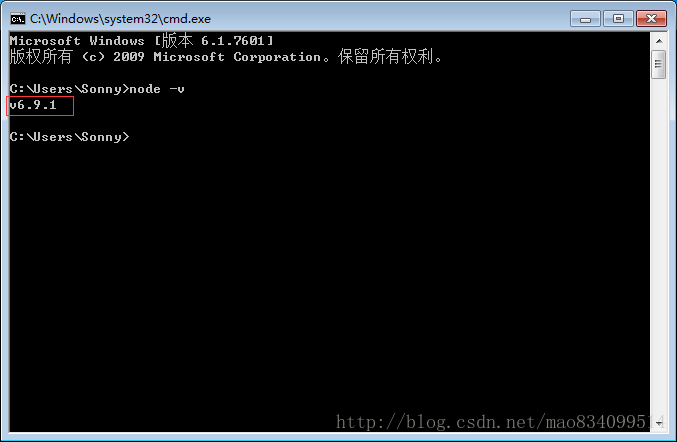
安裝完成之后,打開命令行工具,輸入 node -v,如下圖,如果出現相應的版本號,則說明安裝成功。

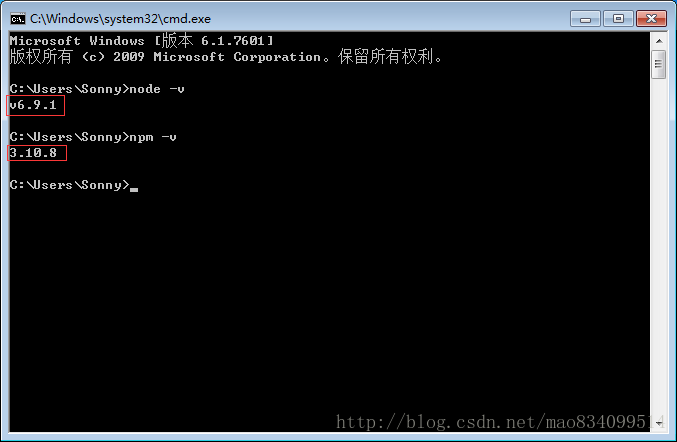
npm包管理器,是集成在node中的,所以,直接輸入 npm -v就會如下圖所示,顯示出npm的版本信息。

4.安裝cnpm
由于有些npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像—cnpm。
在命令行中輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安裝完成如下圖。

完成之后,我們就可以用cnpm代替npm來安裝依賴包了。如果想進一步了解cnpm的,查看淘寶npm鏡像官網。
5.安裝vue-cli腳手架構建工具
在命令行中運行命令 npm install -g vue-cli ,然后等待安裝完成。
通過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建項目。
6.用vue-cli構建項目
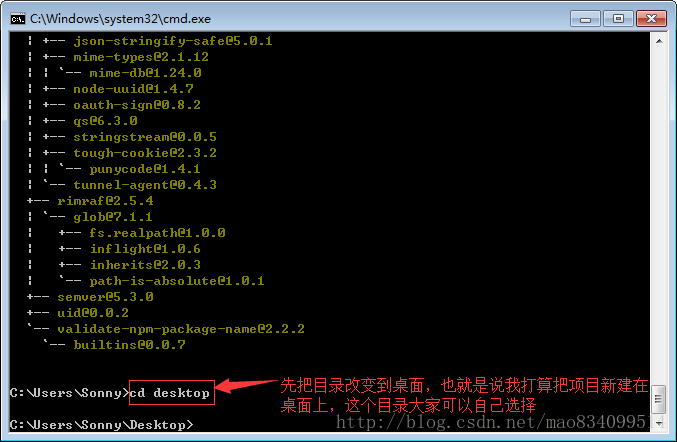
要創建項目,首先我們要選定目錄,然后再命令行中把目錄轉到選定的目錄。在這里,我選擇桌面來存放新建的項目,則我們需要先把目錄cd到桌面,如下圖。

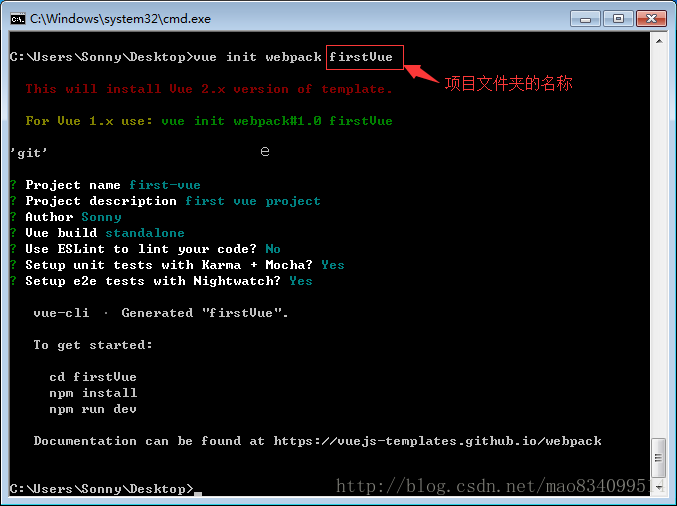
在桌面目錄下,在命令行中運行命令 vue init webpack firstVue 。解釋一下這個命令,這個命令的意思是初始化一個項目,其中webpack是構建工具,也就是整個項目是基于webpack的。其中firstVue是整個項目文件夾的名稱,這個文件夾會自動生成在你指定的目錄中(我的實例中,會在桌面生成該文件夾),如下圖。

運行初始化命令的時候回讓用戶輸入幾個基本的選項,如項目名稱,描述,作者等信息,如果不想填直接回車默認就好。

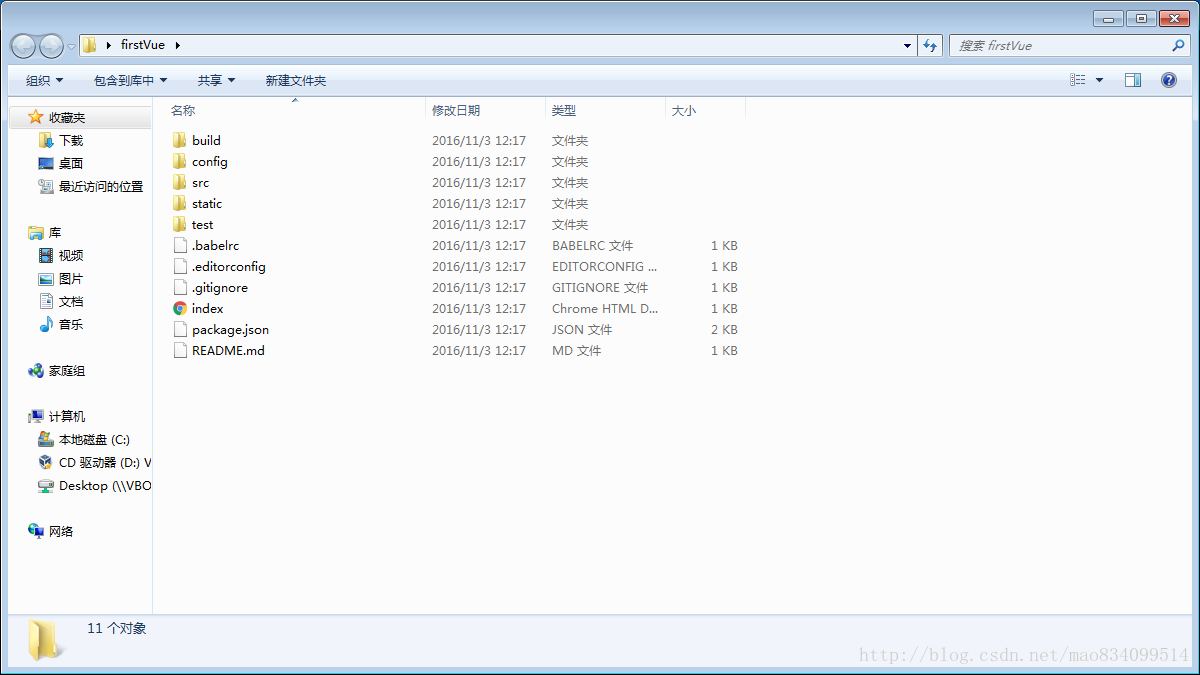
打開firstVue文件夾,項目文件如下所示。

這就是整個項目的目錄結構,其中,我們主要在src目錄中做修改。這個項目現在還只是一個結構框架,整個項目需要的依賴資源都還沒有安裝,如下圖。

7.安裝項目所需的依賴
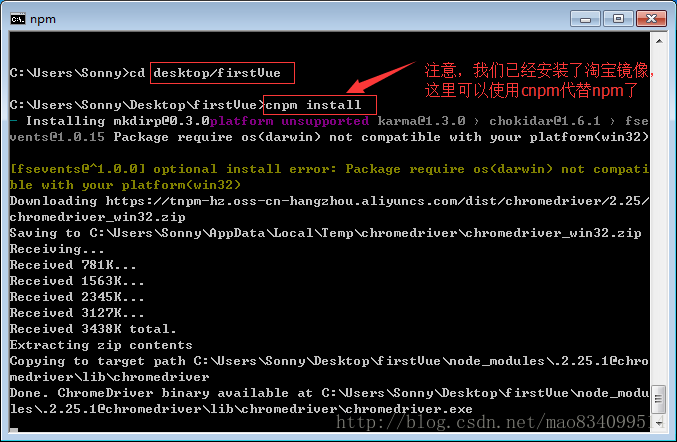
要安裝依賴包,首先cd到項目文件夾(firstVue文件夾),然后運行命令 cnpm install ,等待安裝。

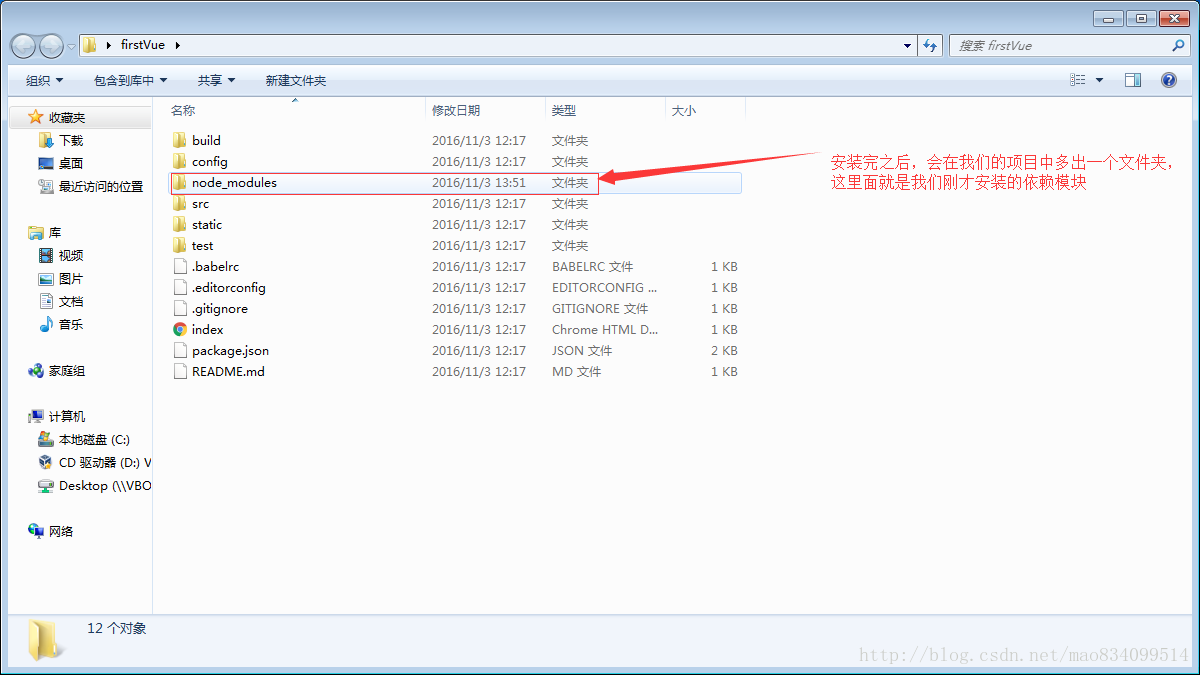
安裝完成之后,會在我們的項目目錄firstVue文件夾中多出一個node_modules文件夾,這里邊就是我們項目需要的依賴包資源。

安裝完依賴包之后,就可以運行整個項目了。
8.運行項目
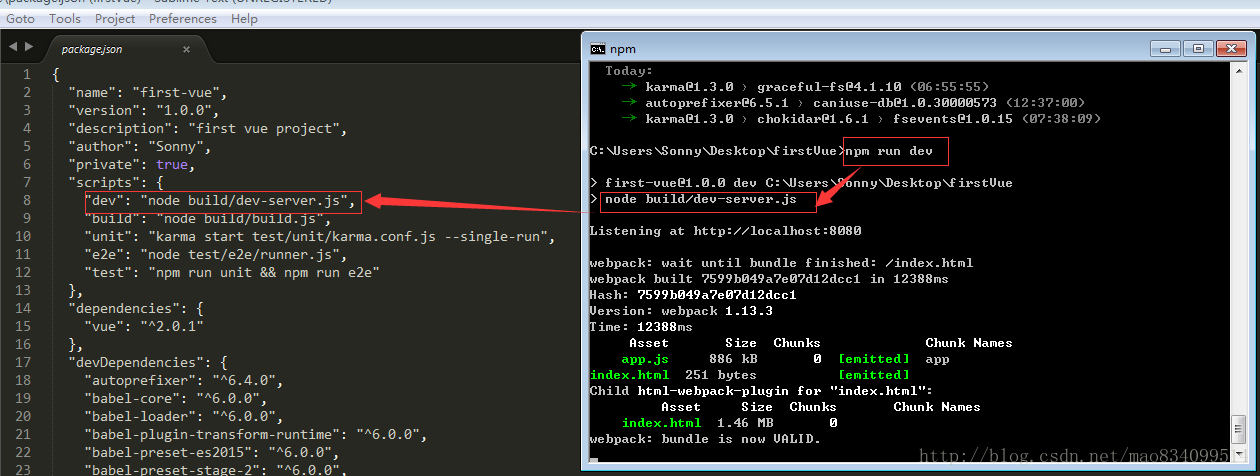
在項目目錄中,運行命令 npm run dev ,會用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完代碼后不用手動刷新瀏覽器就能實時看到修改后的效果。

這里簡單介紹下 npm run dev 命令,其中的“run”對應的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一個快捷方式。
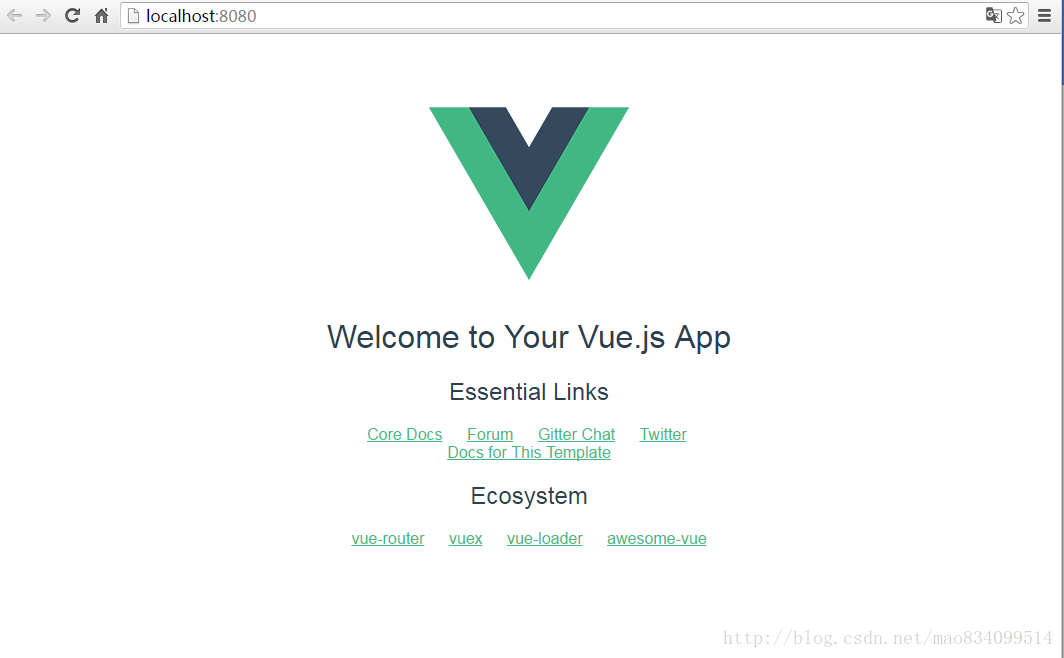
項目運行成功后,瀏覽器會自動打開localhost:8080(如果瀏覽器沒有自動打開,可以手動輸入)。運行成功后,會看到如下所示的界面。

二、安裝配置vscode
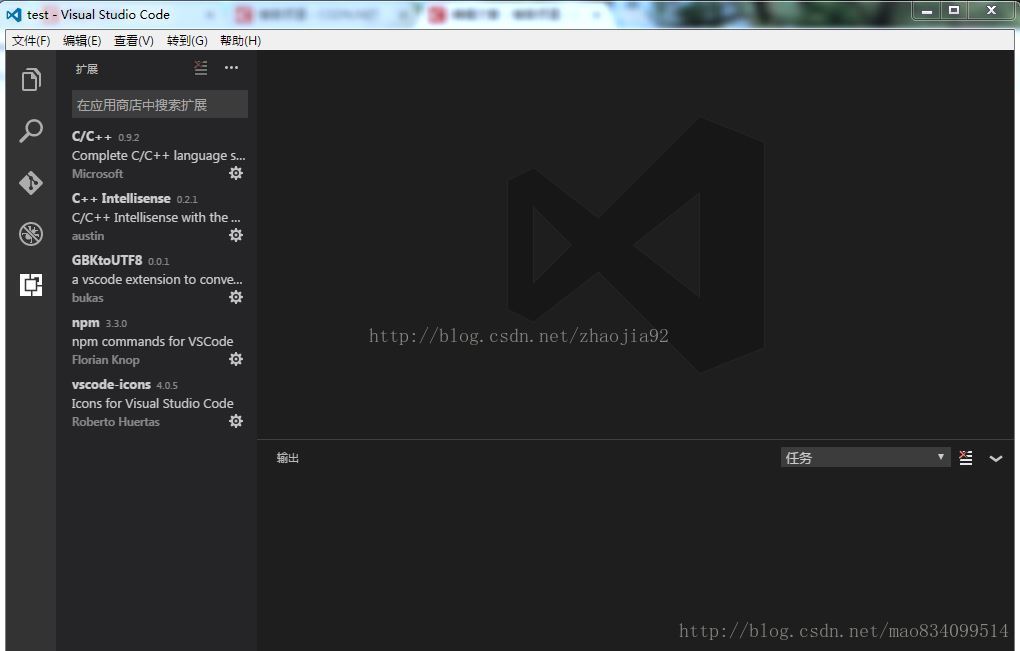
1.Visual Studio Code編輯器在Windows上安裝比較簡單,直接setup.exe。安裝好后首次啟動配置插件,插件配置必須聯網,從網上下載。如下圖點擊左側擴展:

2.配置
文件->首選項->設置
{
"workbench.iconTheme": "vscode-icons",
"editor.fontSize": 20,
"editor.renderIndentGuides": false,
"files.autoSave": "afterDelay",
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
},
{
"extensionName": ".min.css",
"format": "compressed",
"savePath": "/css"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": true,
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "./css/",
"background.customImages": [
"file:///D://222.png"
],
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "102%",
"height": "100%",
"background-position": "0%",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"editor.quickSuggestions": {
"strings": true
},
"cssrem.rootFontSize": 12,
"cssrem.autoRemovePrefixZero": false,
"cssrem.fixedDigits": 3,
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"vue",
"html"
]
},
"workbench.colorTheme": "Dark-Dracula",
"vetur.format.defaultFormatter.html": "js-beautify-html"
// "emmet.syntaxProfiles":{
// "vue-html":"html",
// "vue":"html"
// },
// "files.associations": {
// "*.vue":"html"
// },
// "eslint.validate":["javascript","javascriptreact","html"]
}
三、集成element
安裝完nodejs的所有,能正常運行整個項目后,將element集成到項目中的步驟如下:
1.在cmd命令行進入到項目根目錄輸入cnpm i element-ui -S
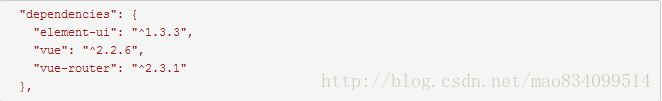
2.安裝完成之后,package.json文件會增加element-ui依賴

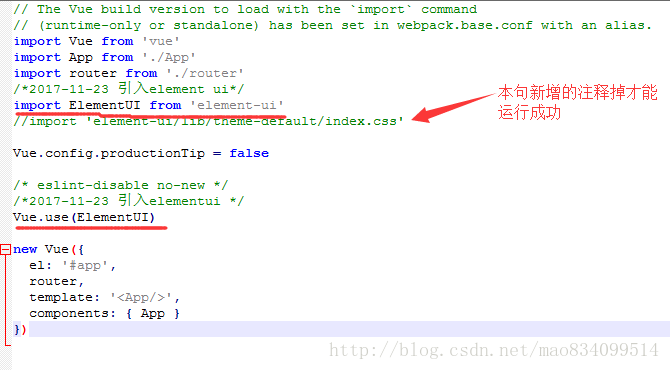
3.用完整引入方式在main.js中寫入以下內容

這里特別注意一點,之前上圖標識提到的新增注釋掉的語句是不需要注釋掉的,他是樣式文件,如果注釋掉就無法引用此框架樣式,之所以安裝時出錯是里面的路徑和網上提供的不一致,實際還是按照自己項目下的路徑名來定義,如我的項目下面此框架的樣式路徑是這樣:
element-ui/lib/theme-chalk/index.css
4.可以使用安裝依賴 cnpm install
5.最后運行 npm run dev
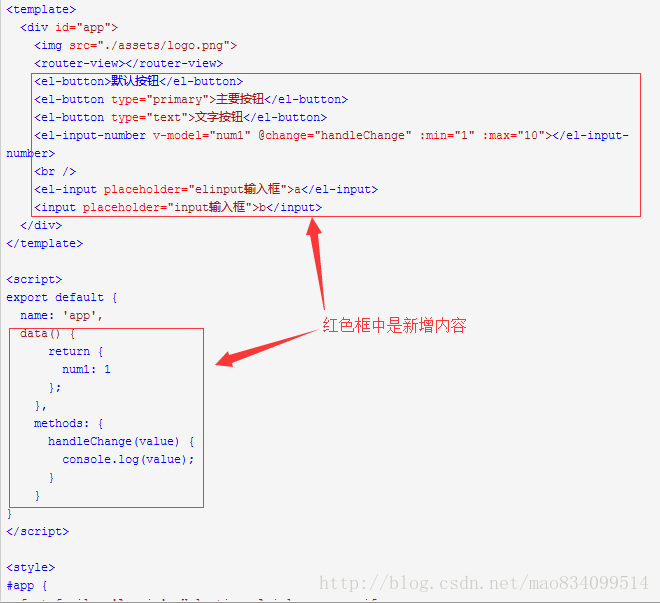
6.可以測試在App.vue文件添加

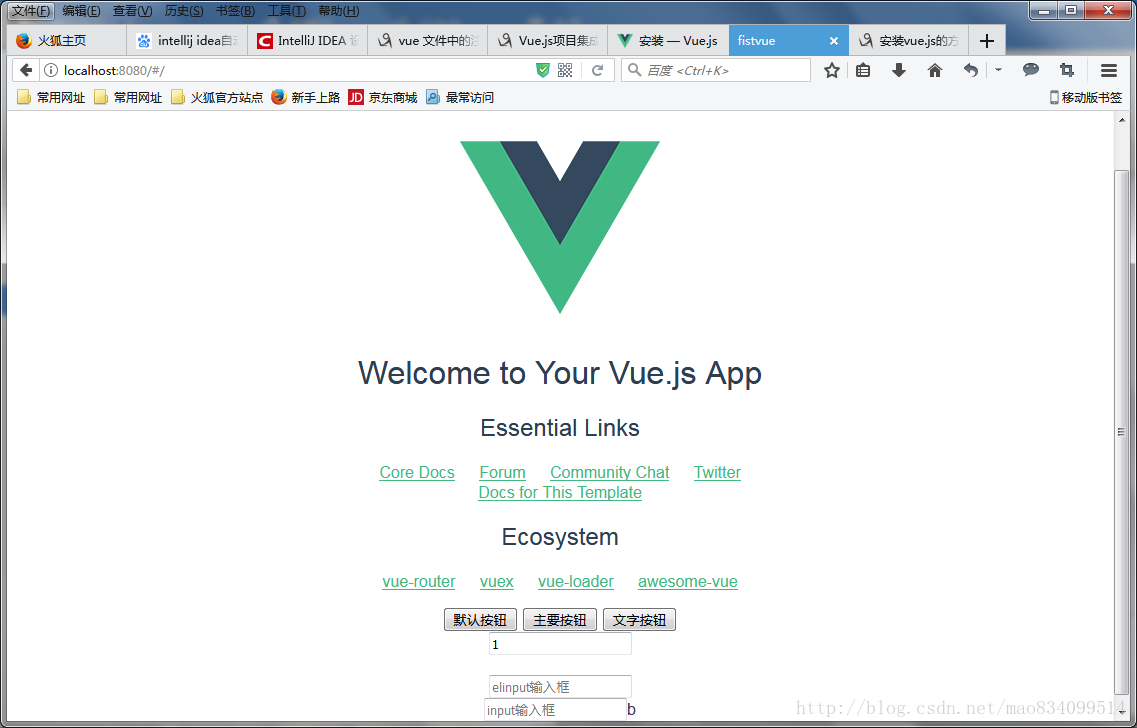
效果顯示

到此這篇關于搭建vscode+vue環境的詳細教程的文章就介紹到這了,更多相關搭建vscode+vue環境內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。