溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
var有三種聲明的情形:
首先,
1、2種情形var聲明的變量是無法刪除的。
盡管var聲明的全局變量是屬于window對象的屬性(在瀏覽器中),但依然是無法刪除的,因為這種屬性的configurable=false,因此不能delete掉。
局部變量就更不用說了,連var變量依附的對象都不知道在哪里,肯定無法刪除。
而eval('vara=1')看似和直接var是一樣的效果(當然是在全局作用執行eval),執行完也會在window對象上創建一個a屬性,但是這個屬性的configurable=true,因此可以刪除。
<script type="text/javascript">
var a = 1;
console.log(Object.getOwnPropertyDescriptor(window, 'a')); //false
aa=1;
console.log(Object.getOwnPropertyDescriptor(window, 'aa')); //true
with({}) {
var b = 1;
console.log(Object.getOwnPropertyDescriptor(window, 'b')); //false
console.log(delete b);
}
eval('var c = 1');
console.log(Object.getOwnPropertyDescriptor(window, 'c')); //true
</script>
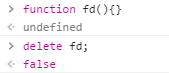
函數不能被delete掉

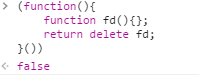
局部作用域中的函數也不能被delete掉

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。