您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹微信小程序中的data-key屬性如何實現數據傳輸,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
啥是data-key
微信小程序推出 data- 屬性——自定義屬性,為了更好的進行數據傳遞。
總結來說,data-key="{{...}}" 是獲取頁面中需要用的數據,往js文件(事件)中傳—— 被綁定在其組件上的事件使用 也就是常說的:dataset;(比如:wx:for的view中的每一個項的name屬性值)
而data-key="..." 是從data傳到wxml頁面中,一般都是在data中存在的屬性才這樣做,它就是為了“動態修改”data中的屬性。
怎么接收data-*的值
如下:
<view bindtap="SetData" data-name="mxc" data-age="18"> 獲取數據 </view>
js中:
Page({
data:{
name:'',
age:0
},
SetData:function(e){
console.log(e);
this.setData({
name:e.target.dataset.name
});
console.log(this.data.name);
}
})下面來說幾點問題:
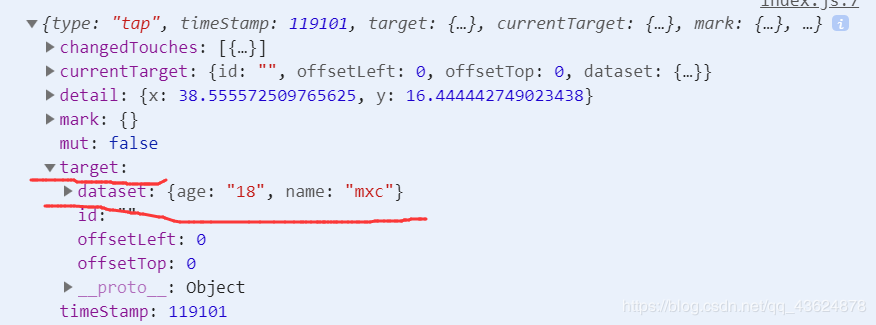
上面的程序,在控制臺輸出:data中的值在event.target.dataset中

我們看到,如愿以償。
那能不能再currentTarget中輸出?
準確的說,是:能不能獲取currentTarget中的值?
那肯定可以啦!
我們來看官方文檔:

從中可以看出一個很嚴重的問題:當前組件 和 觸發事件組件
我們都知道,觸發事件有 bindtap 和 catchtap 兩種。其中,bindtap可向上(父組件)傳遞事件
明白了吧?
一般來說, 要想更精確,就用currentTarget;要在一個大組件中有多個觸發事件,就可以用target減少事件定義
說說data-綁定數據的坑
你如果在wxml中這么寫
<view bindtap='like' data-id='{{laugh.id}}' data-createdBy='{{laugh.created_by}}'>然后在js中接收:
like(e){
console.log(e.currentTarget.dataset['createdBy']);
}是會出大問題的:它報undefined!
在組件中可以定義數據,這些數據將會通過事件傳遞給 SERVICE。 書寫方式: 以data-開頭,多個單詞由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最終在 event.currentTarget.dataset 中會將連字符轉成駝峰elementType。
也就是說小程序自動轉了,會把下劃線轉為大寫,大寫轉為小寫。。。(不知道坑了多少人)
like(e){
console.log(e.currentTarget.dataset['createdby']);
}關于微信小程序中的data-key屬性如何實現數據傳輸就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。