溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery實現異步上傳一個或多個文件的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
本文實例為大家分享了jQuery實現異步上傳一個或多個文件的具體代碼,供大家參考,具體內容如下
首先使用SpringMvc文件上傳,需要引入第三方上傳文件的jar:
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency>
響應json需要導入的包:
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.0</version> </dependency>
接下來看jsp文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首頁</title>
</head>
<body>
<p>同步上傳一個文件</p>
<form action="upload/testUpload" method="post" enctype="multipart/form-data">
<input type="file" name="upload"><br>
<input type="submit" value="上傳">
</form>
<hr>
<p>異步上傳一個文件</p>
<form id="formData" method="post" enctype="multipart/form-data">
<input type="file" name="upload"><br>
<input id="sub" type="button" value="上傳">
</form>
<hr>
<p>異步上傳一個文件,且表單有其他數據</p>
<form id="formData2" method="post" enctype="multipart/form-data">
編 號:<input type="text" name="id"><br>
賬戶名:<input type="text" name="name"><br>
金 額:<input type="text" name="money"><br>
<input type="file" name="upload"><br>
<input id="sub2" type="button" value="上傳">
</form>
<hr>
<p>異步上傳多個文件,且表單有其他數據</p>
<form id="formData3" method="post" enctype="multipart/form-data">
編 號:<input type="text" name="id"><br>
賬戶名:<input type="text" name="name"><br>
金 額:<input type="text" name="money"><br>
<input type="file" name="upload" multiple="multiple"><br>
<input id="sub3" type="button" value="上傳">
</form>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script>
$(function () {
//異步上傳一個文件
$("#sub").click(function () {
var file = new FormData($("#formData")[0]);
$.post({
url:'upload/testUpload',
contentType:false, //jQuery不要去設置Content-Type請求頭
processData:false, //jQuery不要去處理發送的數據
cache:false, //不緩存
dataType:'json', //返回類型json
data:file, //文件數據
success:function (res) {
console.log(res);
}
});
});
//異步上傳一個文件,帶表單參數
$("#sub2").click(function () {
//將form表單轉換為FormData對象
var data = new FormData(document.querySelector("#formData2"));
$.post({
url:'upload/testUpload2',
contentType:false, //jQuery不要去設置Content-Type請求頭
processData:false, //jQuery不要去處理發送的數據
cache:false, //不緩存
dataType:'json', //返回類型json
data:data, //表單數據
success:function (res) {
console.log(res);
},
error:function (error) {
console.log(error);
}
});
});
//異步上傳多個文件,帶表單參數
$("#sub3").click(function () {
//將form表單轉換為FormData對象
var data = new FormData(document.querySelector("#formData3"));
$.post({
url:'upload/testUpload3',
contentType:false, //jQuery不要去設置Content-Type請求頭
processData:false, //jQuery不要去處理發送的數據
cache:false, //不緩存
dataType:'json', //返回類型json
data:data, //表單數據
success:function (res) {
console.log(res);
},
error:function (error) {
console.log(error);
}
});
});
});
</script>
</body>
</html>下面是controller:
@Controller
@RequestMapping("/upload")
public class FileController {
/**
* 同步文件一個上傳和異步上傳一個文件,共同使用這一個控制器方法
* @param request
* @param upload
* @return
* @throws IOException
*/
@RequestMapping(value = "/testUpload",method = RequestMethod.POST)
public String upload(HttpServletRequest request, MultipartFile upload) throws IOException {
//獲取文件的保存路徑
String path = request.getServletContext().getRealPath("/uploads");
//獲取上傳文件的名稱
String filename = upload.getOriginalFilename();
//獲取隨機字符串
String prefix = UUID.randomUUID().toString().replaceAll("-", "");
filename = prefix + "_" + filename;
//創建文件對象
File file = new File(path);
//判斷路徑是否存在,不存在則創建
if(!file.exists()){
file.mkdir();
}
//上傳文件
upload.transferTo(new File(file,filename));
return "success";
}
/**
* 異步文件上傳和表單數據
* @param request
* @param upload
* @return
* @throws IOException
*/
@RequestMapping(value = "/testUpload2",method = RequestMethod.POST)
public @ResponseBody Account upload2(HttpServletRequest request, MultipartFile upload, Account account) throws IOException {
//獲取文件的保存路徑
String path = request.getServletContext().getRealPath("/uploads");
//獲取上傳文件的名稱
String filename = upload.getOriginalFilename();
//獲取隨機字符串
String prefix = UUID.randomUUID().toString().replaceAll("-", "");
filename = prefix + "_" + filename;
//創建文件對象
File file = new File(path);
//判斷路徑是否存在,不存在則創建
if(!file.exists()){
file.mkdir();
}
//上傳文件
upload.transferTo(new File(file,filename));
return account;
}
/**
* 異步多個文件上傳和表單數據
* @param request
* @param upload 采用數組接收
* @return
* @throws IOException
*/
@RequestMapping(value = "/testUpload3",method = RequestMethod.POST)
public @ResponseBody Account upload3(HttpServletRequest request, MultipartFile[] upload, Account account) throws IOException {
//獲取文件的保存路徑
String path = request.getServletContext().getRealPath("/uploads");
//創建文件對象
File file = new File(path);
//判斷路徑是否存在,不存在則創建
if(!file.exists()){
file.mkdir();
}
for (MultipartFile multipartFile : upload) {
//獲取上傳文件的名稱
String filename = multipartFile.getOriginalFilename();
//獲取隨機字符串
String prefix = UUID.randomUUID().toString().replaceAll("-", "");
filename = prefix + "_" + filename;
//上傳文件
multipartFile.transferTo(new File(file,filename));
}
return account;
}
}public class Account implements Serializable {
private int id;
private String name;
private float money;
//getter or setter....
}注意事項:
上傳文件時,表單的 enctype 修改為:multipart/form-data;
后端使用 MultipartFile upload 對象接收,upload 必須和 <input> 的name屬性一致;
上傳多個文件,給 <input> 添加:multiple=“multiple”
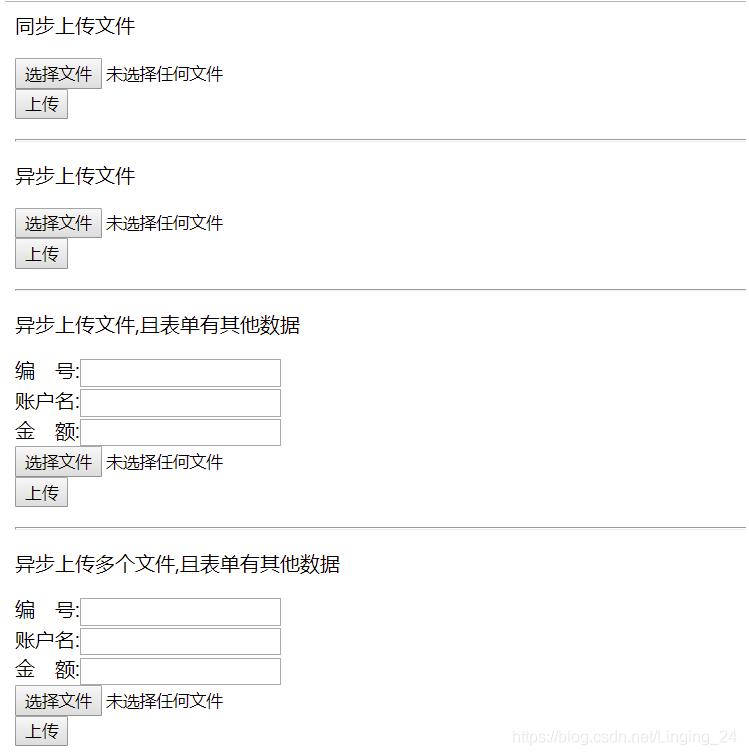
效果:

以上是jQuery實現異步上傳一個或多個文件的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。