您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue-cli單頁面預渲染seo-prerender-spa-plugin的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
1 vue-cli-plugin-prerender-spa
使用方法:
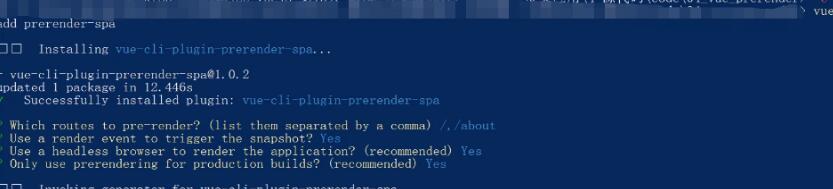
vue add prerender-spa
在安裝的過程中會需要安裝一個chrome,網速不好可能導致不能下載,導致安裝失敗,可以取消chrome的安裝,然后手動下載放在指定的目錄下;
安裝過程中選擇需要預渲染的route

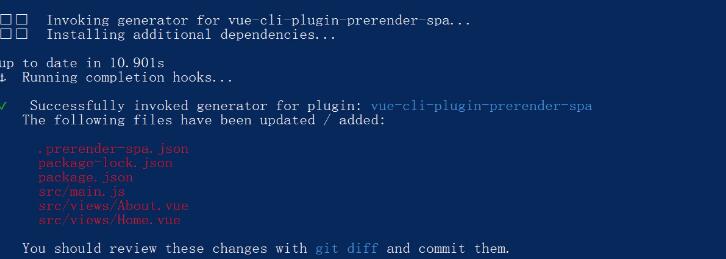
安裝成功:

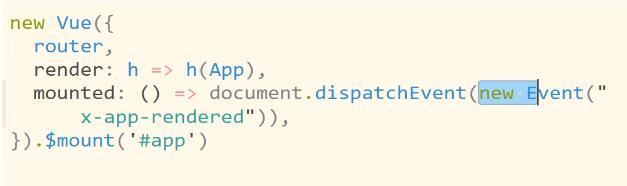
自動在main.js中加入:

2 使用prerender-spa-plugin插件
cnpm i prerender-spa-plugin --save-dev vue-cli2.0 在build/webpack.prod.conf.js中:
const PrerenderSPAPlugin = require('prerender-spa-plugin') const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
注冊插件:
在plugins中加入:
new PrerenderSPAPlugin({ staticDir: path.join(__dirname, '../dist'),//打包文件的路徑,或者自定義一個文件路徑 routes: ['/test', '/'],//需要預渲染的route路徑 renderer: new Renderer({ inject: { foo: 'bar' }, headless: true, renderAfterDocumentEvent: 'render-event'//需要在實例化Vue中監聽的事件,名稱要相對應 }) })
vue-cli3.0
在vue.config.js
const PrerenderSPAPlugin = require('prerender-spa-plugin'); const Renderer = PrerenderSPAPlugin.PuppeteerRenderer; const path = require('path'); module.exports = { configureWebpack: config => { if (process.env.NODE_ENV !== 'production') return; return { plugins: [ new PrerenderSPAPlugin({ // 生成文件的路徑,也可以與webpakc打包的一致。 // 下面這句話非常重要!!! // 這個目錄只能有一級,如果目錄層次大于一級,在生成的時候不會有任何錯誤提示,在預渲染的時候只會卡著不動。 staticDir: path.join(__dirname,'dist'), // 對應自己的路由文件,比如a有參數,就需要寫成 /a/param1。 routes: ['/', '/product','/about'], // 這個很重要,如果沒有配置這段,也不會進行預編譯 renderer: new Renderer({ inject: { foo: 'bar' }, headless: false, // 在 main.js 中 document.dispatchEvent(new Event('render-event')),兩者的事件名稱要對應上。 renderAfterDocumentEvent: 'render-event' }) }), ], }; } }
在main.js中加入:
new Vue({ el: '#app', router, components: { App }, template: '<App/>', mounted() { // You'll need this for renderAfterDocumentEvent. document.dispatchEvent(new Event('render-event')) } })
感謝各位的閱讀!關于vue-cli單頁面預渲染seo-prerender-spa-plugin的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。