溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html中如何合并兩個單元格,相信大部分人都還不怎么了解,因此分享這篇文章給大家學習,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去學習方法吧!
html中合并兩個單元格應該使用的屬性是“colspan”,“colspan”屬性定義單元格應該橫跨的列數,其語法是“<td colspan="number">”。

推薦:《HTML視頻教程》
html中合并兩個單元格應該使用的屬性是“colspan”。
colspan 屬性定義單元格應該橫跨的列數。
語法
<td colspan="number">
代碼示例:
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$100</td>
</tr>
<tr>
<td colspan="2">Sum: $180</td>
</tr>
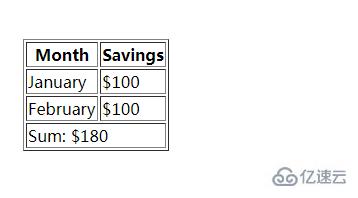
</table>運行效果:

以上是html中如何合并兩個單元格的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。