您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關什么是JavaScript監聽組合按鍵,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.思路

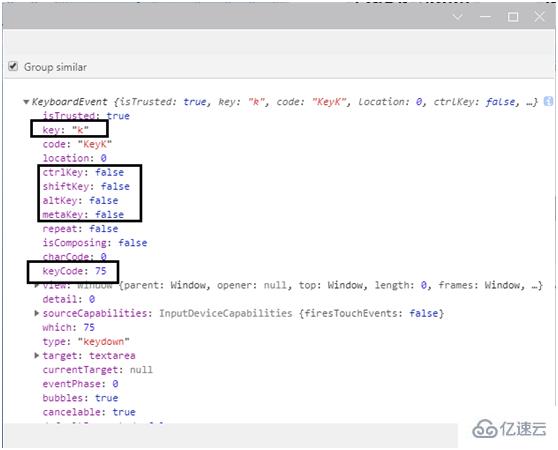
如圖,通過監聽并打印鍵盤keydown事件,得到圖示內容,觀察發現,
當按下的組合鍵包含Ctrl鍵時,ctrlKey鍵會顯示為true;
當按下的組合鍵包含Shift鍵、或者按鍵之前開啟大寫時,shiftkey鍵會顯示為true;
當按下的組合鍵包含Alt鍵時,altKey鍵會顯示為true;
當按下的組合鍵包含meta鍵(Mac電腦上 是 【?】、command鍵,非mac電腦為 是win鍵
時,metaKey鍵會顯示為true
另外,按下鍵時,可通過event獲取對應鍵的ascii碼,結合這些信息就可以對按鍵進行判斷了
2. 代碼實例
// 按下鍵盤事件處理函數
onKeyDown(event) {
const keyCode = event.keyCode || event.which || event.charCode; // 有些瀏覽器除了通過keyCode獲取輸入鍵code,還可以通過which,charCode獲取,這么寫是出于瀏覽器兼容性考慮
const keyCombination = event.ctrlKey ;
if (keyCombination && keyCode == 75) {
console.log("按下了Ctrl + k鍵");
}
}
以上就是什么是JavaScript監聽組合按鍵,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。