您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
作者:老章888
原文:https://www.jianshu.com/p/bb8ac7db7e2d
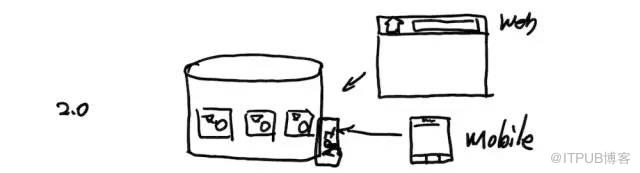
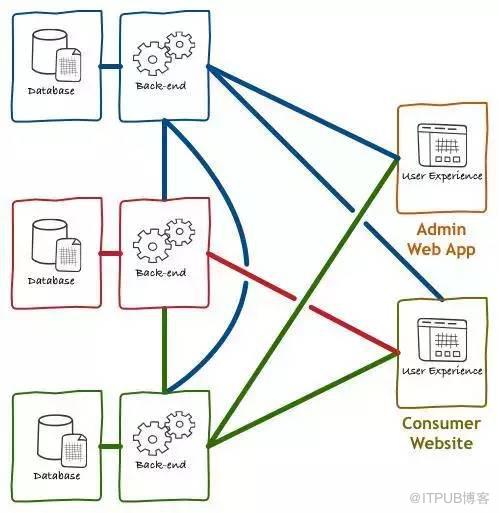
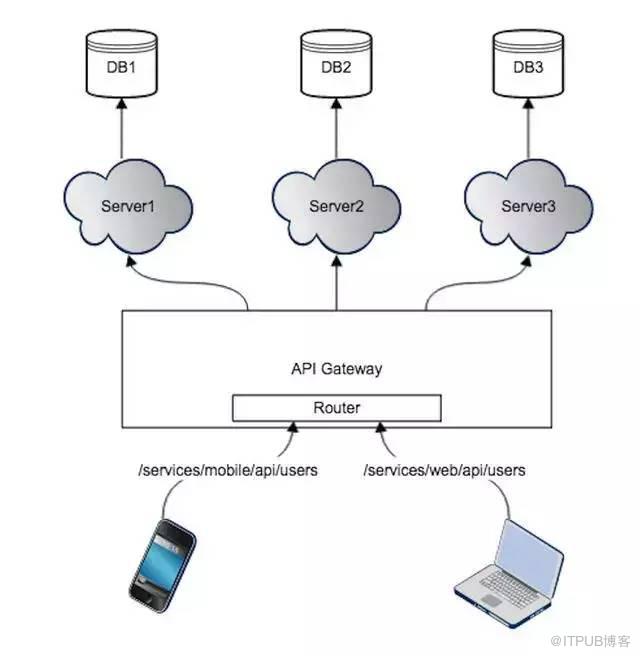
“一云多端”成為趨勢,終端類型越來越多。比如,現在PC Web網站的產品已經有了,現在想擴展APP,小程序... ...怎么辦?一個直接能想到的方法就是在原來的基礎上,為APP等增加API接口,如下圖所示:


這樣做是可以的,然而一旦遇到修改,那么要同時修改幾個端的代碼,很麻煩,不是很完美。
“前后端分離”成為趨勢。一開始的PC Web網站,大多是采用服務端渲染的前后端一體化的模式。隨著技術的發展,前后端分離,前端渲染逐漸成為趨勢。相應地,前端開發人員也從后端團隊中獨立出來。
最近興起的APP,小程序等,天生就是前后端分離的。
前端,APP,小程序等各自獨立成專門的團隊,當然可以滿足這種趨勢。
相應地服務端需要為每一個前端部門提供服務,在實踐中常常發現,重復的內容很多,有沒有辦法增加復用?或者說后端能否只對接一個“大前端”部門,剩下的“大前端”部門內部自己解決?

服務端設計的API接口,面向通用服務,還是面向UI?各個端對數據的顯示要求不同,給一個公共的API還是分別給不同的API?
比如,時間顯示,PC端可能要求“2018-6-11”的格式,而APP端可能要求“2018/6/11”的格式,接口怎么給?
再比如,相同功能的一個接口,PC Web端需要20個字段,已經做好了。現在APP端因為屏幕小,只要10個字段就夠了,是復用老的API,讓APP忍受垃圾信息,還是為APP額外新增一個接口?
前端和服務端人員可能會有不同意見,這就帶來了沖突。大家都有一定的道理,怎么協調?
產品經理提出PRD-》UED設計交互稿-》UI設計界面-》后臺設計API接口-》后臺實現服務-》前后端聯調... ...
以上是一般的開發流程,整個過程還是比較長的。前端在開發完靜態頁面之后,常常需要等后臺服務開發好了,才能聯調,這里往往有等待時間的浪費。等后臺服務好了,往往提測時間也臨近了,氣氛很緊張。整個開發體驗,往往就是“一半是海水,一半是火焰”。有沒有辦法縮短這個流程,并且能夠讓前端不依賴后臺服務的完成,獨自完成開發?
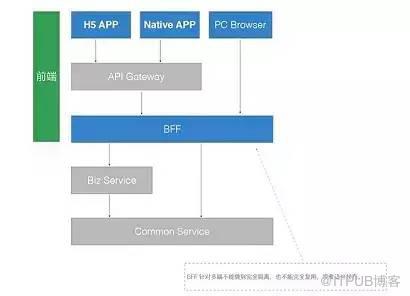
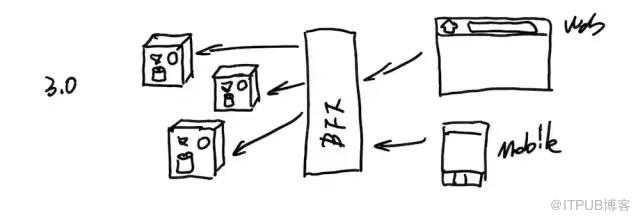
從現狀來看,前后端分離之后,服務端直接給各種端提供服務是很自然能夠想到的一種方式。這種方式的優點是簡單直接,缺點是不夠靈活。因此,考慮在前端和后端之間插入一個中間層,作為前后端之間的橋梁,增加靈活性。
對于這個中間層的稱呼,一種是“網關層或者接入層”,這個可能會和后臺現有的網關和接入層造成混淆。另一種叫法叫做BFF(Backend for Frontends,為前端而存在的后端),這種稱呼相對比較準確,不會帶來混淆。
網關層或者接入層

BFF(Backend for Frontends,為前端而存在的后端)

針對“一云多端”,可以在BFF層做適配。可以考慮MVVM的模式,從服務器來的數據當做Model,在BFF中針對各種端,提供不同的ViewModel。如果數據變了,只要修改Model就可以了。如果要增加一種端,只要增加一個ViewModel就可以了。在這里集中修改,就可以解放各個終端的格式轉化工作。
“前后端分離”之后,各種端可以融合為一個“大前端”,跟后端對話的窗口就是BFF。對于后端來說,只要滿足BFF的數據需求就可以了,剩下的事情,就讓“大前端”內部自己解決。

服務端設計的API接口,面向通用服務,不需要面向UI。各種端的UI差異,由BFF層負責適配。這樣的話,可以讓后端更加專注于業務邏輯和數據服務,不需要操心各種端的差異。
整個開發流程太長,導致相互等待,造成浪費。針對這個問題,可以考慮在BFF層將開發流程分為兩部分。“大前端”作為一個獨立開發部門,領先后端一個版本發布周期。
具體做法是,對于新業務,將Mock數據生成在BFF層,對于各種端來說,相當于后端服務已經好了,可以直接進行聯調,不需要等待。這樣就把前端對后端的數據依賴去除了,更加靈活。
針對上面提到的“大前端”技術架構,需要相應的“大前端”組織結構相對應。
“大前端”是針對整個后端來說的,所以這一層是按照職能來分的
在“大前端”下面,是否仍然按照職能來分呢?比如iOS開發,Android開發,H5開發等等。這種分法是可行的,然而收益不是很大。這只是將一個個小部門“組合成”一個相對大的部門,融合度不是很高。
另外一種融合度更高的劃分方法是在“大前端”下劃分為“基礎服務”,“業務開發”兩個子部門。

“基礎服務”的主要職責是為整個“大前端”部門提供公共服務,公共組件,周邊設施等等。根據需要和實際情況可以分為“架構”、“工具”、“組件”等小組
“業務開發”的主要職責完成業務部門的需求。根據業務發展情況,按照具體業務劃分小組。
人員還是按照專業分工的角度去找,按照每個角色最少2人,防止單點風險的思路,
人員需求如下:
iOS開發:2人
Android開發:2人
H5開發:4人
Node或者Java開發(BFF):2人
管理方式跟組織結構相適應,采用職能管理和敏捷管理相結合的方式。
“大前端”是按照職能分的,跟后端相對應,是技術部下面的一個子部門,按照職能管理方式進行統一管理。
“大前端”內部,主要還是按照業務分組的,并且由于BFF的引入,“大前端”內部可以形成開發的閉環,可以考慮引入敏捷管理。
要實行敏捷管理,需要產品和測試的支持。根據業務,將相關的產品、設計、測試、開發(“大前端”)組成虛擬團隊。
和管理模式相對應,采用瀑布模型和敏捷模型相結合的方式。
職能型組織,采用瀑布模型的開發流程是合適的。產品部,技術部,測試部一般跟產品開發相關度比較大,按照瀑布模型聯系起來。這里考慮前后端分離的開發模式,“大前端”可以獨立完成開發閉環,雖然BFF層的數據是Mock的。
另外,大前端版本的開發要求領先后端一個版本以上,這樣也方便對于后端服務的測試。簡單講,就是將通常的“后端功能推動型”改為“大前端產品拉動型”
產品PRD -》交互/UI設計 -》大前端開發 -》大前端測試 -》大前端內部發布
后端服務開發 -》后端測試 -》對接大前端合適版本(主要是BFF的工作,Mock數據改為從后端服務取數據) -》預發環境驗證 -》產品上線
產品,測試,大前端可以考慮合作,按照敏捷模型進行開發。目的是打破部門墻,加強溝通;以業務開發為共同目標,形成合力。
開發周期為4周,按照1周預研、2周開發測試、1周重構的比例進行分配。
1周預研:這周的主要任務是產品、測試、開發進行充分溝通,對這一期的業務目標達成共識。
產品的主要工作是講解需求、原型、設計,進行場景化的描述,定出優先級,確保團隊成員對本期業務有正確的理解。
測試的主要工作是進行測試用例編寫,用例評審,最終通過相應工具,將測試用例數據在BFF層形成可執行的Mock數據。
開發的主要工作是根據業務需求進行技術預研,技術選型,技術設計,任務劃分,工作評估等等。完成“計劃會議”所要求的內容,將開發任務分配到人。
2周開發:按照敏捷的模式進行開發,將業務落地。“每日站會”要堅持開,及時溝通。開發每完成一項,測試就可以直接驗證,注重效率。Mock數據由測試統一負責,開發測試用同一套數據,減少誤會。這期的結束標志是2周之后的“評審會議”,開發測試向產品演示完成的業務場景。
1周重構:這周對應的是敏捷開發里面的“回顧會議”,也是產品、測試、開發進行充分溝通的一周。產品在公司內部試運行一周,進行驗收,收集反饋,為下一期的產品設計提供數據支持。開發一方面可以修改bug,更重要的是根據“回顧會議”的內容,進行流程改進,對“技術債”及時進行重構。也可以進行組件開發,提高今后代碼的復用度。
以前的Mock數據由開發自己負責,要么直接代碼寫死,要么借助Charles等工具。現在,將Mock數據由測試統一負責,直接生成在BFF層。
以前開發要寫自測代碼,單元測試代碼;測試設計出用例數據之后,一般通過流程工具,比如JIRA,要求開發自測。現在的模式是測試專職維護BFF上的Mock數據,將設計的用例轉化為實際可用的Mock數據,開發測試用同一套標準,減少流程和溝通上的損耗。
“大前端”開發測試完成的內部版本是半成品,是缺乏后臺實際支撐的。內部發版之后,在內部的測試服務器上試運行。(開發版本運行在開發服務器上)。運行需要的數據由測試負責Mock。
這個內部版本不能交給實際的用戶使用,但是內部的產品,開發,測試可以使用,用來體驗,查找bug等等。
對于后端開發來說,也很便利,服務開發好之后,有現成的產品用來測試,能省很多事。
向老板匯報,或者向客戶展示,也很方便,有實際可用的產品可以體驗,雖然數據是Mock的。這個跟看word文檔,ppt,原型設計,或者UI圖,感覺是完全兩樣的。
修改成本小,一般來說,70%的工作在后臺開發,30%的工作在“大前端”頁面。在內部試用的那一周中,發現的問題,或者需求變更,可以非常容易的在下一個版本迭代完成。這個時候,后臺服務的開發還沒開始,或者剛剛開始,變更成本很小。
以前,想開發一個功能,首先考慮的是后端邏輯是怎么樣的。很多時候,要根據后端現有的邏輯,修改頁面的展示,交互的順序等等。是一種“后端功能推動的模式”
現在,產品和“大前端”一起,領先后端至少一個迭代以上。遇到需求變更強烈的點,或者爭論較大的點,可以考慮讓內部版本運行時間長一點,比如領先兩三個版本。等產品想清楚了,基本穩定了,后端再上。這樣,產品思考問題的重點,就從后端現有的功能轉移到客戶現實需求上來。“需求拉動型開發模式”,解放了產品的思維,更容易設計出符合客戶期望的產品。
原來的模式是由后端推著前端走,現在的模式是產品和前端拉著后端走,思維模式是完全不一樣的。
“大前端需求拉動型開發模式”:先有個可用的產品,搞清楚用戶喜歡什么,再接上后端實現。
“后端功能推動型開發模式”:先做需求分析,評估現有后端功能,然后想辦法滿足客戶需求。
問題是:“客戶或者用戶知道自己想要什么嗎?需求分析能有效嗎?”。相對來講,如果有個可用的東西,真正用起來了,用戶更加容易知道自己想要什么。比如“這個顏色最好改一下”,“這里的按鈕礙眼,最好去掉”,“這里我想看更多的信息,最好能加上”。諸如此類
職能型組織,瀑布式開發模型,有利于控制風險,缺點是時間過長,一般項目至少1個月以上,面對需求變更能力較弱。是一種偏重計劃的模式。
敏捷開發模式,有利于團隊溝通,時間一般較短,一般是2~4周。至于風險,考慮較少,一般是先用了再說,發現問題,下個周期再改。是一種偏重經驗的模式。
將這兩者結合,是希望達到風險和速度的平衡,形成平穩的節奏。將敏捷模型中原本只有4小時的計劃會議和回顧會議擴展為一周,是為了讓跨部門溝通更充分,讓產品驗收更全面,降低風險。
集中資源做“重要而不緊急的事情”。客戶需求很重要,但從想法到落地,并沒有那么快。所以發揮“大前端”靈活的優勢,讓客戶早一點看到想法落地,可以超越客戶期望。
“需求變更”本身,也是一種潛在的客戶需求。在用上實際可用的產品前,很多時候,客戶也不知道自己想要什么。所以,采用兩階段交付的方式,用總開發成本30%左右的“大前端”半成品,挖掘客戶的潛在需求,可以提高客戶的滿意度。
“可用的產品勝過完備的文檔”,雖然是個半成品,站在客戶的角度,比word文檔,原型設計等更實在,更靠譜。
技術債怎么辦?是立即處理還是等累積到一定程度,再集中處理?
讓業務停下,專門做重構,這種機會只能說可遇而不可求。
將原來敏捷中不超過4小時的回顧會議,擴展為1個星期的重構階段,正是為了解決技術債不斷累積的問題。達到“一邊飛行,一邊換引擎”的效果。
這個階段,產品和業務也沒有停,在試用,在體驗,在驗證一開始的設計理念是否符合實際。這樣就促成了產品和技術的雙贏局面。
這里將敏捷開發中原本4小時的“計劃會議”擴展為1周。
敏捷模型在介紹時有個假設,那就是需求確定,原型設計,UI資源,前后端接口設計等各種資源都準備好了,相關的可行性,也就是預研都完成了,再開“計劃會議”
實際情況是,上面提的那些條件往往都沒準備好,或者有缺失。開發在進行到一半的時候,經常發現交互邏輯不落地,要改原型。或者發現UI資源缺少,接口定義不合理等等。
特別是職能型組織,跨部門溝通,這種信息缺失的事情更容易發生。
在正式開發之前,花1周時間,集中進行溝通,進行技術預研,做好充分準備,將問題發現在工程開始之前,對減少不必要的返工是很有意義的。
BFF成了“大前端”和后端之間的抽象接口
BFF需要做好兩邊的適配
可以考慮將一些公共業務也接過來,實現“輕客戶端”的目標
自然而然的“熱更新”,BFF采用了后端的技術,做的是“大前端”的工作。有修改,更新服務,就生效了,天然的熱更新。
天生的“跨平臺”,BFF這一個地方修改,各種端都能起作用。
增加掌控力。BFF由企業維護,而各種端掌握在用戶手里。將業務由各種端移到BFF,可以顯著提供企業的掌控力。
這里的邊界是:“能服務端(BFF)實現的,就不要放到客戶端去,除非遇到嚴重的性能問題”。
注意性能瓶頸,這是關鍵節點,是前后端的對接點。并且還要注意,對接之后,Mock數據要清除干凈,保證生產版本的數據是來自真正的后端。
“大前端”注重效率,快速響應用戶的需求變更。
后端注重安全,按照瀑布模型或者迭代模型,注重風險管控。
通過BFF解耦,讓前后端各自獨立運行。
“大前端”是最近起來的概念。和傳統的前端相比,“大前端”有兩個方面的擴展。一個是端的多樣性,比如新增了iOS,Android,小程序,公眾號等等。另外一個是往后端擴展,比如Node.js的興起,或許寫后端服務沒有Java成熟,寫BFF還是可以勝任的。
“大前端”是相對于傳統的前端,iOS,Android,H5等獨立小團隊而言的。從基礎服務+業務支持兩個方面,促進團隊的融合。在架構,工具鏈,組件化等幾個方面提高復用,提升效率。
“大前端”是隨著前后端分離的趨勢逐步提出來的,是相對于后端來講的,因此,要達到和后端既相互獨立、減少依賴,又相互合作、溝通清晰的目標。
“大前端”概念最初是從阿里傳出來的,后來餓了么發展最出名,現在很多公司在用,和微服務一起,接受度也在增加,成為一種趨勢... ...
“大前端”在具體落地的時候,還沒有固定的模式,各家的方案也不盡相同。有可供參考的成功案例,沒有可供復制的成熟模式。需要根據自身的具體情況,摸索前進。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。