您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“ESLine怎么配置及使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“ESLine怎么配置及使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
環境:React,Webpack,Babel
基本安裝npm install eslint --save-devnpm install eslint-loader --save-dev
處理ES6npm install babel-eslint --save-dev
針對Reactnpm install eslint-plugin-react --save-dev
在webpack中配置
...module: {
rules: [{test: /\.(js|jsx)$/,exclude: /node_modules/,use: ["babel-loader","eslint-loader"] }]}...詳細規則配置
在項目根目錄下新建.eslintrc文件(可 eslint --init生成)
忽略檢測
根目錄新建.eslintignore文件 里面直接寫要忽略的目錄
src/containers/hotSearch/src/entry/src/helper/src/store/
至此,在編寫代碼中出現錯誤可有紅色波浪線提示,如未定義直接使用變量
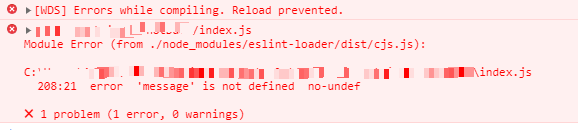
項目運行后可在控制臺console查看報錯
每次修改.eslintrc文件規則時建議重新運行項目。
讀到這里,這篇“ESLine怎么配置及使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。