您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
瀏覽器對象模型( browser object model )
什么是BOM?

提起BOM就不得不提起JavaScript的構成。ECMAScript為JavaScript的核心,但是要是在瀏覽器中使用JavaScript,那么BOM才是JavaScript的核心。
這時候不得不提起一個人:

假設:有外國人潛逃到中國,那么無論之前他的權力有多大,到了中國都要遵守中國的法律,也就是說,無論ECMAScript有多么權威,那么到了當前的瀏覽器下,都要遵守當前瀏覽器的規則。
殺人犯法,偷到犯法,搶劫犯法。這些都是公認的法律,奧巴馬在對瀏覽器不知情的情況下也會默認遵守這些規則。
這些通用的的規定就作為事實上的標準。這個標準就是BOM。
2.BOM的對象:
1)location對象:
*window.location.href=""
這是一個取代跳轉鏈接的頁面;
這個方法存在的意義是,讓咱們的跳轉鏈接可以操作,可以拼接>>>>這是開發中一種常見的傳遞數據的方式。
*window.location.reload()
刷新頁面的方法。一般情況下給reload()傳遞一個true,讓他刷新,并不使用緩存。
緩存的東西一般為js文件,css文件等。
用這個方法可以讓自己不能動的頁面動起來了。刷新當前頁面。
toSource()方法;
只兼容FF瀏覽器,其他瀏覽器不兼容。 這個方法可以查看對象的源碼;
語法是 obj.toSource()
2)navigator對象:
navigator.appName 返回獲取當前瀏覽器的名稱。
navigator.appVersion 返回 獲取當前瀏覽器的版本號。
navigator.platform 返回 當前計算機的操作系統。
以上屬性已經在逐漸被拋棄了。
一個新的屬性將替代這些屬性。
navigator.userAgent 返回
close()方法
注意 :FF不支持此方法;
alert( )方法>>>這個沒啥說的;
confirm( )方法;
confirm("對話框的提示文字")
這個方法有返回值,看到返回值的第一想法就是使用返回值;
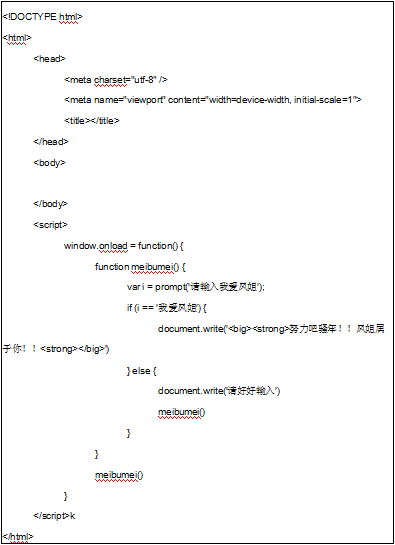
var i= confirm("對話框的提示文字");
if (i){
document.write('你確定了')
}else{
document.write('你否定了')
}
prompt()輸入框
用法和confirm相同,返回值是你輸入的值;

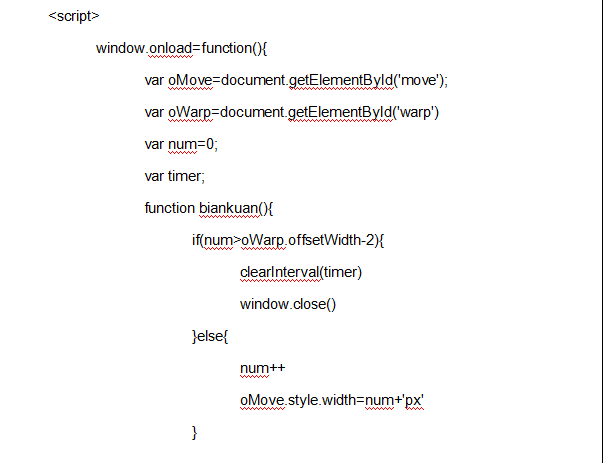
3.定時器
setInterval(函數名,執行時間(毫秒))>>>>
每間隔一定時間,就執行一次函數;
進度條 || 倒計時



setTimeout(函數名,執行時間(毫秒))
執行一次
4.一些事件
onload 加載事件網頁加載完畢后執行
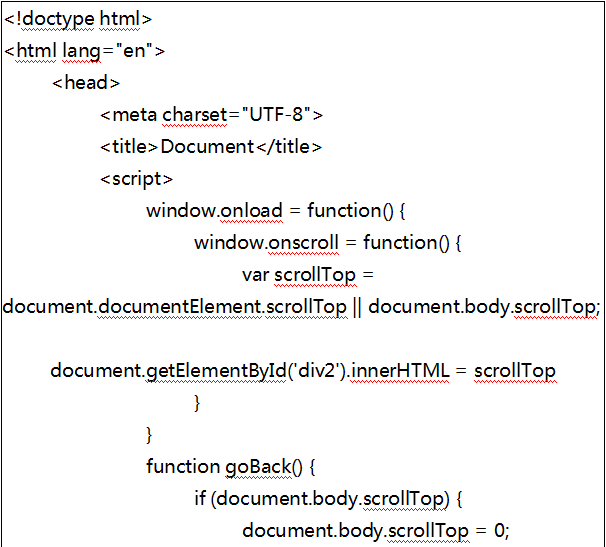
onscroll 滾動事件
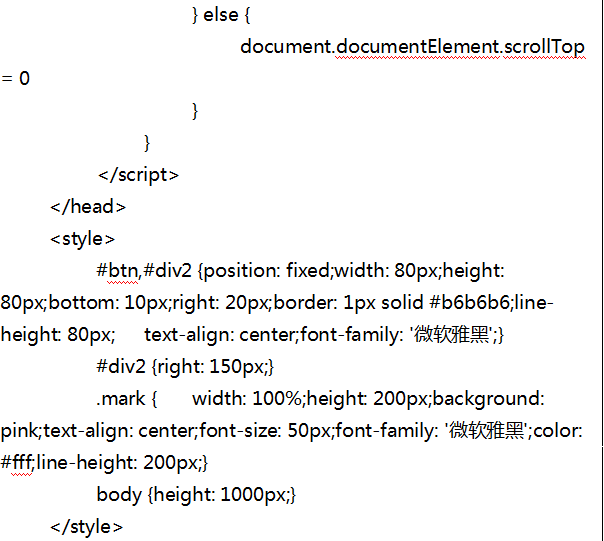
案例:回到頂部
document.documentElement.scrollTop 代表垂直的滾動條,向下滾動的距離
document.body.scrollTop //chrome 代表垂直的滾動條,向下滾動的距離
document.documentElement.scrollLeft
document.body.scrollLeft



免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。