您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編前面幾期文章分別給大家介紹了用代碼實現微笑抓拍、證件照DIY、拍照翻譯的功能開發(鏈接見文章末尾),本次小編給大家帶來的是用代碼一鍵實現銀行卡識別與綁定功能。

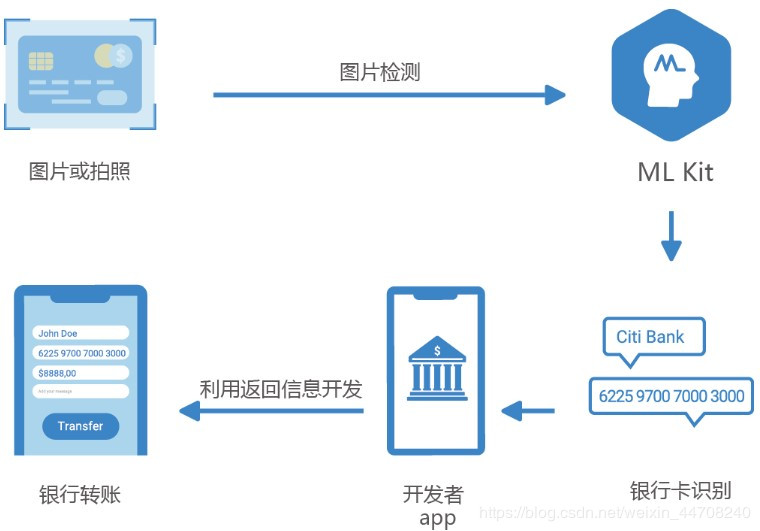
??介紹開發步驟前,我們先來談談銀行卡識別的具體應用場景,銀行APP、移動支付、繳費類APP、電商類APP或者其它帶支付功能的APP在使用過程中往往會遇到如下常見的幾個應用場景:
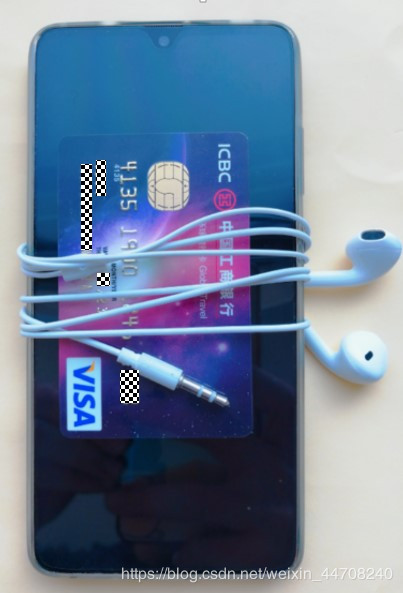
銀行卡識別服務可以將銀行卡信息通過視頻流方式輸入,得到圖像中銀行卡的卡號、有效期等重要文本信息。該服務配合身份證識別,可以為用戶提供實名認證、身份審核、卡號錄入等實用功能,降低輸入成本,為用戶提供更加友好的操作體驗。

??銀行卡識別提供處理插件。開發者可以集成銀行卡識別插件,無需實現相機視頻流數據的處理,從而實現銀行卡識別能力的快速集成。

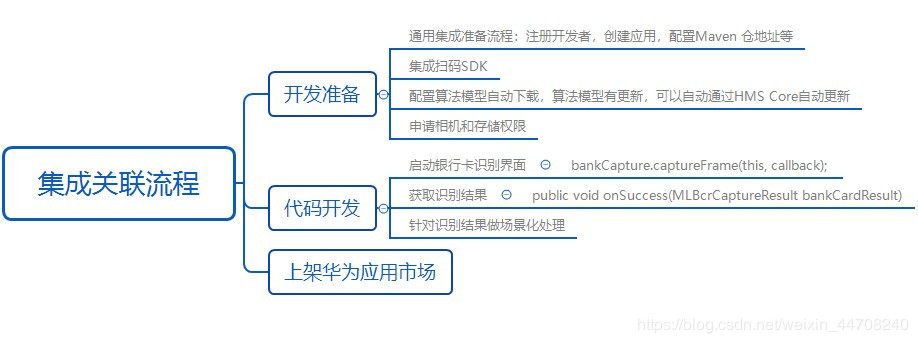
??由于華為提供了銀行卡識別插件,開發者可以直接調用銀行卡插件,因此開發步驟更加簡單了,僅僅需要拉起界面獲取結果就可以完成卡號的識別。
??打開AndroidStudio項目級build.gradle文件,增量添加如下maven地址:
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
} }allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}
dependencies{
// 引入基礎SDK
implementation 'com.huawei.hms:ml-computer-vision-bcr:1.0.3.303'
// 引入銀行卡識別plugin包
implementation 'com.huawei.hms:ml-computer-card-bcr-plugin:1.0.3.300'
// 引入銀行卡識別模型包
implementation 'com.huawei.hms:ml-computer-card-bcr-model:1.0.3.300'
}
??要使應用程序能夠在用戶從華為應用市場安裝您的應用程序后,自動將最新的機器學習模型更新到用戶設備,請將以下語句添加到該應用程序的AndroidManifest.xml文件中:
<manifest
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= "bcr"/>
<!--If multiple models are required,set the parameter as follows:
android:value="object,ocr,face,label,icr,bcr,imgseg"-->
... </manifest>
<!--相機權限--> <uses-permission android:name="android.permission.CAMERA" />
<!--使用存儲權限--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
??重載onSuccess, onCanceled, onFailure, onDenied四個方法;onSuccess 表示識別成功,MLBcrCaptureResult為識別返回結果,onCanceled 表示用戶取消,onFailure 表示識別失敗,onDenied 表示相機不可用等場景。
private MLBcrCapture.Callback callback = new MLBcrCapture.Callback() {
@Override
public void onSuccess(MLBcrCaptureResult bankCardResult){
// 識別成功處理。
}
@Override
public void onCanceled(){
// 用戶取消處理。
}
// 識別不到任何文字信息或識別過程發生系統異常的回調方法。
// retCode:錯誤碼。
// bitmap:檢測失敗的卡證圖片。
@Override
public void onFailure(int retCode, Bitmap bitmap){
// 識別異常處理。
}
@Override
public void onDenied(){
// 相機不支持等場景處理。
} };
private void startCaptureActivity(MLBcrCapture.Callback callback) {
MLBcrCaptureConfig config = new MLBcrCaptureConfig.Factory()
// 設置識別界面橫豎屏,支持三種模式:
// MLBcrCaptureConfig.ORIENTATION_AUTO: 自適應模式,由物理感應器決定顯示方向。
// MLBcrCaptureConfig.ORIENTATION_LANDSCAPE: 橫屏模式。
// MLBcrCaptureConfig.ORIENTATION_PORTRAIT: 豎屏模式。
.setOrientation(MLBcrCaptureConfig.ORIENTATION_AUTO)
.create();
MLBcrCapture bankCapture = MLBcrCaptureFactory.getInstance().getBcrCapture(config);
bankCapture.captureFrame(this, callback); }
@Override
public void onClick(View v) {
switch (v.getId()) {
// 檢測按鈕。
case R.id.detect:
startCaptureActivity(callback);
break;
default:
break;
} }
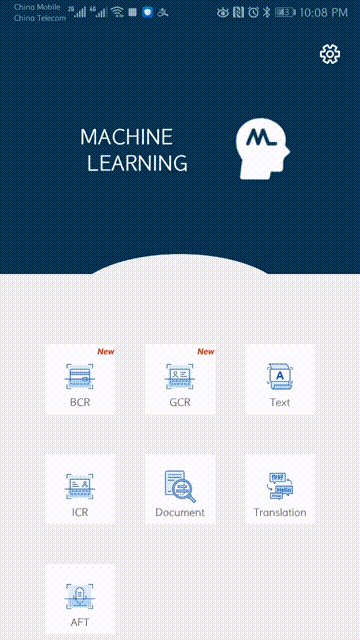
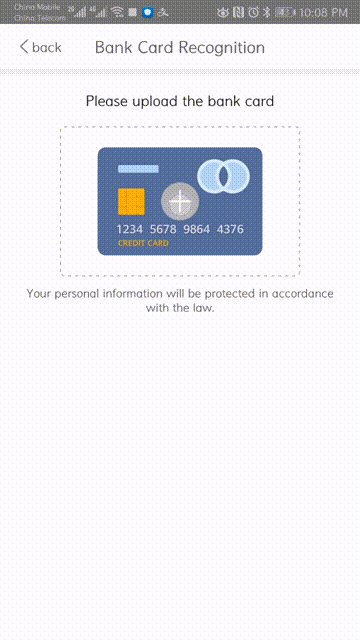
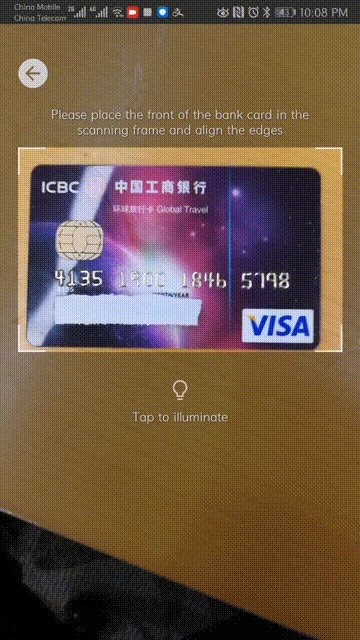
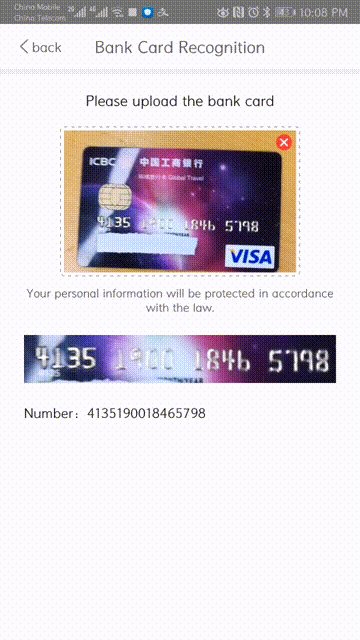
給大家看下Demo效果:

源碼已經上傳github,大家也可以在github上一起完善該功能。
github源碼地址:
https://github.com/HMS-MLKit/HUAWEI-HMS-MLKit-Sample
更詳細的開發指南參考華為開發者聯盟官網
華為開發者聯盟機器學習服務開發指南
往期鏈接:
Android | 教你如何開發一個拍照翻譯小程序
內容來源:
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201217390745110144&fid=18
原作者:AI_talking
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。