您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天給大家介紹一下大數據報表的查詢面板為何顯示在左側。文章的內容小編覺得不錯,現在給大家分享一下,覺得有需要的朋友可以了解一下,希望對大家有所幫助,下面跟著小編的思路一起來閱讀吧。
每當客戶提出要做下拉聯動進行數據過濾的需求時,我一般都是建議通過參數報表實現下面這種上下布局的效果。

而對于客戶自帶的 JSP 頁面,這種上下形式不能滿足布局要求時,我只能建議客戶用自定義參數查詢頁面來實現,也就是自己編寫頁面,想咋弄,自己開發。
那么,到底能不能直接通過報表工具來滿足靈活的布局需求呢?下面我就來分享一個真實的需求實現過程中的心路歷程:
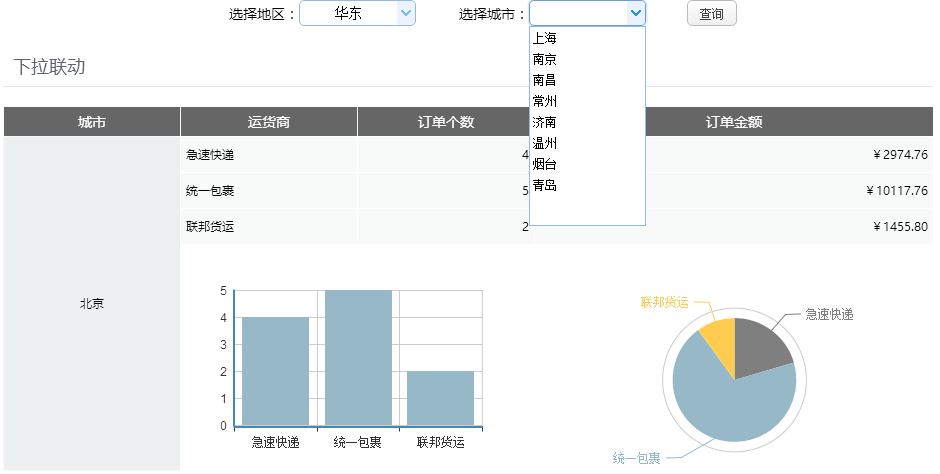
客戶要求實現的查詢過程如下圖所示,首先在上面選擇地區,點擊查詢按鈕,然后在下部左邊區域列出該地區包含的城市,下部的右邊顯示對應的物流分析數據。然后,每次點擊下部左邊的城市選項,右邊顯示的物流分析數據分析就會隨之發生變化。

潤乾的報表工具提供了根據參數刷新報表的基本功能,可以直接實現參數查詢的需求,但是直接通過報表工具來設計實現頁面聯動和頁面結構呢? 其中的難點又是什么呢?
在最終給客戶寫評估結果的時候,我終于打破了固化的思維,突然意識到這個需求其實是可以通過潤乾報表實現的,報表組中的 DBD 布局不就是解決頁面靈活布局的功能嘛?而且還可以實現區塊聯動!
下面我就用上面的例子做個簡單的示例,具體說一下實現的過程(當然還有一個小私心,那就是通過講解來強化我自己的意識)。
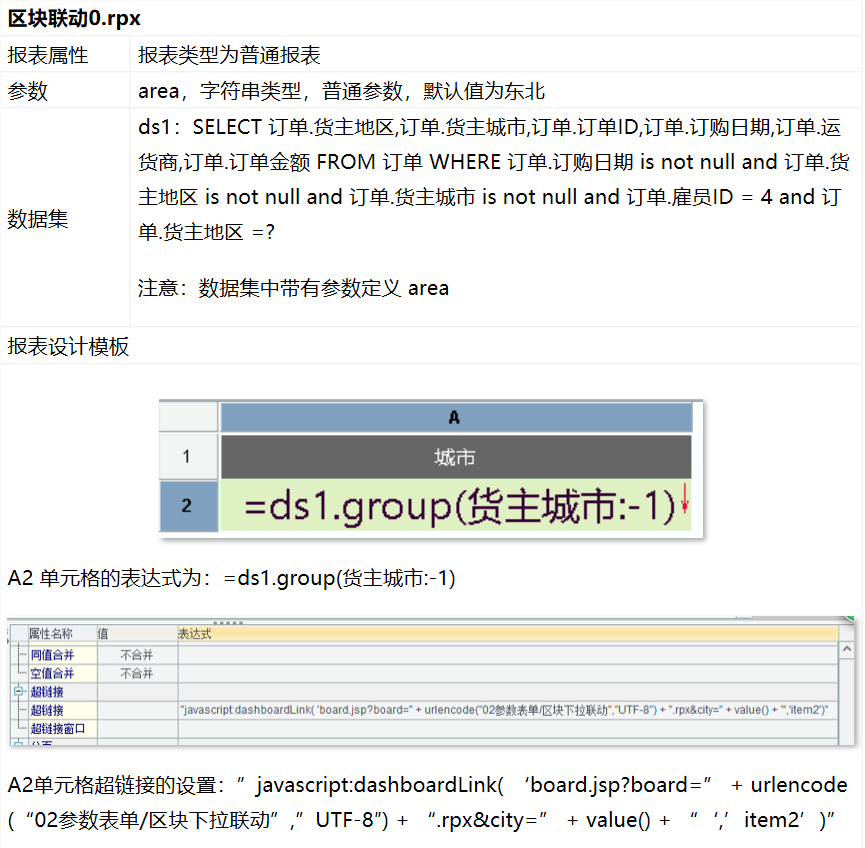
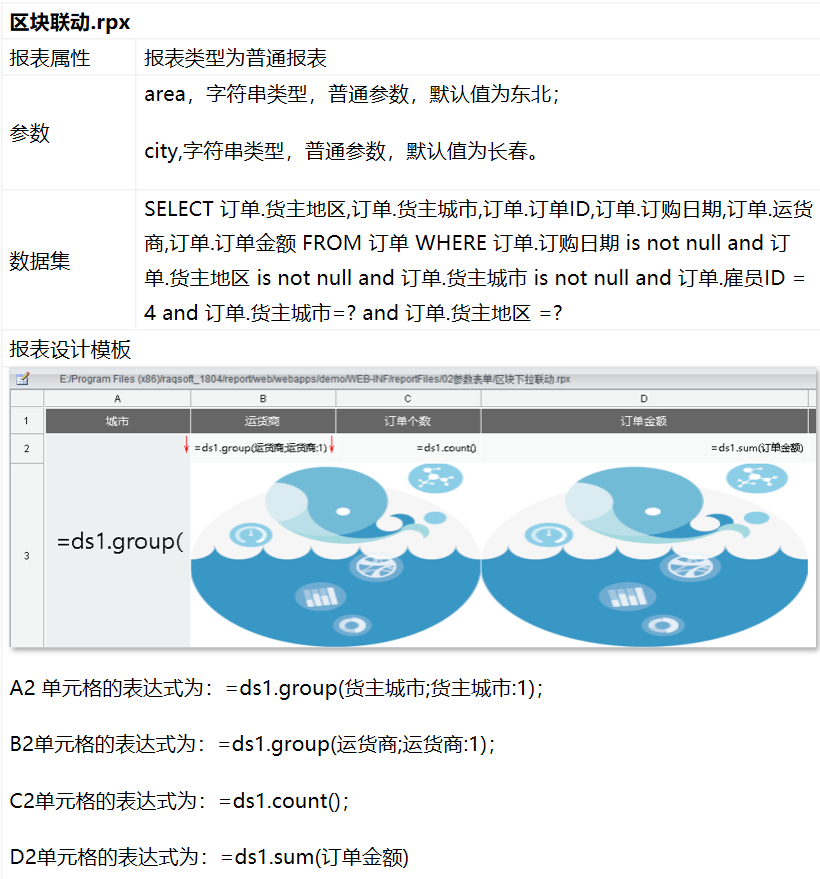
首先,做兩個 rpx, 一個是下部左側的條件,報表文件名為“區塊聯動 0.rpx”,另一個是下部右側的數據報表, 報表文件名為“區塊聯動.rpx”。


然后,我們就可以使用報表組中的 dashboard 面板進行布局了。
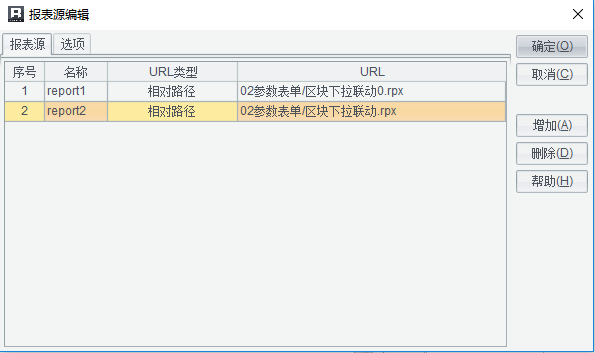
新建報表組文件(菜單“文件”/“新建報表組”),并將上面我們創建的兩個報表添加到該報表組中后,保存報表組文件到 reportFiles/02 參數表單目錄下,文件名為”區塊聯動.rpg”。

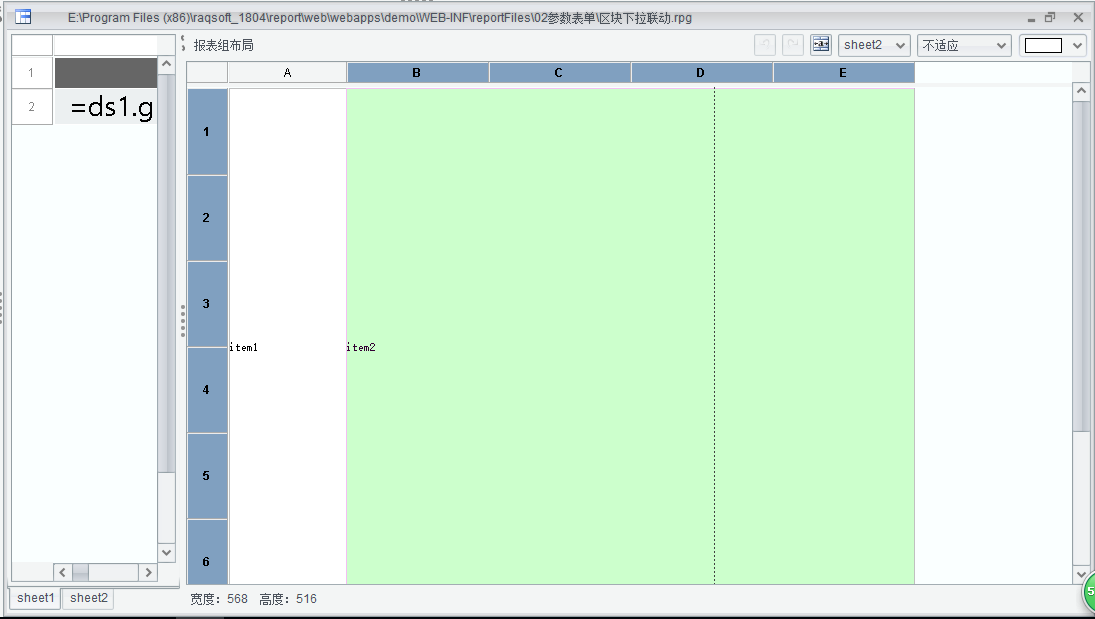
第三步,在右側的 Dashboard 面板中對兩張報表進行布局設計:

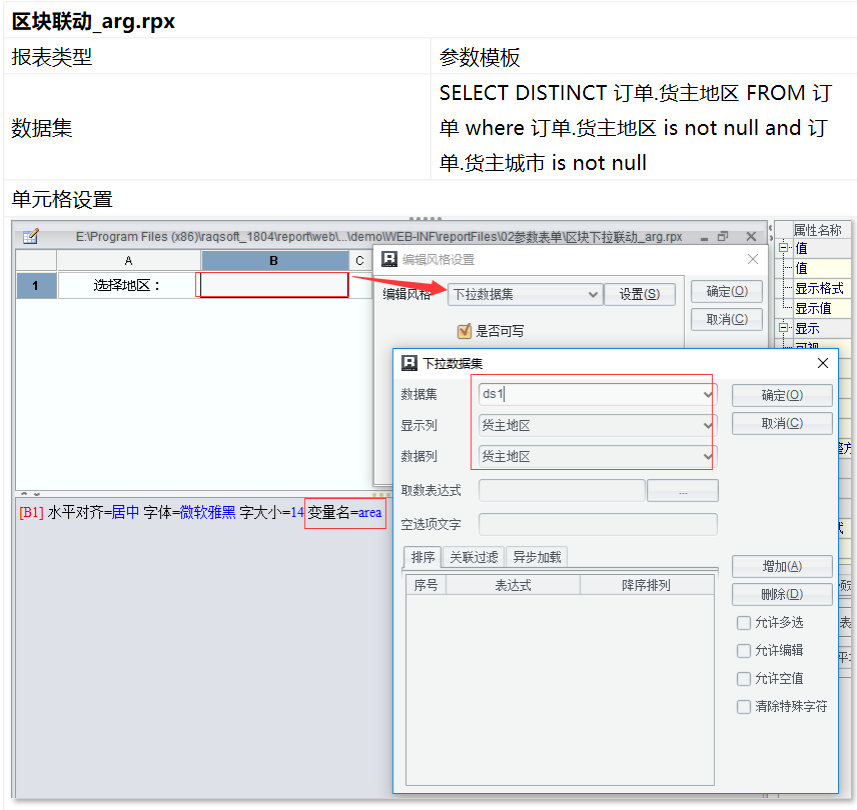
接下來,再創建參數報表,文件名為“區塊聯動 _arg.rpx”。

|
B1 單元格的編輯風格為下拉數據集,使用的數據集是 ds1, 顯示列和數據列的字段都是貨主地區;
變量名設置為 area;
單元格表達式為“東北”。
|
最后,發布報表組!
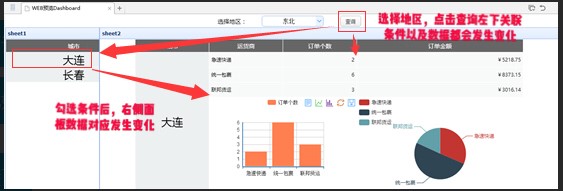
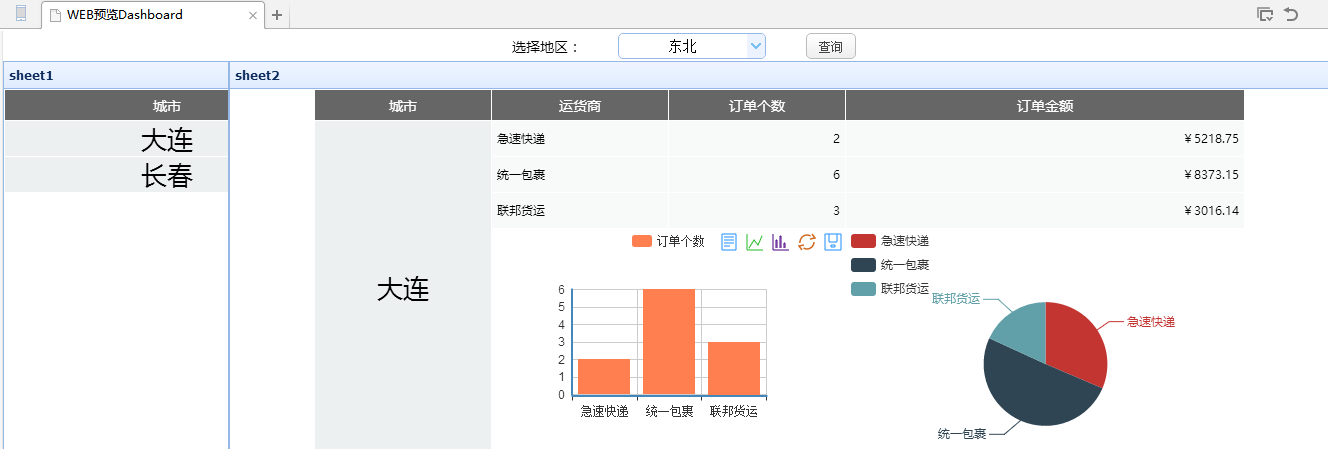
下面就是在頁面上的效果,由于我們在做表的時候給參數設定了默認值,首先加載的數據就是對應東北地區和大連的數據。

當點擊左側的長春,不需要點擊查詢按鈕,右側的數據會就局部的刷新。

以上就是大數據報表的查詢面板為何顯示在左側的全部內容了,更多與大數據報表的查詢面板為何顯示在左側相關的內容可以搜索億速云之前的文章或者瀏覽下面的文章進行學習哈!相信小編會給大家增添更多知識,希望大家能夠支持一下億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。