您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“SAP CRM里的EXT和STRUCT含義是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CRM系統里BSP_WD_CPMWB這個事務碼進入之后,任意打開一個上下文節點(Context Node)看到的信息:

STRUCT的含義?

在Jerry之前的文章 Jerry的WebClient UI 42篇原創文章合集提到這樣一張圖:

在UI層的CRM BSP component的MVC設計里,Model,即Context node,綁定的是Business Object Layer的模型,因此Context node Attributes文件夾下面,以STRUCT開頭的字段,意味著這個字段是綁定到BOL模型節點里的一個字段的,二者存在一一對應關系,如下圖箭頭所示。而下圖藍色字段LOCKED, 前面沒有STRUCT前綴,說明這個字段并非來自BOL模型節點,而是開發者直接創建的,這種字段一般用于應用邏輯里存儲臨時狀態,或是代表當前應用的某個標志位,沒有對應的底層存儲,在SAP很多產品里也稱這種字段為transient field或者calculated field.

展開某個字段,看到的GET, GET_M, GET_I, GET_V, GET_P, GET_A是什么意思?

要回答這個問題,得從CRM WebClient UI頁面的渲染方式說起。

如上圖這種視圖源代碼,使用的標簽頁不是HTML支持的原生標簽,瀏覽器是無法識別和解析的,因此需要有一個中間層,或者說轉換器,將這些SAP封裝過的標簽轉換成瀏覽器支持的原生HTML標簽。
按照這個轉換器所處位置的不同,分為服務器端渲染和瀏覽器端渲染兩種方式。SAP CRM WebClient UI基于SAP BSP技術——Business Server Page,光聽名字就知道是在服務器端渲染了。而SAP UI5,是典型的瀏覽器端渲染,我們在其XML視圖里書寫的那些標簽同樣無法直接被瀏覽器使用,需要每個標簽對應的渲染器,在瀏覽器端用JavaScript代碼生成對應原生的HTML標簽。
回到CRM WebClient UI,對于Attributes里的這些STRUCT字段們,我們在渲染出的最終頁面里,有的是一般的輸入字段,有的是超鏈接,有的是下拉框,有的不可編輯,SAP開發的轉換器怎么知道要將每個字段渲染成什么樣呢?
奧妙就在這些GET方法里。這里有一個小小的設計模式的思路在內,即SAP CRM WebClient UI的框架代碼,負責服務器端渲染80%的工作量,即把整個頁面的框架搭出來,包括一個頁面有多少字段,字段之間的相對位置等。剩下20%的工作量,比如每個字段的類型,外觀等屬性,這些信息框架不可能知道,也不應該知道,這些應該由應用程序提供接口(也可以理解成回調),在接口里實現這些屬性,然后由框架調用這些接口。我們可以把這個模式看成是設計模式里的一種——模板模式(Template Design Pattern).
看具體的例子。
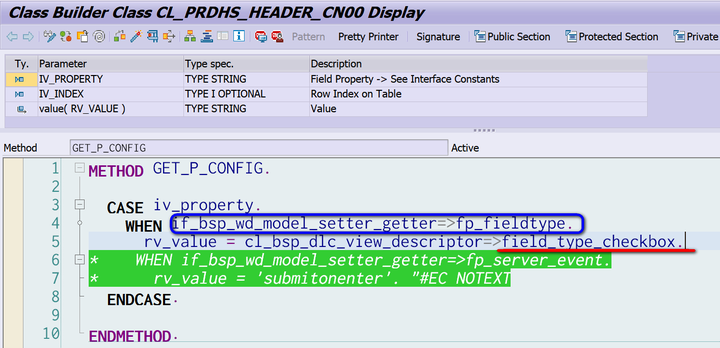
雙擊進入CONFIG這個字段的GET_P方法里。P的意思是Property,屬性。UI框架在渲染CONFIG這個字段時,會調用GET_P_CONFIG這個接口,詢問應用:你想把CONFIG這個字段渲染成什么類型(下圖第4行的fieldtype)?
應用程序通過第五行的field_type_checkbox回答框架:我想把CONFIG字段渲染成checkbox, 拜托了。

UI框架拿到這個信息后,就可以做對應的渲染工作了。
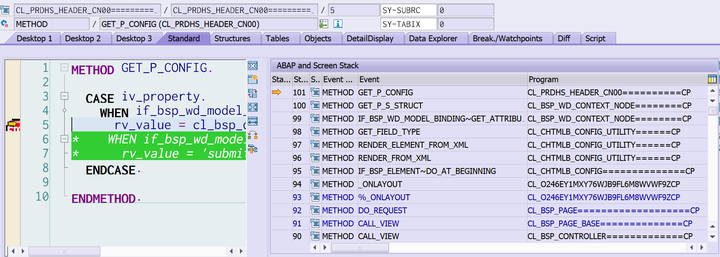
如果想研究UI拿到這個字段類型后如何渲染的細節,在GET_P方法里打斷點,然后打開一個頁面,單步調試記錄:

GET_I: 如果應用邏輯里需要根據某種條件動態決定該字段是否可編輯,將邏輯寫在這個接口里。
純粹的GET_P方法:這里面奧妙很多,尤其是這個CONVERT_TO_STRING方法,將底層數據庫表里對應的字段根據BOL模型里的字段類型渲染成最終對用戶友好易讀的字符串。比如底層數據庫表里存儲的是不含任何時區的時間戳(timestamp), 那么這個方法會根據用戶設置里的時區,自動轉換成該時區的本地時間。

GET_V: 如果想實現自定義的F4 Value Help,在此實現。
GET_A: 如果某字段的啟用與否,依賴于某個Business Switch的開與關,在此實現。在SFW開頭的系列事務碼里查看和操作Business Switch和Function.

EXT開頭的字段,代表通過CRM增強工具Application Extension Tool(AET)創建的增強字段。
“SAP CRM里的EXT和STRUCT含義是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。