您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Component里的條件渲染機制怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Component里的條件渲染機制怎么使用”吧!
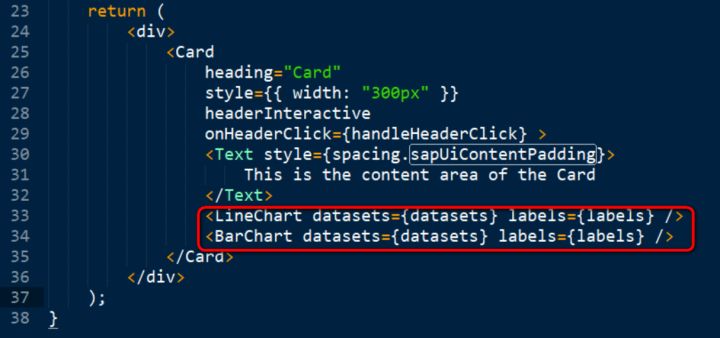
SAP UI5 web Component同時定義了兩個圖表標簽,即BarChart和LineChart:

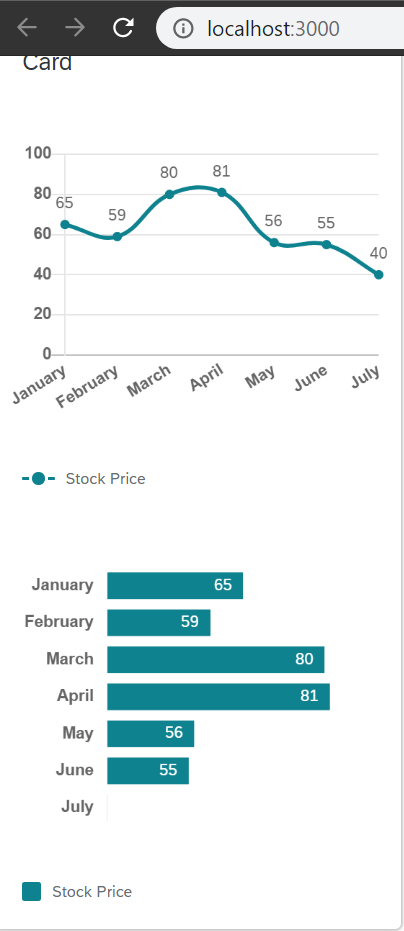
運行時效果如下:

現在我想針對這兩個圖表控件做一個條件顯示,即點擊屏幕一次,顯示A圖表,再點擊,顯示B圖表。
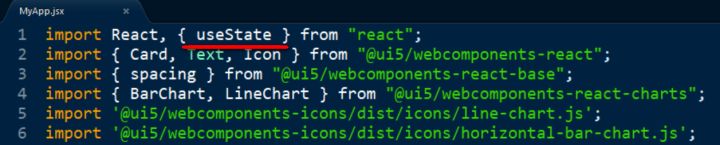
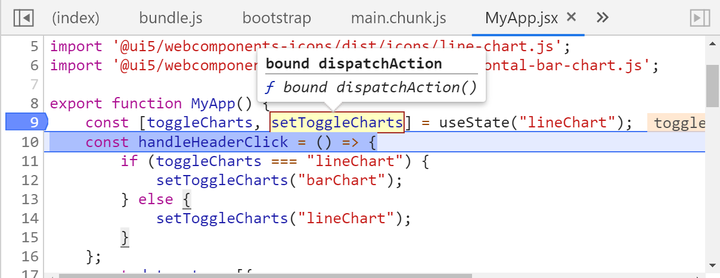
(1) 引入useState函數:

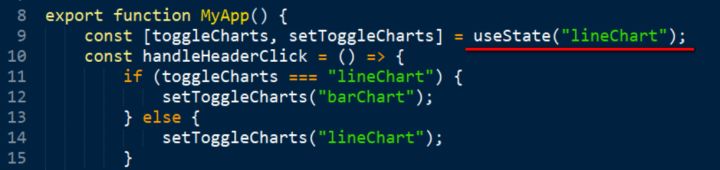
使用該useState生成一組控制器,返回的值通過toggerCharts和setToggerCharts保存。

前者是一個數組,值為默認顯示的圖表類型:lineChart,后者是一個函數。

在handleHeaderClick這個事件響應函數里,根據點擊更改圖表類型。
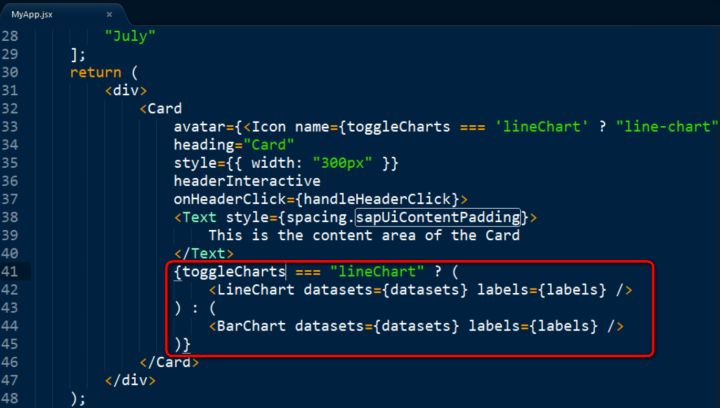
(2) 在card正文里,通過類似Java的三元表達式的語法來控制圖表的顯示:

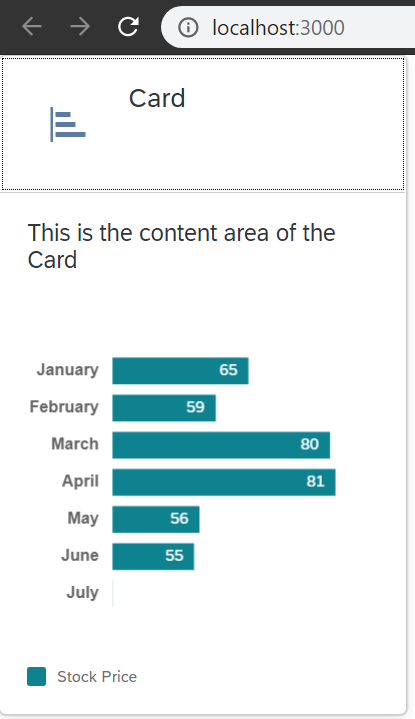
最后效果如下:


感謝各位的閱讀,以上就是“Component里的條件渲染機制怎么使用”的內容了,經過本文的學習后,相信大家對Component里的條件渲染機制怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。