溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“SAP UI5和angular里的常量定義方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
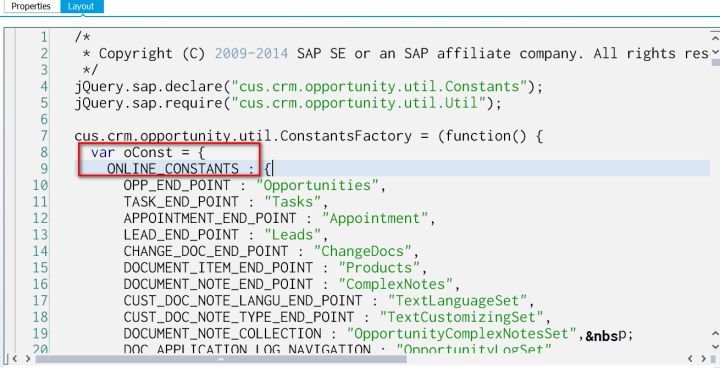
以我們以前負責的Opportunity為例,直接創建一個新的js文件,然后用所有字段為大寫格式的JSON對象來模擬constant。UI5 framework也是用的這種方式。

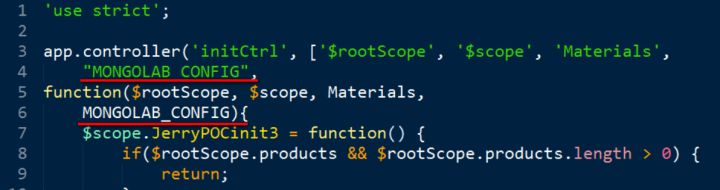
用constant方法注入:
app.constant('MONGOLAB_CONFIG', {
baseUrl: '/databases/',
dbName: 'ascrum'
});在要使用這個常量的地方直接聲明依賴,然后使用:

Angular的常量注入有三種方式
// 在provider的構造器函數中直接聲明常量依賴
module.provider('b', function BProvider(a) {
this.$get = function() {
return 'constant: ' + a;
};
});
// 在service中聲明常量依賴
module.service('aService', function(a) {
// ......
});
// 定義在最后也沒關系:常量注入任務會通過unshift操作放到任務隊列的頭部
module.constant('a', 'aConstant');“SAP UI5和angular里的常量定義方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。