您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何進行Promise原型方法實現,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Promise 是異步編程的一種解決方案,它由社區最早提出和實現,ES6 將其寫進了語言標準,統一了用法,原生提供了Promise對象。
上一節中,實現了 Promise 的鏈式調用。鏈式調用是 Promise 的難點,更是重點。截至目前,Promise 的實現如下:
class Promise {
callbacks = [];
state = 'pending';//增加狀態
value = null;//保存結果
constructor(fn) {
fn(this._resolve.bind(this));
}
then(onFulfilled) {
return new Promise(resolve => {
this._handle({
onFulfilled: onFulfilled || null,
resolve: resolve
});
});
}
_handle(callback) {
if (this.state === 'pending') {
this.callbacks.push(callback);
return;
}
//如果then中沒有傳遞任何東西
if (!callback.onFulfilled) {
callback.resolve(this.value);
return;
}
var ret = callback.onFulfilled(this.value);
callback.resolve(ret);
}
_resolve(value) {
if (value && (typeof value === 'object' || typeof value === 'function')) {
var then = value.then;
if (typeof then === 'function') {
then.call(value, this._resolve.bind(this));
return;
}
}
this.state = 'fulfilled';//改變狀態
this.value = value;//保存結果
this.callbacks.forEach(callback => this._handle(callback));
}
}本節主要介紹 Promise 原型方法的實現,包括 catch、finally 以及 rejected 狀態等的實現。
之前為了講解原理,只是實現了 onFulfilled ,對于 Promise 來說,除了成功還有失敗,在失敗時,要標記 Promise 的狀態為 rejected, 并執行注冊的 onRejected。如下Demo所示:
/**
* 模擬異常異步請求
* @param {*} url
* @param {*} s
* @param {*} callback
*/
const mockAjax = (url, s, callback) => {
setTimeout(() => {
callback(url + '異步請求耗時' + s + '秒', '出錯了!');
}, 1000 * s)
}
//demo reject
new Promise((resolve, reject) => {
mockAjax('getUserId', 1, function (result, error) {
if (error) {
reject(error)
} else {
resolve(result);
}
})
}).then(result => {
console.log(result);
}, error => {
console.log(error);
});有了之前處理 fulfilled 狀態的經驗,支持錯誤處理變得很容易,只需要在注冊回調、處理狀態變更上都要加入新的 reject 邏輯。
//完整的實現+reject
class Promise {
callbacks = [];
state = 'pending';//增加狀態
value = null;//保存結果
constructor(fn) {
fn(this._resolve.bind(this), this._reject.bind(this));
}
then(onFulfilled, onRejected) {
return new Promise((resolve, reject) => {
this._handle({
onFulfilled: onFulfilled || null,
onRejected: onRejected || null,
resolve: resolve,
reject: reject
});
});
}
_handle(callback) {
if (this.state === 'pending') {
this.callbacks.push(callback);
return;
}
let cb = this.state === 'fulfilled' ? callback.onFulfilled : callback.onRejected;
if (!cb) {//如果then中沒有傳遞任何東西
cb = this.state === 'fulfilled' ? callback.resolve : callback.reject;
cb(this.value);
return;
}
let ret = cb(this.value);
cb = this.state === 'fulfilled' ? callback.resolve : callback.reject;
cb(ret);
}
_resolve(value) {
if (value && (typeof value === 'object' || typeof value === 'function')) {
var then = value.then;
if (typeof then === 'function') {
then.call(value, this._resolve.bind(this), this._reject.bind(this));
return;
}
}
this.state = 'fulfilled';//改變狀態
this.value = value;//保存結果
this.callbacks.forEach(callback => this._handle(callback));
}
_reject(error) {
this.state = 'rejected';
this.value = error;
this.callbacks.forEach(callback => this._handle(callback));
}
}demo-reject的源碼
運行結果如下:
[Promse-1]:constructor
[Promse-1]:then
[Promse-2]:constructor
[Promse-1]:_handle state= pending
[Promse-1]:_handle callbacks= [ { onFulfilled: [Function],
onRejected: [Function],
resolve: [Function],
reject: [Function] } ]
=> Promise { callbacks: [], name: 'Promse-2', state: 'pending', value: null }
[Promse-1]:_reject
[Promse-1]:_reject value= 出錯了!
[Promse-1]:_handle state= rejected
出錯了!
[Promse-2]:_reject
[Promse-2]:_reject value= undefined剛剛介紹了錯誤處理,是指在 Promise 的構造函數中發現的錯誤,并通過 reject 通知的。如果在執行 onFulfilled 或者 onRejected 時,出現了異常,該如何處理呢?對于這類異常,處理也很簡單,可以使用 try-catch 捕獲錯誤,然后將相應的 Promise 狀態設置為 rejected 狀態。改造_handle方法如下:
_handle(callback) {
if (this.state === 'pending') {
this.callbacks.push(callback);
return;
}
let cb = this.state === 'fulfilled' ? callback.onFulfilled : callback.onRejected;
if (!cb) {//如果then中沒有傳遞任何東西
cb = this.state === 'fulfilled' ? callback.resolve : callback.reject;
cb(this.value);
return;
}
let ret;
try {
ret = cb(this.value);
cb = this.state === 'fulfilled' ? callback.resolve : callback.reject;
} catch (error) {
ret = error;
cb = callback.reject
} finally {
cb(ret);
}
}demo-error的源碼
不管是錯誤也好,異常也罷,最終都是通過 reject 實現的,可見最終對于錯誤以及異常的處理,都可以通過 then 中的 onRejected 來處理。所以單獨增加一個 catch 方法,它是 .then(null, onRejected) 的別名。如下:
then(onFulfilled, onRejected) {
return new Promise((resolve, reject) => {
this._handle({
onFulfilled: onFulfilled || null,
onRejected: onRejected || null,
resolve: resolve,
reject: reject
});
});
}
catch(onError){
return this.then(null, onError);
}demo-catch的源碼
在實際應用的時候,我們很容易會碰到這樣的場景,不管 Promise 最后的狀態如何,都要執行某些操作(onDone)。例如服務器使用 Promise 處理請求,然后使用finally方法關掉服務器:
server.listen(port)
.then(function () {
// do something
})
.catch(error=>{
// handle error
})
.finally(server.stop);本質上,因為它是 then 的一種變形。上面的 demo 的效果等價于如下的代碼:
server.listen(port)
.then(function () {
// do something
})
.catch(error=>{
// handle error
})
.then(server.stop, server.stop);通過上面的分析,finally看上去可以這么實現:
finally(onDone){
return this.then(onDone, onDone);
}但是由于 finally 方法的 onDone 不關心 Promise 的狀態到底是 fulfilled 還是 rejected ,所以onDone 里的操作,應該是與狀態無關的,并且不應該有任何參數。
如果使用 then 來實現就不符合 Promise 規范中關于《 Why not .then(f, f)?》的說明 。一來 onDone 有參數,二來當 onDone 返回一個Promise時,會改變 finally 返回的Promise的值 狀態 。
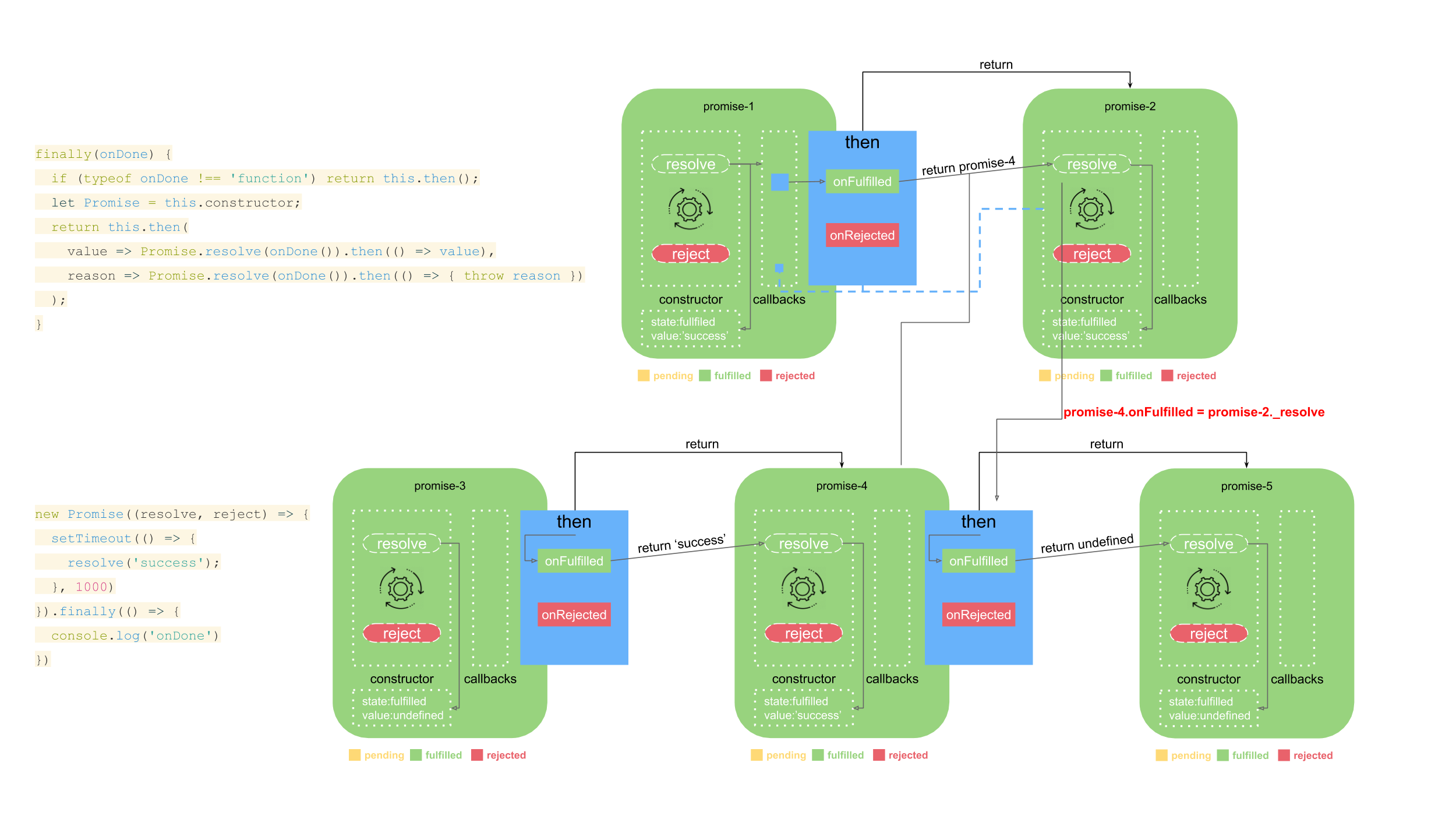
根據規范,finally實現如下:
catch(onError) {
return this.then(null, onError);
}
finally(onDone) {
if (typeof onDone !== 'function') return this.then();
let Promise = this.constructor;
return this.then(
value => Promise.resolve(onDone()).then(() => value),
reason => Promise.resolve(onDone()).then(() => { throw reason })
);
}demo-finally的源碼
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('success');
}, 1000)
}).finally(() => {
console.log('onDone')
})對于上面的示例,執行結果如下:
[Promse-1]:constructor
[Promse-1]:finally
[Promse-1]:then
[Promse-2]:constructor
[Promse-1]:_handle state= pending
[Promse-1]:_handle callbacks= [ { onFulfilled: [Function],
onRejected: [Function],
resolve: [Function],
reject: [Function] } ]
=> Promise { callbacks: [], name: 'Promse-2', state: 'pending', value: null }
[Promse-1]:_resolve
[Promse-1]:_resolve value= success
[Promse-1]:_handle state= fulfilled
onDone
Promise::resolve
[Promse-3]:constructor
[Promse-3]:_resolve
[Promse-3]:_resolve value= undefined
[Promse-3]:then
[Promse-4]:constructor
[Promse-3]:_handle state= fulfilled
[Promse-4]:_resolve
[Promse-4]:_resolve value= success
[Promse-2]:_resolve
[Promse-2]:_resolve value= Promise {
callbacks: [],
name: 'Promse-4',
state: 'fulfilled',
value: 'success' }
[Promse-4]:then
[Promse-5]:constructor
[Promse-4]:_handle state= fulfilled
[Promse-2]:_resolve
[Promse-2]:_resolve value= success
[Promse-5]:_resolve
[Promse-5]:_resolve value= undefined同樣可以通過示意動畫來還原這個過程:
(Promise.finally 演示動畫)點擊打開>>
finally 的實現看起來簡單,實際理解還是比較困難,對于上面的實例,中間其實有5個 Promise實例生成。如下圖所示:

關于如何進行Promise原型方法實現就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。