您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“分享web前端非常有意思的小技巧”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“分享web前端非常有意思的小技巧”吧!
CSS部分:
1.盒子實際大小設置

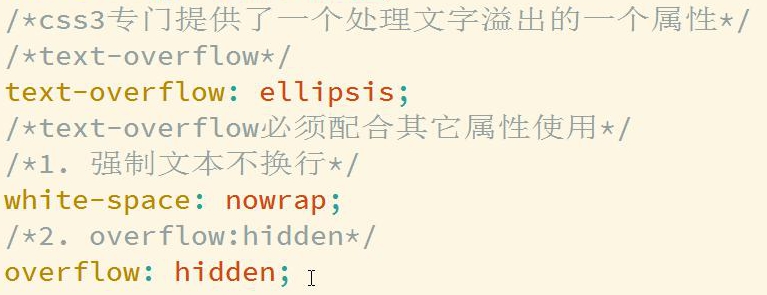
2.超過兩行就出現省略號

3.強制換行

4.文字溢出隱藏

5.鼠標設置為移動效果

6.鼠標設置為小手效果

7.段落中的文本不換行

8.平面轉立體

9.移動端取消點擊效果

10.用CSS繪制三角形
{ :; :; :; :; :; }
/*使用border-color來控制你想要的形狀,transparent為透明*//*使用transform來控制你想要的形狀*/
transform: rotate(90deg); /*順時針旋轉90°*/
JS部分:
1.時間戳轉換格式封裝

2.原型對象賦值注意

3.js跳轉

4.Vue中的路由對象

5.服務器重定向

6.改變url標識

其他類型:
1.關于 json格式轉換

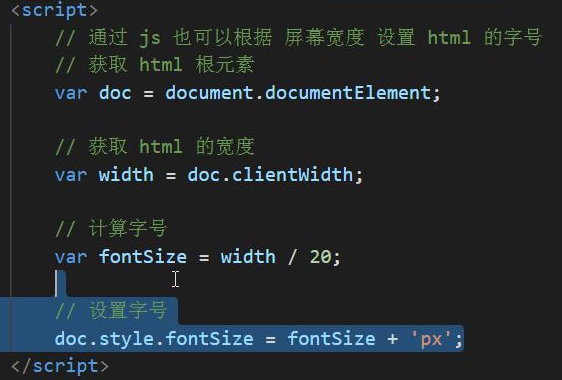
2.移動端設置rem

3.服務器支持cookie的跨域

4.H5解決IE兼容

5.Array.of()把一串數字轉化為數組

感謝各位的閱讀,以上就是“分享web前端非常有意思的小技巧”的內容了,經過本文的學習后,相信大家對分享web前端非常有意思的小技巧這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。