您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“什么是CSS文檔流”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
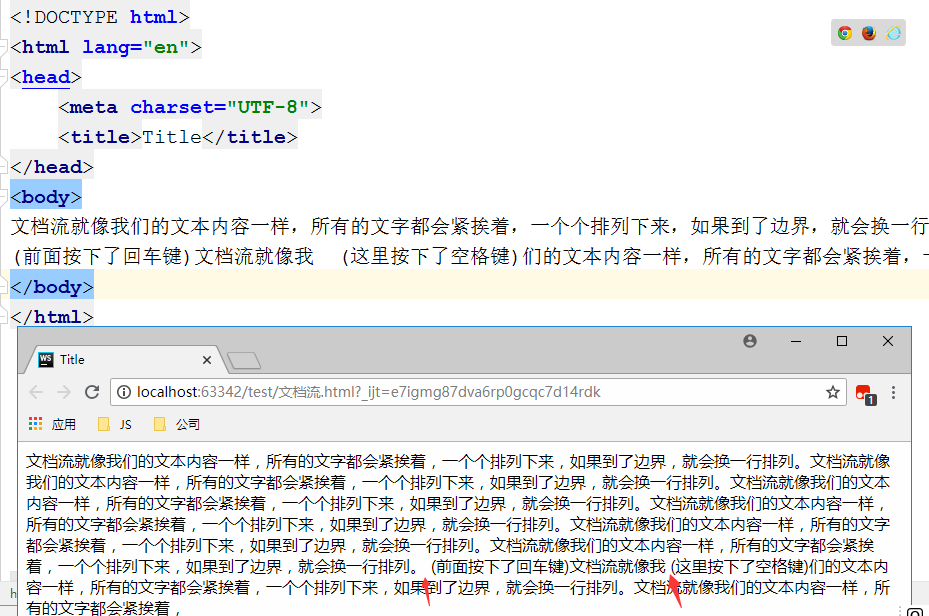
純文本的排列,文檔流就像我們的文本內容一樣,所有的文字都會緊挨著,一個個排列下來,如果到了邊界,就會換一行排列。當然如果敲回車或者按下空格鍵一般都會認為是一個詞間距,因為英文中每個單詞之間是有距離的,不像中文每個漢字連在一起的。所以不管你敲了幾個回車,不管你敲了幾個空格。程序都認為只有一個詞間距的空格距離。我們把這種現象稱為空白折疊現象。下圖中的紅色箭頭就是我們敲了回車和敲了空格的效果。

因為圖文排版的原因,圖片的寬度是一個整體。不像文字可以中間分開,因此在圖文一起的時候我們會發現,圖片作為文檔流中的內容也是和一個文字元素一樣,緊挨前一個文字,后面的文字也緊跟著圖片。但是如果一行剩下的位置不夠圖片的寬度,就會自動換一行。
因為圖片和一個文字元素一樣,因此,圖片的高度大于文字的高度,就會把這一行撐高,圖片越高,行越高。在同一行的文字默認就會在圖片的下端。如果你希望文字相對在圖片的中間位置,那么就需要給圖片設置一個CSS樣式vertical-align: middle;注意一定是給圖片設置,不是給文字設置。

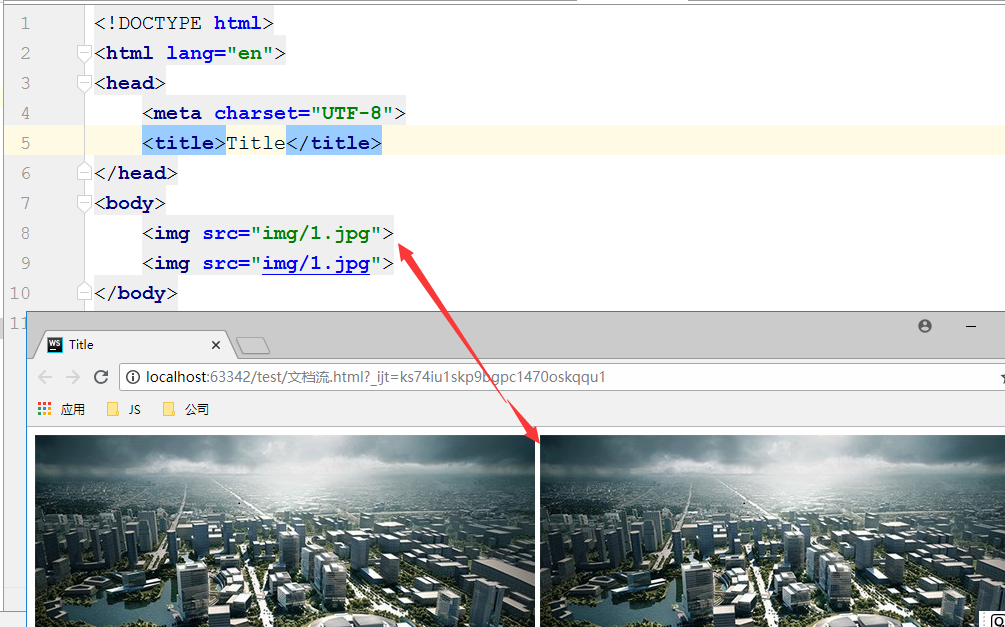
當然如果我們設置兩個張圖,注意觀察下面的兩張圖中間的縫隙,原因在于<img src=”img/1.jpg”>之間是換行的。根據上面文字的特征,這里必然也會產生一個空格

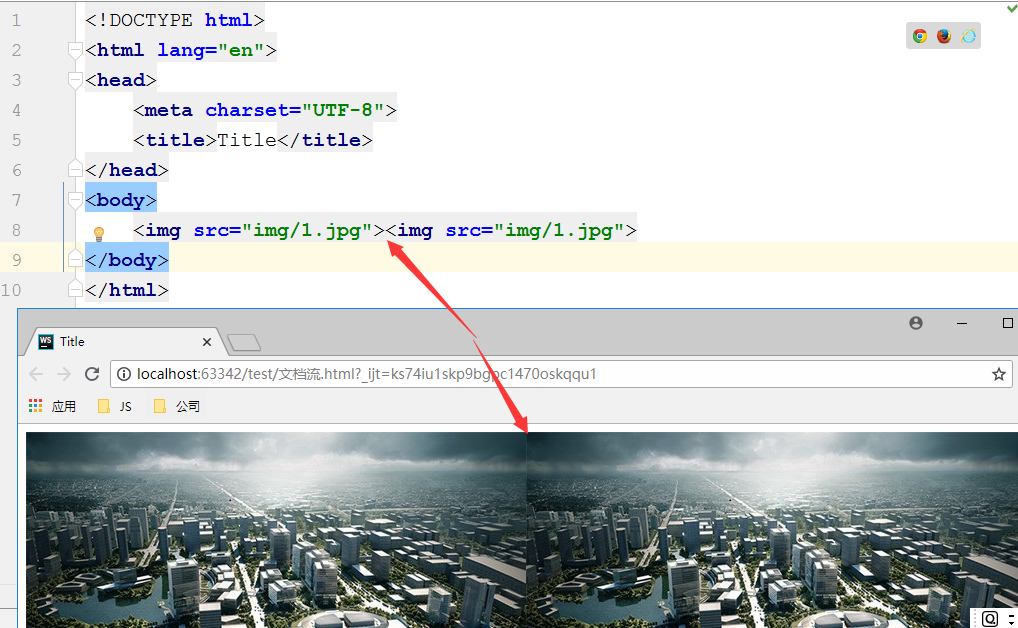
如何解決這個問題呢,起始有很多手段,最簡單的是把兩個標簽連接寫,不要換行

剛才我們所說的都是行內元素,也就是內容添加后會自動放在一行,如果頁面的剩余的寬度比要放入的元素小,那么就會自動換行。
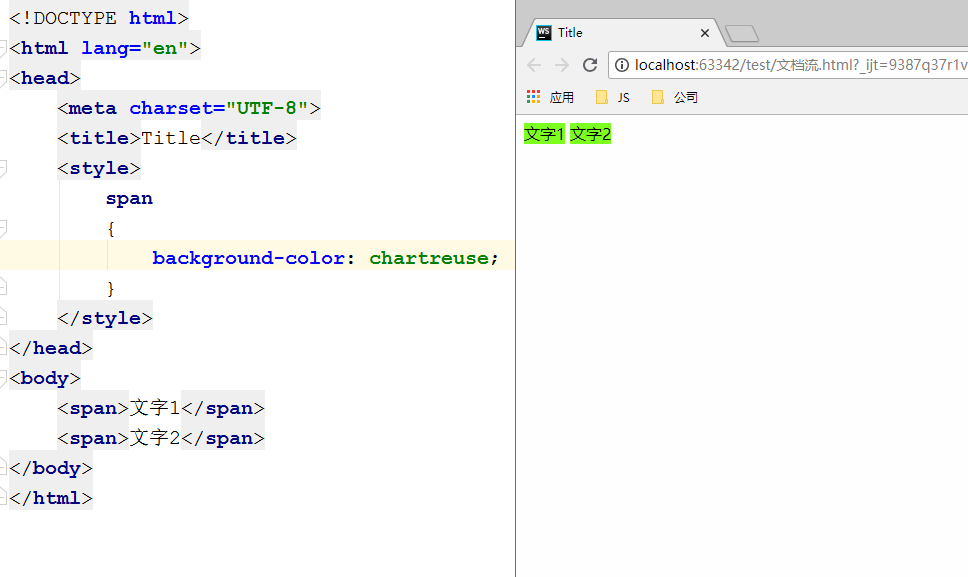
除了文本和圖片還有一些其他的HTML標簽也是行內元素。例如:
行內元素
<span>...</span>行內元素
|
上面所有的行內元素,如果直接寫在代碼中都會存在同一行中。當然換行br會將后面的元素都放在另外一行了。
有時候我們希望一個內容可以自己獨立成行。這樣我們就有了塊元素。塊元素會獨立成行,與行內元素做明顯的區分。
例如:
<address></address>地址文字 |
塊元素和行內元素具體有哪些區別呢。
行內元素 | 塊元素 | |
同行 | 輸入行內元素,就會自動同行 | 輸入塊級元素,自動換行,并且獨立占有一行,其它行內元素不會和它同行的。 |
設置寬高 | 行內元素部分內容是不可以設置寬高的,例如span容器,a超鏈接標簽等等,當然有些還是可以通過CSS樣式更改寬高的,例如input,img,textarea等非文字的標簽 | 塊元素直接可以設置寬高,如果沒有設置就會根據該元素的父級容器的寬自動設置100%,高度是根據內容撐開的,如果沒有內容,塊元素默認高度是0,這點很重要。 |
行內元素和塊元素可以互相轉換的,例如:
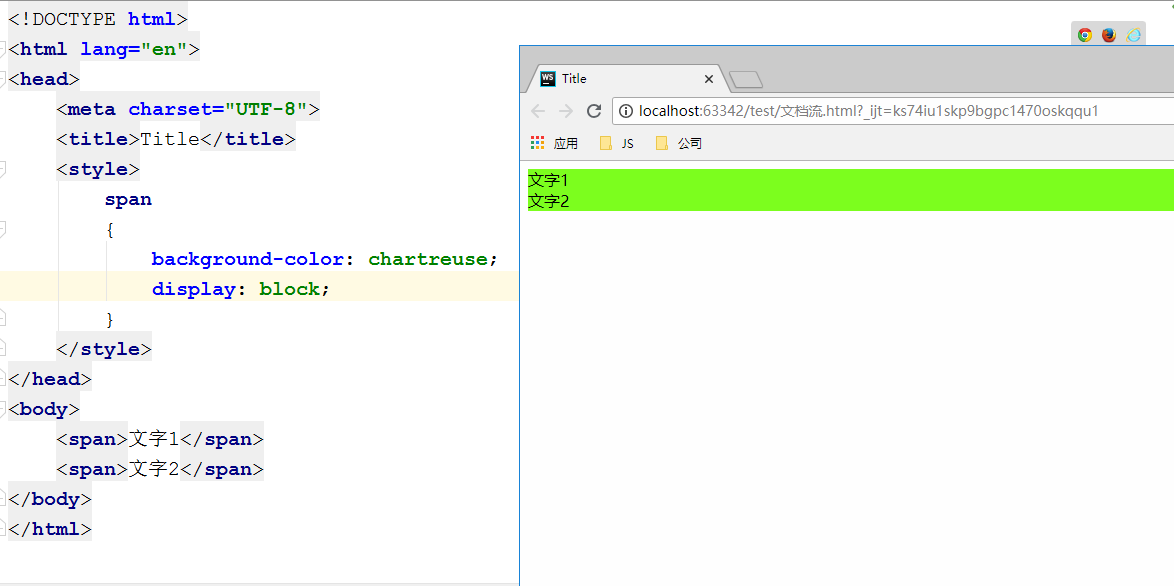
(1) 行內元素轉換為塊元素
這是默認的行內元素

這是轉換后的。我們發現文字塊換行了,而且獨立占有一行,在這里我們設置display:block

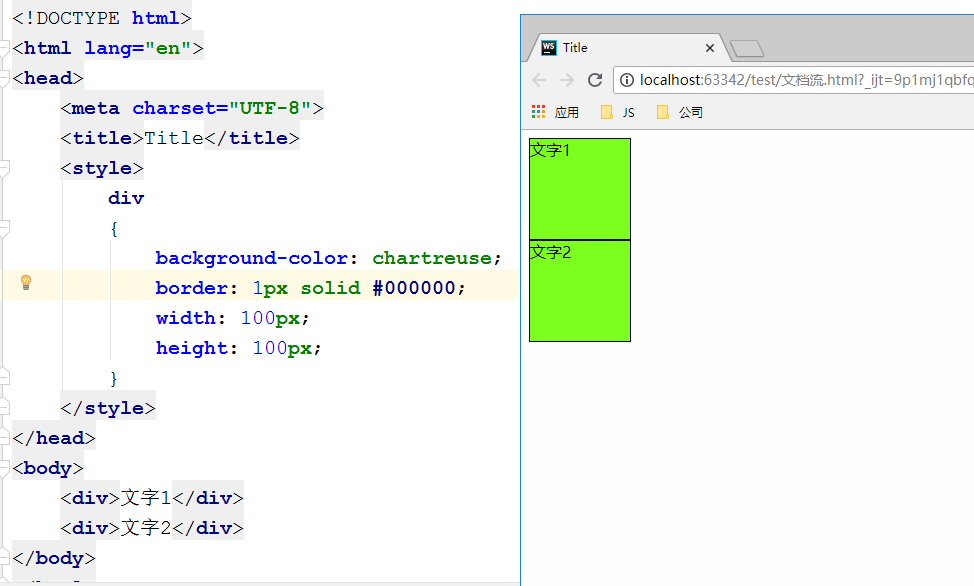
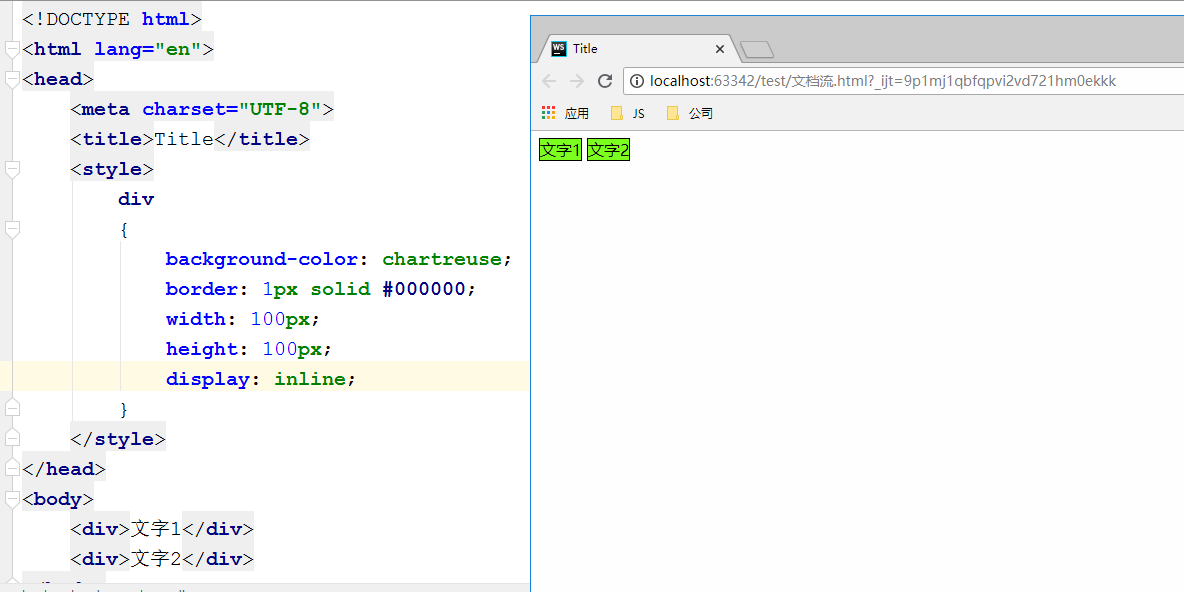
(2) 塊元素轉換為行內元素
這是默認的div的塊元素樣式

設置為行內元素后。我們發現寬高失效了。一旦塊級元素設置為行內元素,原來設置的寬高就會失效

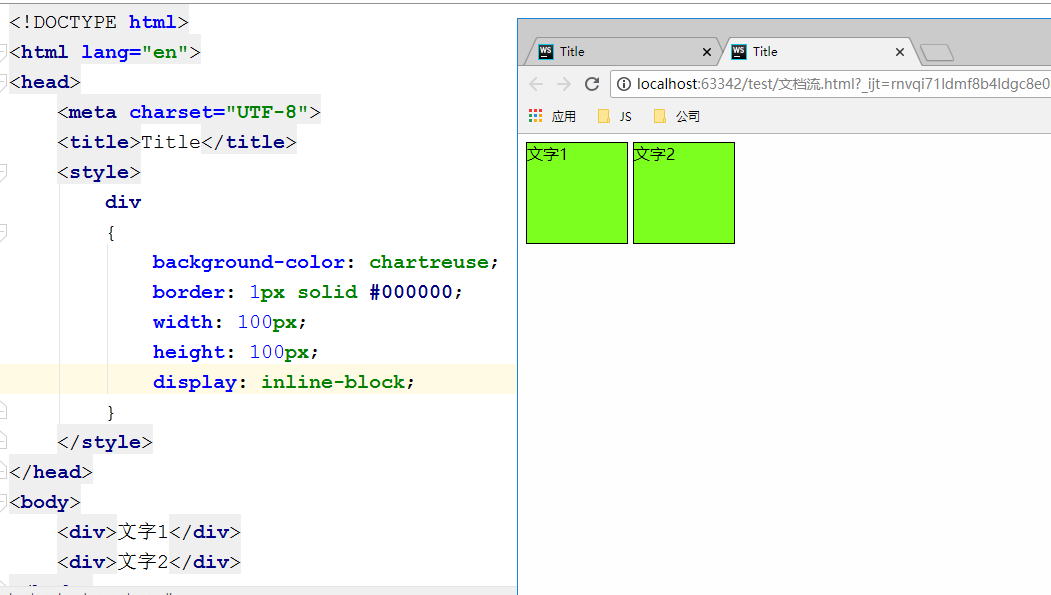
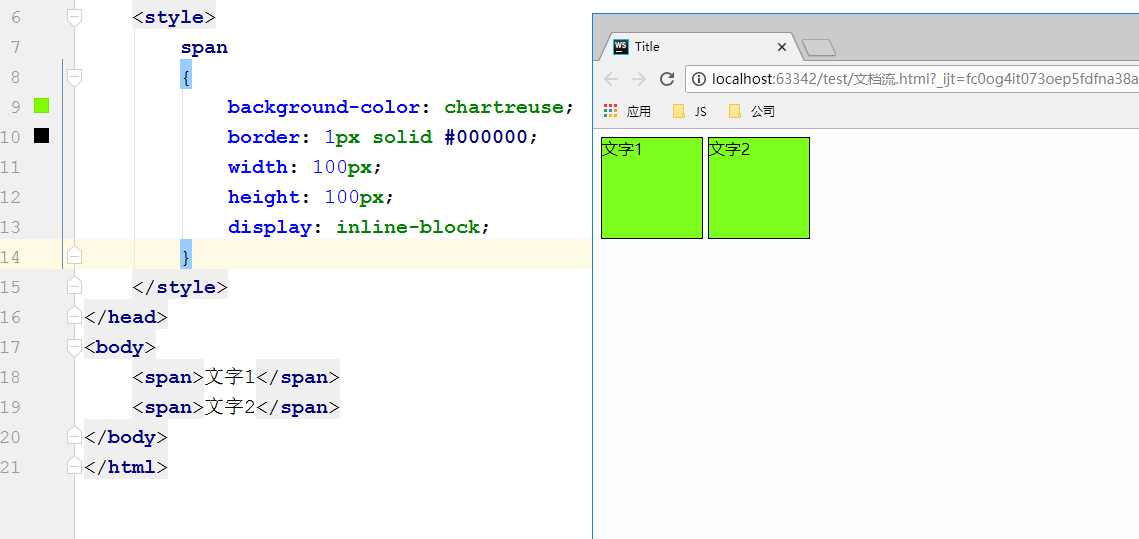
(3) 塊元素和行內元素轉換為行內塊元素
有時候我們想讓容器(不是textArea或者input)既有寬高又可以排列在同一行中,我們可以轉換為行內塊容器。尤其是我們希望將多個不同寬高的容器放在同一行中,并且可以通過margin調節他們的位置(注意:行內元素不能通過margin調節垂直位置,因為他們都是同一行的),這時候行內塊元素就非常有必要了。
塊元素變成行內塊元素

行內元素變行內塊元素

我們發現這兩個效果都是一樣的。
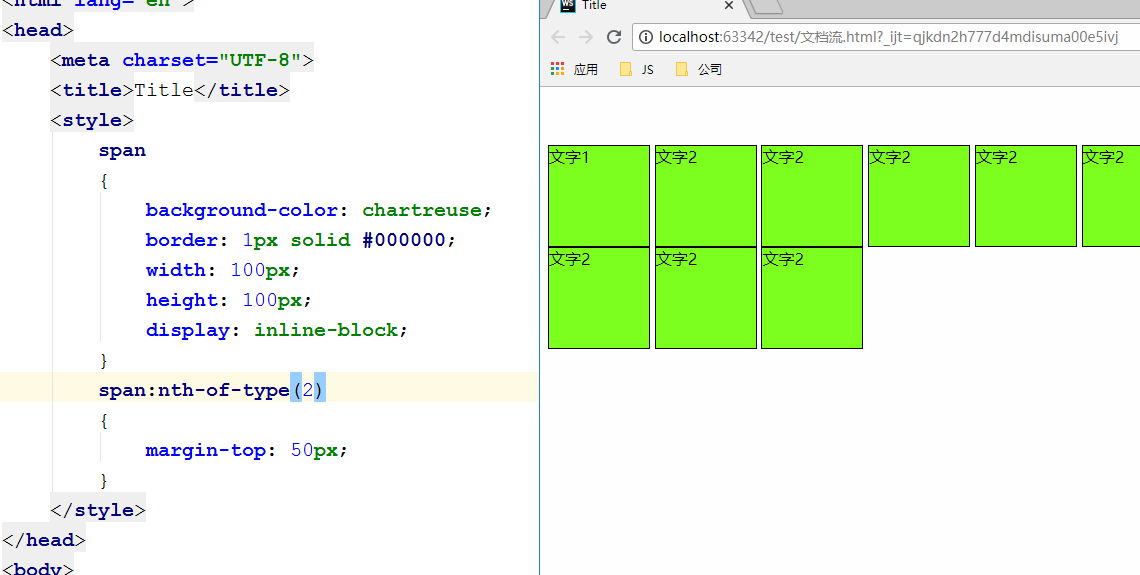
大家可能覺得這樣很棒了,我們可以利用圖文混合排列做成網頁了,但是注意我們轉換成了行內塊元素,他們就是在行內了,任何一個更改了marginTop都會撐開了行高。就會變成這樣:

“什么是CSS文檔流”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。