您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html中文檔流指的是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
一、文檔流簡介
1、什么是“正常文檔流”?
在學習浮動布局之前,我們先來認識一下什么叫“正常文檔流”?深入了解正常文檔流,對后續的浮動布局和定位布局是非常重要的一個前提,希望讀者一定不要錯過這一節的學習。
什么叫文檔流?簡單來說,就是元素在頁面出現的先后順序。
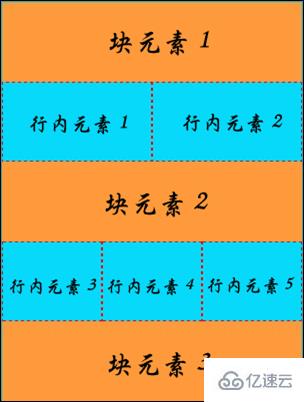
那什么叫“正常文檔流”呢?我們先來看一下正常文檔流的簡單定義:正常文檔流,將窗體自上而下分成一行一行,塊元素獨占一行,相鄰行內元素在每行中按從左到右地依次排列元素。

上面的HTML代碼的文檔流如下:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img/> <hr/>
說明:
因為div、p、hr都是塊元素,因此獨占一行。而span、i、img都是行內元素,因此如果兩個行內元素相鄰,就會會位于同一行,并且從左到右排列。
2、什么叫“脫離正常文檔流”?
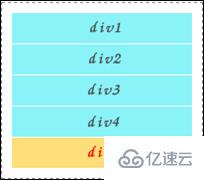
脫離文檔流是相對正常文檔流而言的。正常文檔流就是我們沒有用CSS樣式去控制的HTML文檔結構,你寫的界面的順序就是網頁展示的順序。比如寫了5個div元素。正常文檔流就是按照依次顯示這5個div元素。由于div元素是塊元素,因此每個div元素獨占一行:
HTML代碼:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

上圖就是按照正常文檔流顯示的效果圖。
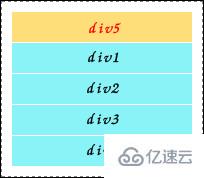
然后,所謂的脫離文檔流就是指它所顯示的位置和文檔代碼的順序不一致了,比如可以用CSS控制,把最后一個div元素顯示在第一個div元素的位置,如下圖:

在上圖中,在不改變HTML代碼順序的前提下,我們可以通過CSS來將id="div5"的div元素從正常文檔流“抽”出來,然后顯示在其他div元素之前。在這種情況下,id="div5"的div元素就已經“脫離正常文檔流”了。
在CSS布局中,我們可以使用浮動或者定位這兩種技術來實現“脫離正常文檔流”,從而隨心所欲地控制著頁面的布局。
感謝各位的閱讀!關于html中文檔流指的是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。