您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

桔妹導讀:自從 Google 的 Flutter 發布之后,Facebook 對 React-Native 的迭代開始快了起來,優化 React-Native 的性能表現,避免被 Flutter 比下去。最近一個比較大的動作是開源了一個 JavaScript 引擎,并將其包含到 React-Native 中。那么這款引擎它有什么不同,相比 V8、JSC 這些 JavaScript 引擎又有什么優勢呢,現在本文來為你揭曉。
1.Hermes 引擎是什么,優勢有哪些?
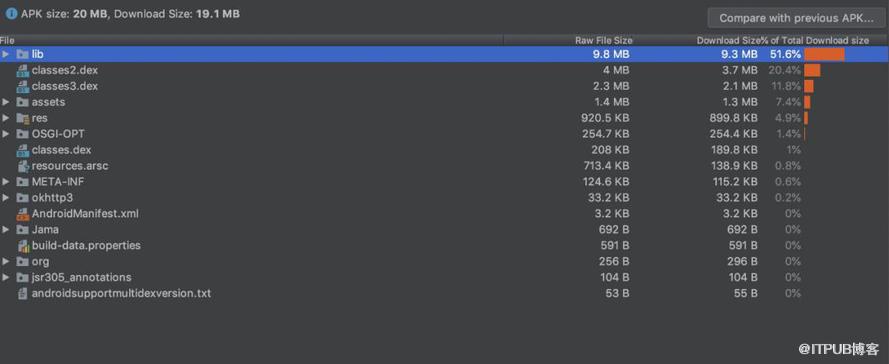
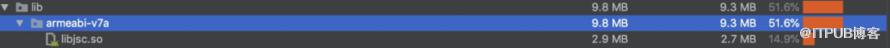
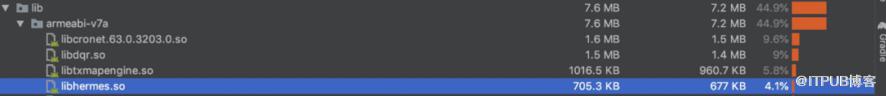
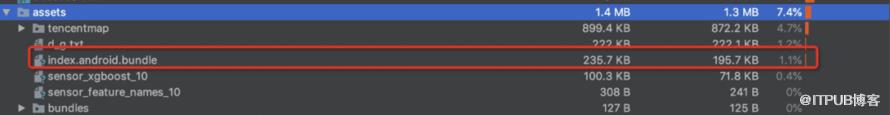
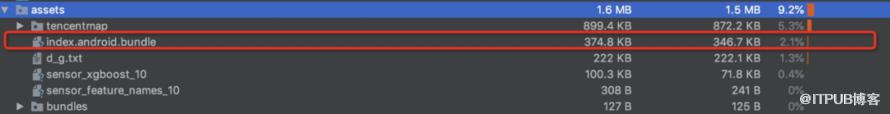
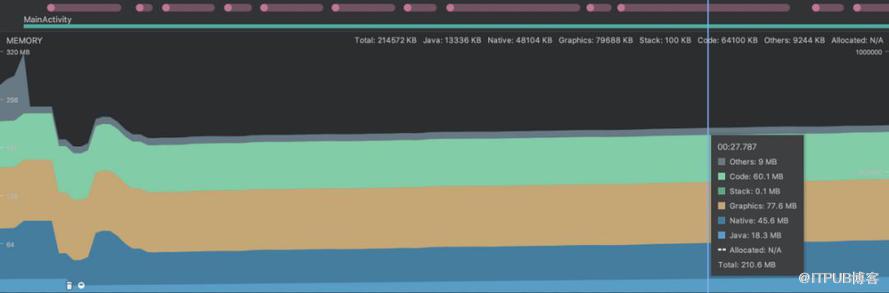
重要的事情提前說:Hermes 引擎是 Facebook 研發,在 React-Native Android 端用于替換 JavaScript Core 的 JavaScript 引擎。Hermes 引擎的優勢是適合移動端的輕量級 JavaScript 引擎,使用 aot 編譯,可以減少 Android 端內存使用,減小安裝包大小,提升執行效率。
JavaScript 引擎是一個專門處理 JavaScript 腳本的虛擬機,一般會附帶在網頁瀏覽器之中。
V8(Google)、JavaScriptCore(Apple)、SpiderMonkey(Firefox)
Weex,Android:V8,iOS:JavaScriptCore
RN,Android:JavaScriptCore(Hermes、V8),iOS:JavaScriptCore(Apple 要求)
注:Hermes Engine在React-native 0.60.2 版本后支持
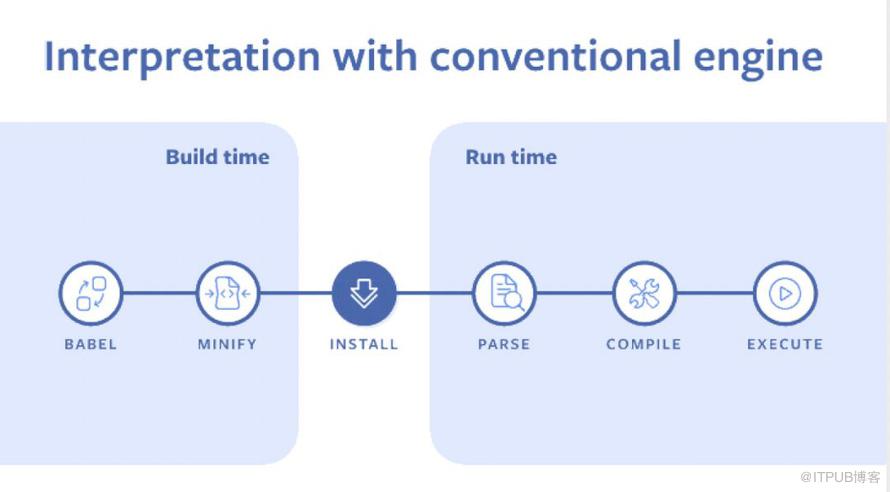
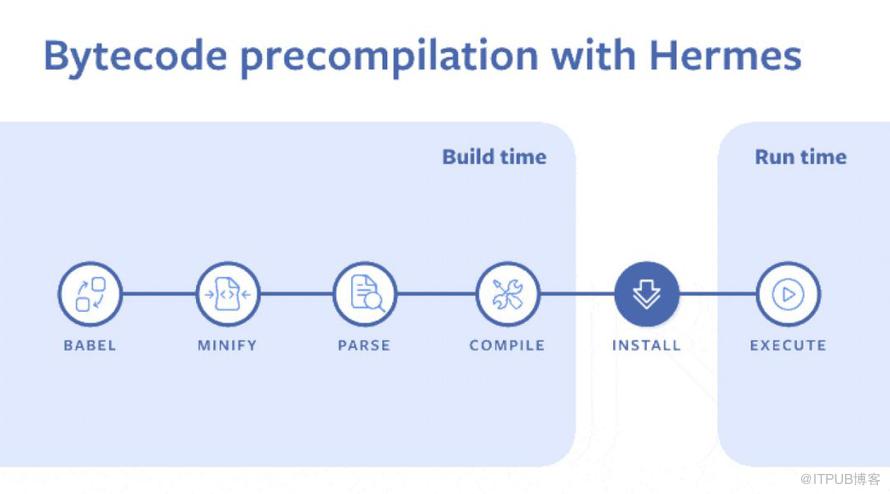
預編譯字節碼(引擎加載二進制代碼效率高于運行JS腳本)
無 JIT 編譯器(減小了引擎大小,優化內存占用,但直接運行 JS 腳本的性能差于 V8 和 JSC)
針對移動端的垃圾回收策略
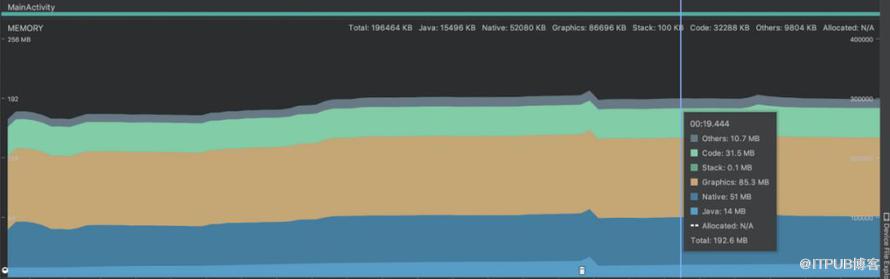
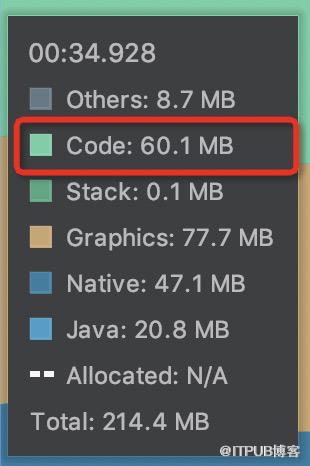
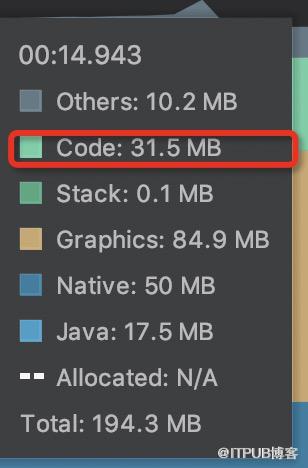
 截取自code.fb.com
截取自code.fb.com
升級 React-Native 及相關庫升級(成本較小)
因為 React-Native 0.60.x 變更為依賴 AndroidX,所以 Android 項目需要使用 28 以上版本編譯,適配 Android 高版本,且需要遷移到 AndroidX(成本較大)
修改 build.gradle,添加 Hermes 相關屬性及依賴(成本較小)
| 發布方式 | 是否支持 | 備注 |












本文作者 ? 王李坤 滴滴 | 高級軟件開發工程師 哲學程序員,是個氣管炎、偽學霸,主要研究移動端技術,目前負責終端技術的落地。相信“技術能夠改變世界”,喜歡學習新技術
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。