您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在學習前端各種框架easyui,vue,ext等等框架的時候,官方都會提供一套對應的demo,通過詳讀微信官方小程序的demo可以很好了解使用api,微信小程序不可缺少有一套自己的demo程序,來跟我一起看看吧!
介紹
https://mp.weixin.qq.com/cgi-bin/wx

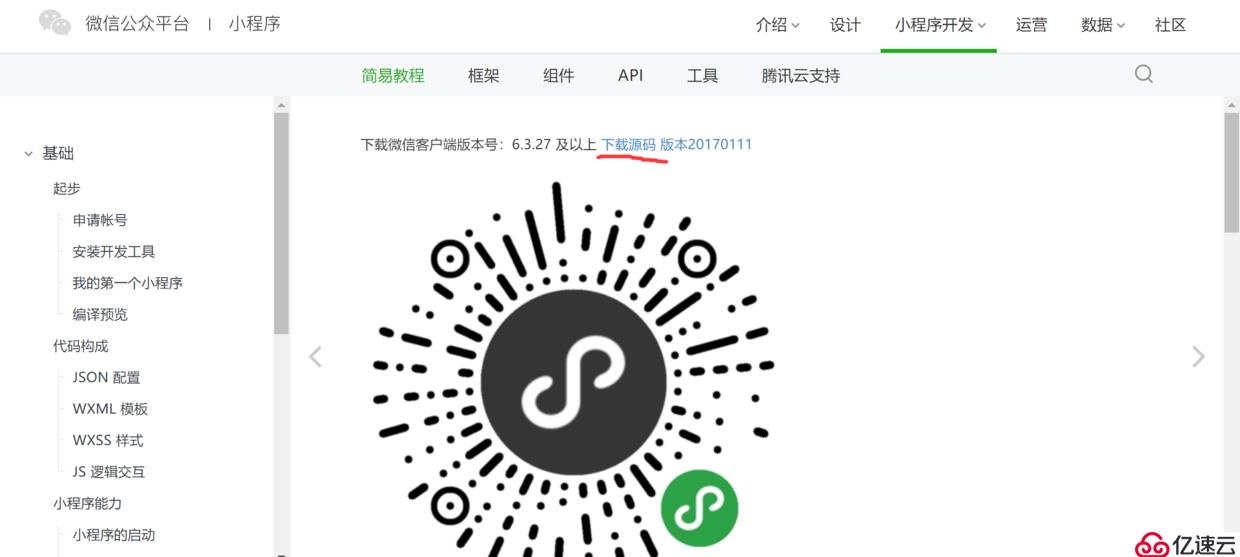
pc端下載源碼
https://developers.weixin.qq.com/miniprogram/dev/demo.html?t=1477656485442

微信端的二維碼
手機微信打開-右上角掃一掃–掃下面的官網二維碼實例


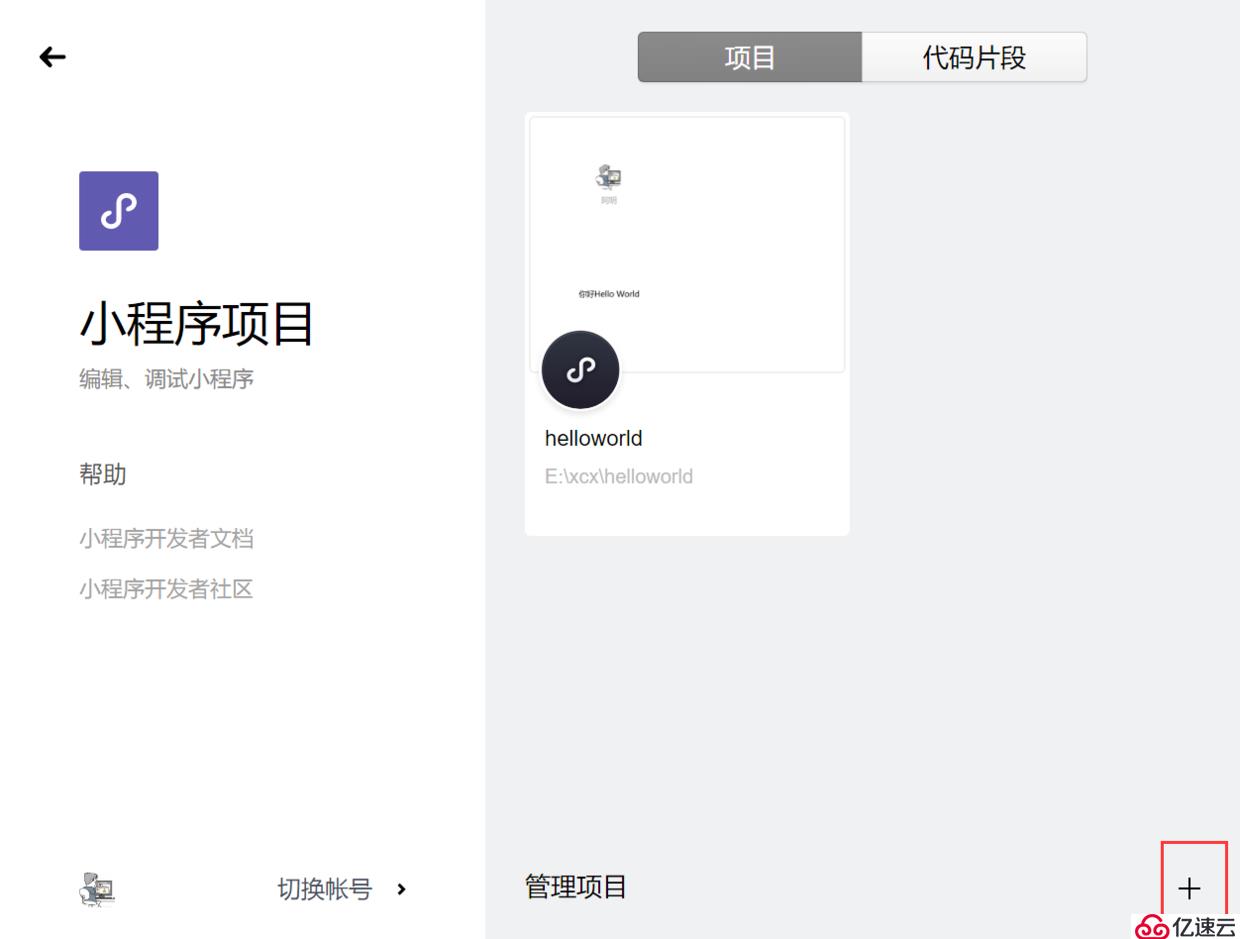
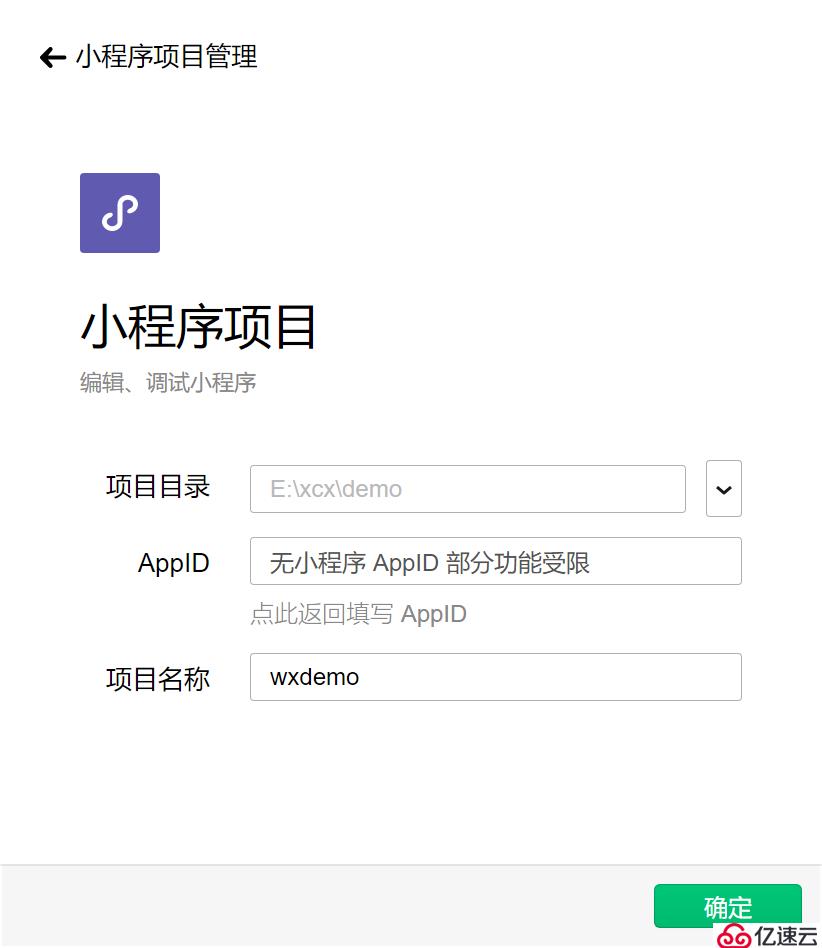
新建項目
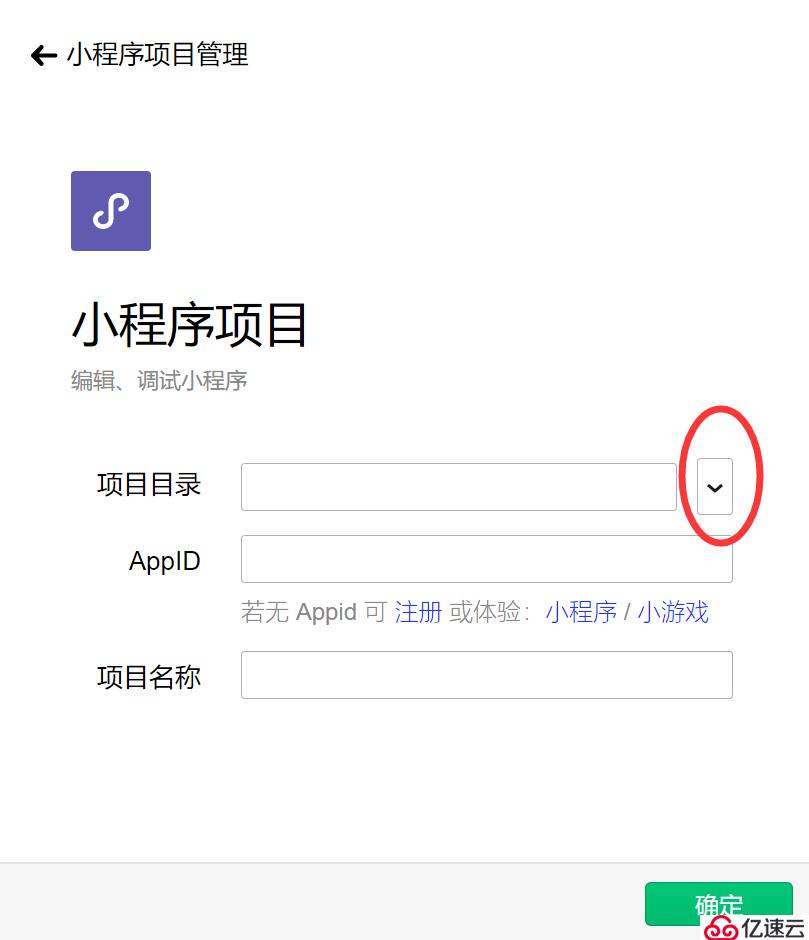
2.導入項目


項目名稱填寫

啟動完畢

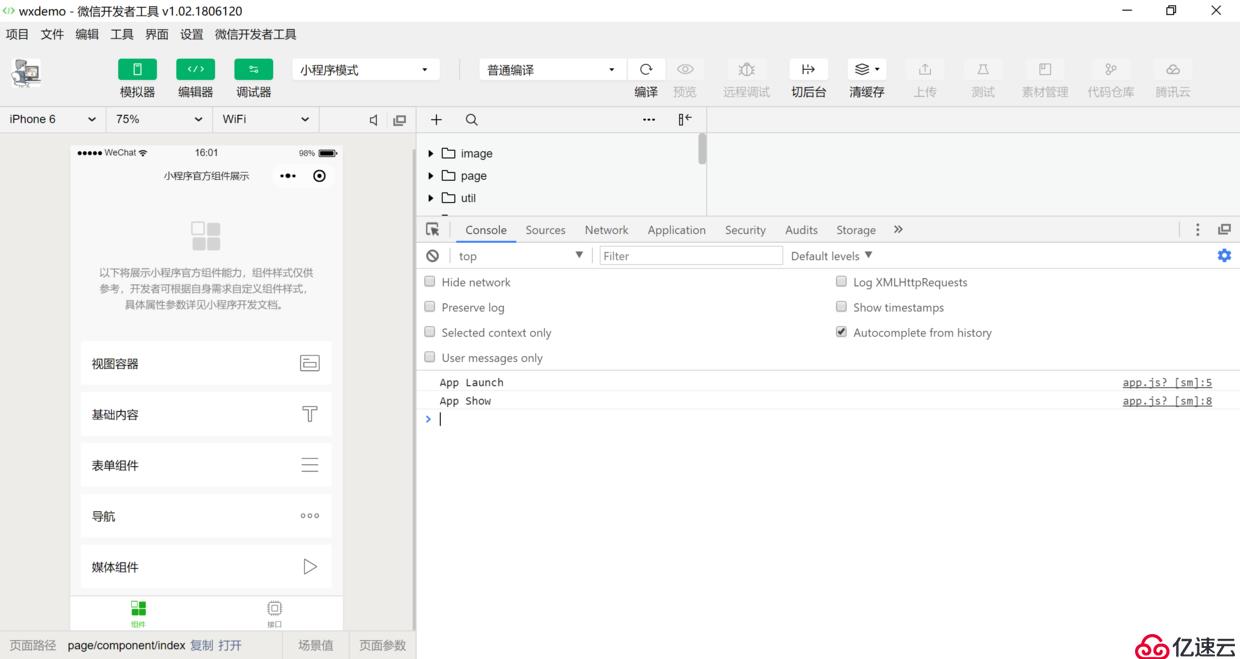
######代碼業務關系

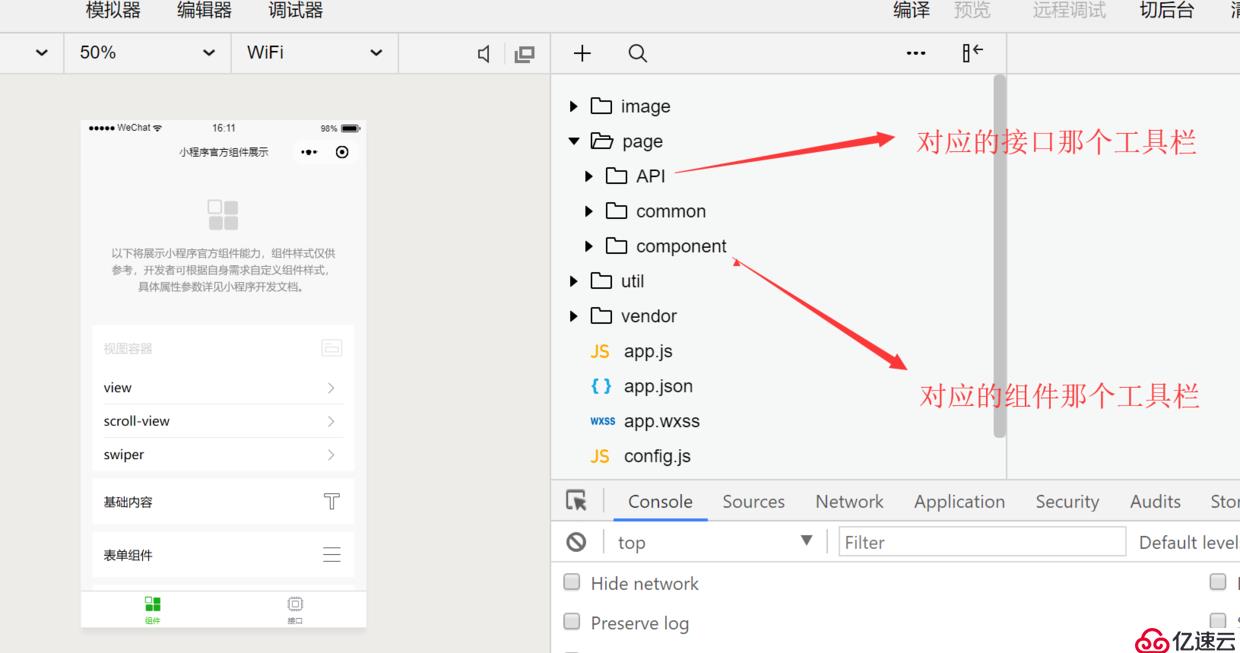
主要分為組件和接口兩個部分,
1. 組件就類似咱們在html里面的form,button,input等等吧用于視圖2. 接口就類似在做app開發的時候調用gis,相冊權限,手機信息等等
查看demo 對應的代碼,基本在實際的開發過程中,這都是相互對應的。

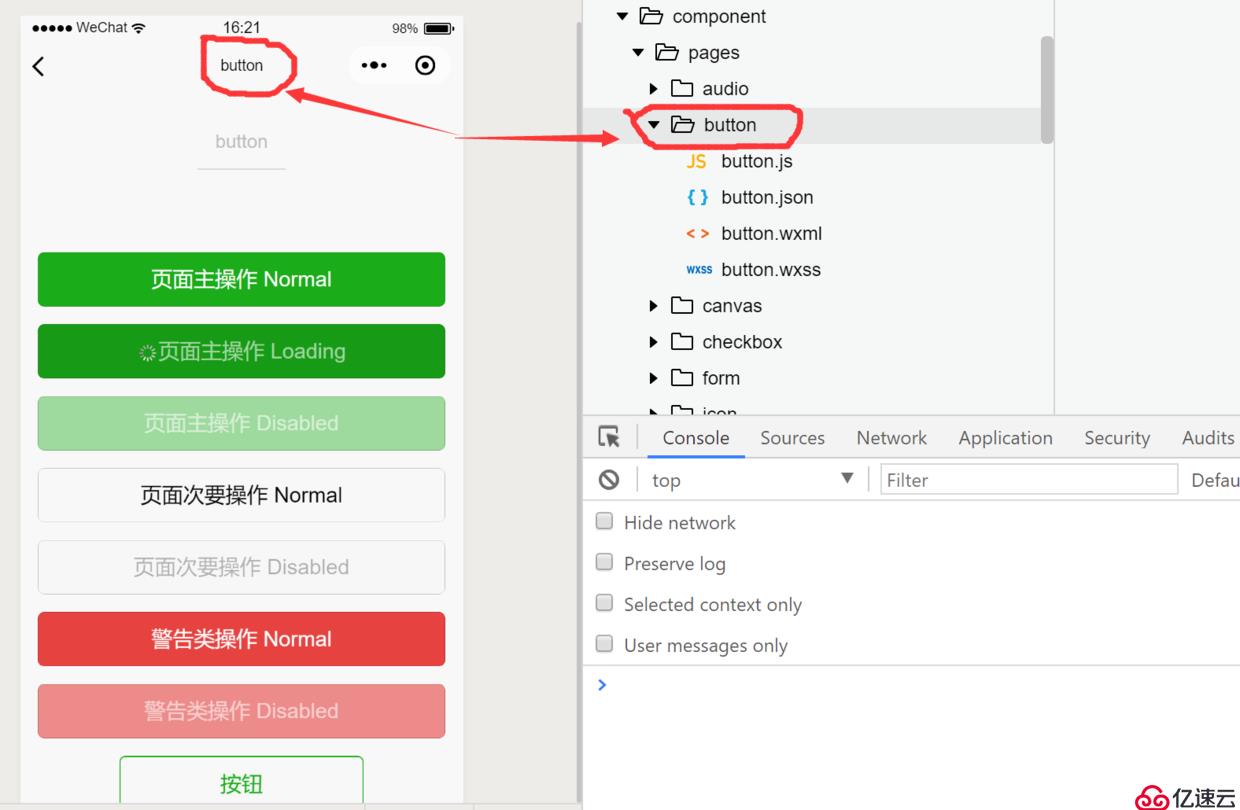
單獨看下button的目錄結構

.js后綴的文件是腳本文件,頁面的交互等代碼在這里實現。
.json后綴的文件是配置文件,主要是json數據格式存放,用于設置程序的配置效果。
.wxss后綴的是樣式表文件,類似于前端中的css,用于對界面進行美化。
.wxml后綴的文件是頁面結構文件,用于構建頁面,在頁面上增加控件。
PS:本來都是搬磚的,我學習新技術的思路就是多看他的demo,有的放矢,先看demo哪里不理解查看官方的api介紹,想完成某個功能看看demo里面有沒有對應的,有了就直接拿來復制,沒有就看api,編程不是你打字有多塊,而是需要你的思路有多清晰。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。