溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
來說下 ,小程序的多媒體組件。源碼:https://github.com/limingios/wxProgram.git 中的No.14
audio
可以在小程序嵌入一些音樂,歌曲,mp3什么的
image
任何小程序中必然會使用圖片組件
* video
視頻組件,主要視頻播放類的
camera
攝像頭組件,新版才提供的
live-player
直播相關的,跟自媒體有關系,在線直播什么的。
live-pusher
直播相關的,跟自媒體有關系,在線直播什么的。
懶加載比較常用。
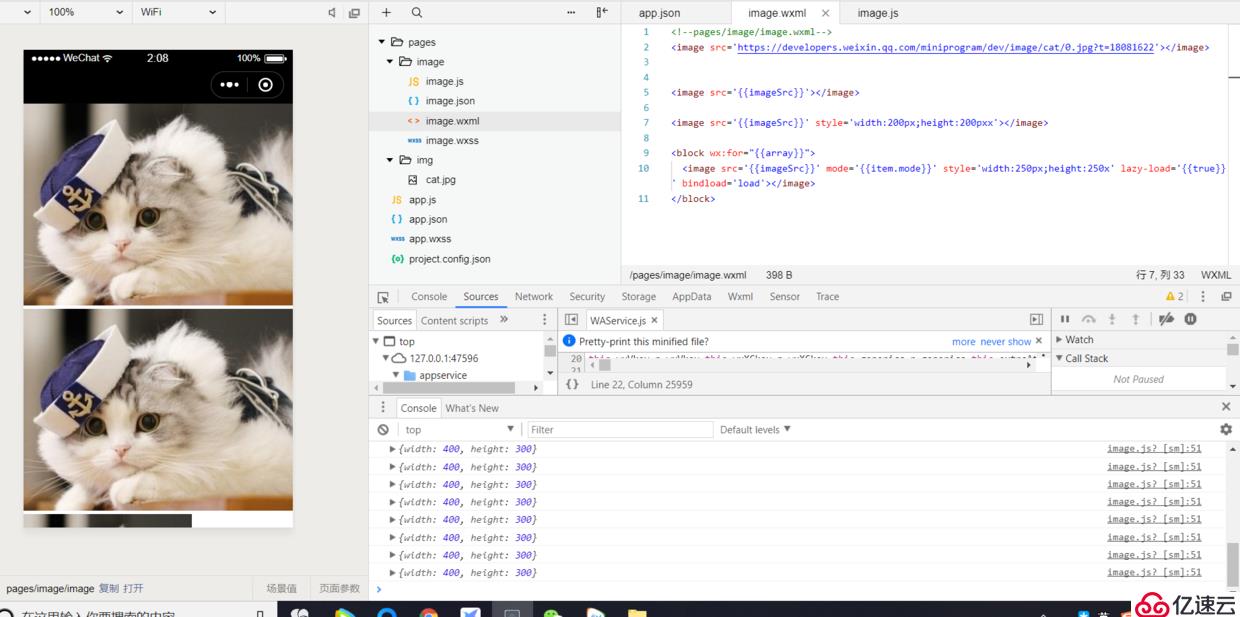
<!--pages/image/image.wxml-->
<image?src='https://developers.weixin.qq.com/miniprogram/dev/image/cat/0.jpg?t=18081622'></image>
<image?src='{{imageSrc}}'></image>
<image?src='{{imageSrc}}'?style='width:200px;height:200pxx'></image>
<block?wx:for="{{array}}">
??<image?src='{{imageSrc}}'?mode='{{item.mode}}'?style='width:250px;height:250x'?lazy-load='{{true}}'?bindload='load'></image>
</block>//?pages/image/image.js
Page({
??/**
???*?頁面的初始數據
???*/
??data:?{
????imageSrc:'../img/cat.jpg',
????array:?[{
??????mode:?'scaleToFill',
??????text:?'scaleToFill:不保持縱橫比縮放圖片,使圖片完全適應'
????},?{
??????mode:?'aspectFit',
??????text:?'aspectFit:保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來'
????},?{
??????mode:?'aspectFill',
??????text:?'aspectFill:保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來'
????},?{
??????mode:?'top',
??????text:?'top:不縮放圖片,只顯示圖片的頂部區域'
????},?{
??????mode:?'bottom',
??????text:?'bottom:不縮放圖片,只顯示圖片的底部區域'
????},?{
??????mode:?'center',
??????text:?'center:不縮放圖片,只顯示圖片的中間區域'
????},?{
??????mode:?'left',
??????text:?'left:不縮放圖片,只顯示圖片的左邊區域'
????},?{
??????mode:?'right',
??????text:?'right:不縮放圖片,只顯示圖片的右邊邊區域'
????},?{
??????mode:?'top?left',
??????text:?'top?left:不縮放圖片,只顯示圖片的左上邊區域'
????},?{
??????mode:?'top?right',
??????text:?'top?right:不縮放圖片,只顯示圖片的右上邊區域'
????},?{
??????mode:?'bottom?left',
??????text:?'bottom?left:不縮放圖片,只顯示圖片的左下邊區域'
????},?{
??????mode:?'bottom?right',
??????text:?'bottom?right:不縮放圖片,只顯示圖片的右下邊區域'
????}]
??},
??load:?function(e){
????console.log(e.detail);
??},
??/**
???*?生命周期函數--監聽頁面加載
???*/
??onLoad:?function?(options)?{
??},
??/**
???*?生命周期函數--監聽頁面初次渲染完成
???*/
??onReady:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面顯示
???*/
??onShow:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面隱藏
???*/
??onHide:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面卸載
???*/
??onUnload:?function?()?{
??},
??/**
???*?頁面相關事件處理函數--監聽用戶下拉動作
???*/
??onPullDownRefresh:?function?()?{
??},
??/**
???*?頁面上拉觸底事件的處理函數
???*/
??onReachBottom:?function?()?{
??},
??/**
???*?用戶點擊右上角分享
???*/
??onShareAppMessage:?function?()?{
??}
})
PS:image在后續的使用會越來越多,一起學習進步吧。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。