溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用vue中v-on事件監聽指令,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
一、本節說明
我們在開發過程中經常需要監聽用戶的輸入,比如:用戶的點擊事件、拖拽事件、鍵盤事件等等。這就需要用到我們下面要學習的內容v-on指令。
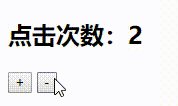
我們通過一個簡單的計數器的例子,來講解v-on指令的使用。
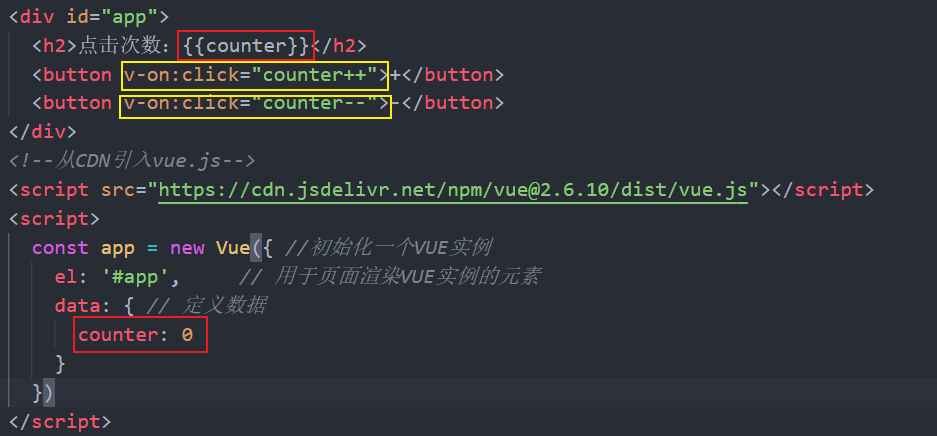
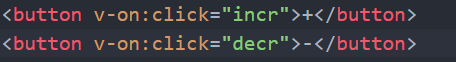
二、 怎么做

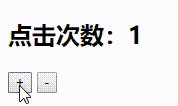
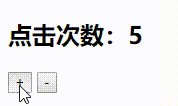
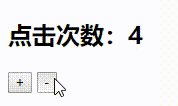
三、 效果

四、 深入
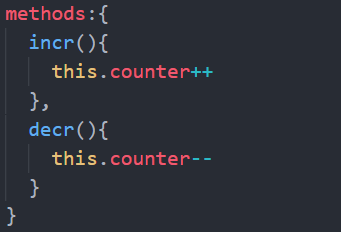
表達式只適用于簡單的數據操作場景。如果操作比較復雜,我們要使用函數的方式實現。

定義methods:incr與decr分別實現加一和減一操作

附錄:js常用可監聽事件列表
| 屬性 | 事件何時觸發 |
| abort | 圖像的加載被中斷。 |
| blur | 元素失去焦點。 |
| change | 域的內容被改變。 |
| click | 當用戶點擊某個對象時調用的事件句柄。 |
| dblclick | 當用戶雙擊某個對象時調用的事件句柄。 |
| error | 在加載文檔或圖像時發生錯誤。 |
| focus | 元素獲得焦點。 |
| keydown | 某個鍵盤按鍵被按下。 |
| keypress | 某個鍵盤按鍵被按下并松開。 |
| keyup | 某個鍵盤按鍵被松開。 |
| load | 一張頁面或一幅圖像完成加載。 |
| mousedown | 鼠標按鈕被按下。 |
| mousemove | 鼠標被移動。 |
| mouseout | 鼠標從某元素移開。 |
| mouseover | 鼠標移到某元素之上。 |
| mouseup | 鼠標按鍵被松開。 |
| reset | 重置按鈕被點擊。 |
| resize | 窗口或框架被重新調整大小。 |
| select | 文本被選中。 |
| submit | 確認按鈕被點擊。 |
| unload | 用戶退出頁面。 |
以上就是關于如何使用vue中v-on事件監聽指令的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。