您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關DedeCms 5.7代碼高亮的實現方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
DedeCms 5.7代碼高亮怎么實現?
無論建博客網站還是CMS類型網站,很多都需要代碼高亮,織夢CMS是國內比較優秀的CMS建站系統之一,不像Wordpress一樣有大把大把的插件可用,我用的是最新的dedeCMS 5.7,在網上搜了很長時間資料,大都寫的是CKEditor和SyntaxHighlighter整合的文章,但是dedecms將ckeditor做了集成,和一般的只針對于ckeditor對config.js修改不同。
所以只能自己琢磨修改了,現將方法寫出供站長朋友們參考:
一、首先去SyntaxHighlighter官方網站下載,網址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建議下載2.1版本,3.0版本的貌似不支持自動換行,這里使用的是2.1.382版本。將下載的文件解壓在syntaxHighlight文件夾里,去除里面無用的文件,只留下scripts和styles文件夾。
二、新建dialogs文件夾,在里面新建一個名為syntaxhighlight.js的文件,因代碼量過大,不宜貼出,請直接下載syntaxhighlight.js
如果想修改代碼區域的樣式請在以下代碼處修改<table>標簽里的樣式。
代碼如下:
onOk : function() {
var i = this.getParentEditor();
var h = i.getSelection();
var g = h.getStartElement();
var l = g && g.getAscendant("pre", true);
var j = f();
this.commitContent(j);
var k = e(j);
var m = CKEDITOR.dom.element
.createFromHtml('<table style="border:1px solid #EAED9C;width:660px;"><tr><td><pre class="' + k + '">'
+ c(j.code) +"</pre></td></tr><table>");
if (l) {
m.insertBefore(l);
l.remove()
} else {
i.insertElement(m)
}
},三、然后新建images文件夾,存放一個syntaxhighlight.gif圖片文件,該圖片文件在編輯器工具欄上顯示,可以使用16*16像素的圖片
四、新建lang文件夾,是語言包,里面有兩個文件,一個是中文cn.js一個是英文en.js,代碼內容如下:
en.js代碼如下:
代碼如下:
CKEDITOR.plugins.setLang('syntaxhighlight', 'en',
{
syntaxhighlight:
{
title: 'Add or update a code snippet',
sourceTab: 'Source code',
langLbl: 'Select language',
advancedTab: 'Advanced',
hideGutter: 'Hide gutter',
hideGutterLbl: 'Hide gutter & line numbers.',
hideControls: 'Hide controls',
hideControlsLbl: 'Hide code controls at the top of the code block.',
collapse: 'Collapse',
collapseLbl: 'Collapse the code block by default. (controls need to be turned on)',
showColumns: 'Show columns',
showColumnsLbl: 'Show row columns in the first line.',
lineWrap: 'Disable line wrapping',
lineWrapLbl: 'Switch off line wrapping.',
lineCount: 'Default line count',
highlight: 'Highlight lines',
highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.'
}
});cn.js代碼如下:
代碼如下:
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn',
{
syntaxhighlight:
{
title: '添加或更新代碼',
sourceTab: '代碼',
langLbl: '選擇語言',
advancedTab: '高級',
hideGutter: '隱藏分割線',
hideGutterLbl: '隱藏分割線和行號',
hideControls: '隱藏工具欄',
hideControlsLbl: '隱藏浮動工具欄',
collapse: '代碼折疊',
collapseLbl: '默認折疊代碼塊 (需要啟用工具欄)',
lineWrap: '自動換行',
lineWrapLbl: '關閉自動換行',
autoLinks: '自動鏈接',
autoLinksLbl: '不自動轉換超鏈接',
lineCount: '起始行號',
highlight: '高亮行號',
highlightLbl: '輸入以逗號分隔的行號, 如 <em>3,10,15</em>.'
}
});五、新建plugin.js文件,該文件是ckeditor插件必須得文件,里面是對該插件的一些配置,代碼如下:
代碼如下:
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});六、由于dedecms 5.7自己集成了一個dedepage插件,用來添加ckeditor自定義插件,在/include/ckeditor/dedepage文件夾下,打開plugin.js文件在最后面添加:
requires : ['syntaxhighlight'],其中syntaxhighlight為代碼高亮插件的文件夾名,添加完之后的代碼如下:
[code]
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("
");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分頁符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : ['syntaxhighlight']
});
})();
[/code]七、修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['Basic']數組的最后一行添加元素Code,修改后代碼如下:
代碼如下:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);至此,編輯器的修改已經完成,修改后的syntaxhighlight文件夾文件目錄結構圖如下圖:

將syntaxhighlight文件夾上傳到/include/ckeditor/plugins/文件夾下,打開后臺,添加文章試一下,看看編輯器的上最后一行是否出現了如圖所示的按鈕:

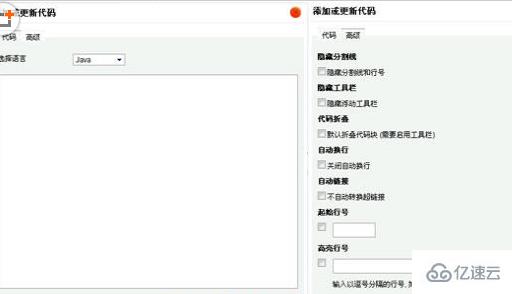
點擊按鈕彈出如下圖所示的對話框輸入代碼,并且可以切換到高級選項對代碼高亮顯示做一些配置:

八、但是光這些還不夠,還要在文章模板文件/templets/default/article_article.htm文件里引入高亮顯示的筆刷JS文件和CSS文件,由于是需要引入很多JS,所以建議將引入的代碼放在</body>標簽之前,等待前面的網頁加載完后加載,進行顯示。
代碼如下:
<script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shCore.js"> </script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushJava.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushScala.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushSql.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushVb.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushXml.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushBash.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/cripts/shBrushCss.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushDiff.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPython.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushRuby.js"></script> <link type="text/css" rel="stylesheet" href="/include/ckeditor/plugins/syntaxhighlight/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="/include/ckeditor/plugins/syntaxhighlight/styles/shThemeDefault.css"/> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = '/include/ckeditor/plugins/syntaxhighlight/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
最后發表并生成的文章頁面效果圖如下:

當然,該整合也有點缺點,就是在html頁面頁面中可能會引入大量的JS文件,加載起來可能會比較慢,另外可拓展性不強,我也會不定期優化該插件,也希望各位網友能提出意見。
感謝各位的閱讀!關于DedeCms 5.7代碼高亮的實現方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。