您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、<b>表示關鍵字和產品名稱
<b>HTML5</b>
解釋:<b>元素實際作用就是加粗。從語義上來看,就是標記一段文字,但并不是特別強調重要性。
2、<strong>表示重要的文字
<strong>HTML5</strong>
解釋:<strong>元素實際作用和<b>一樣,就是加粗。從語義上來看,就是強調一段重要的文本。
3、<br>強制換行 <wbr>安全換行
<br> Thisabc<wbr>dksdfsdf<wbr>sdfsf s a apple
解釋:在任意文本位置鍵入<br>都會被換行,而在英文單詞過長時,使用<wbr>會根據瀏覽器的適當寬度適當的裁切換行。
4、<i>表示外文詞匯或科技術語
<i>HTML5</i>
解釋:<i>元素實際作用就是傾斜,從語義上來看,表示區分周圍內容,并不是特別強調或重要
5、<em>加以強調
<em>HTML5</em>
解釋:<em>元素實際作用和<i>一樣,就是傾斜:從語義上來看,表示對一段文本的強調。
6、<s>表示不準確或者校正
<s>HTML5</s>
解釋:<s>元素實際作用就是刪除線,從語義上來看,表示不準確的刪除
7、<del>表示刪除文字
<del>HTML5</del>元素
解釋:<del>元素實際作用和<s>一樣,就是刪除線,從語義上來看,表示刪除文字
8、<u>表示給文字加上下劃線
<u>HTML5</u>
解釋:<u>元素實際作用就是加一條下劃線,從語義上來看,并不強調此段文本。
9、<ins>添加一段文本
<ins>HTML5</ins>
解釋:<ins>元素作用和<u>一樣,加一條下劃線,從語義上來看,是添加一段文本,起強調作用
10、<small>添加小號字體
<small>HTML5</small>
解釋:<small>元素實際作用就是將文本放小一號,從語義上來看,用于免責聲明,和澄清聲明
11、<sub>添加下標 <sup>添加上標
<sub>5</sub> <sup>5</sup>
解釋:<sub>和<sup>元素實際作用就是數學中的下標和上標
12、<code>表示輸入和輸出
<code>HTML5</code> <var>HTML5</var> <samp>HTML5</samp> <kdb>HTML5</kdb>
解釋:<code>表示計算機代碼片段,<var>表示編碼語言中的變量。<samp>表示程序或計算機中的輸出:<kdb>表示用戶的輸入,由于這屬于英文范疇,必須將lang='en'才能體現出效果
13、<abbr>表示縮寫
<abbr>HTML5</abbr>
解釋:<abbr>元素沒有實際作用,從語義上看是一段文本的縮寫
14、<dfn>表示定義術語
<dfn>HTML5</dfn>
解釋:<dfn>元素就是一般性的傾斜,從語義上來看,表示解釋一個詞或短語的一段文本
15、<q>引用來自它處的內容
<q>HTML5</q>
解釋:<q>元素實際作用就是加了一對雙引號,從語義上來看,表示引用來自其他方的內容。
16、<cite>引用其他作品的標題
<cite>HTML5</cite>
解釋:<cite>元素實際作用就是加粗,從語義上來看,表示引用其他作品的標題
17、<ruby>語言元素
<ruby>
饕<rp>(</rp><rt>tao</rt></rp>)</rp>
餮<rp>(</rp><rt>tie</rt></rp>)</rp>
</ruby>
解釋:<ruby>用來為非西方語言提供支持。<rp><rt>用來幫助讀者掌握表意語言文字正確發音,比如:
漢語拼音在文字的上方,但木橋FireFox不支持
18、<bdo>設置文字方向
<bdo dir="rt1">HTML5</bdo>
解釋:<bdo>必須使用屬性dir才可以設置,一共兩個值,rtl從左到右,和ltr(從又到左)。一般設置是ltr,還有一個是<bdi>元素也是處理方向的。由于是特殊語言的特殊效果,且主流瀏覽器打扮不支持,忽略
19、<mark>突出顯示文本
<mark>HTML5</mark>
解釋:<mark>實際作用就是加上一個×××的背景,黑色的字,從語義上看,與上下文相關而突出的文字。用于記號
20、<time>表示日期和時間
<time>207-2-12</time>
解釋:<time>元素沒有實際作用,從語義上看表示日期和時間
21、<span>表示一般性文本
<span>HTML5</span>
解釋:沒有實際作用,語義上表示一段文本,經常用來設置CSS等操作
示例:
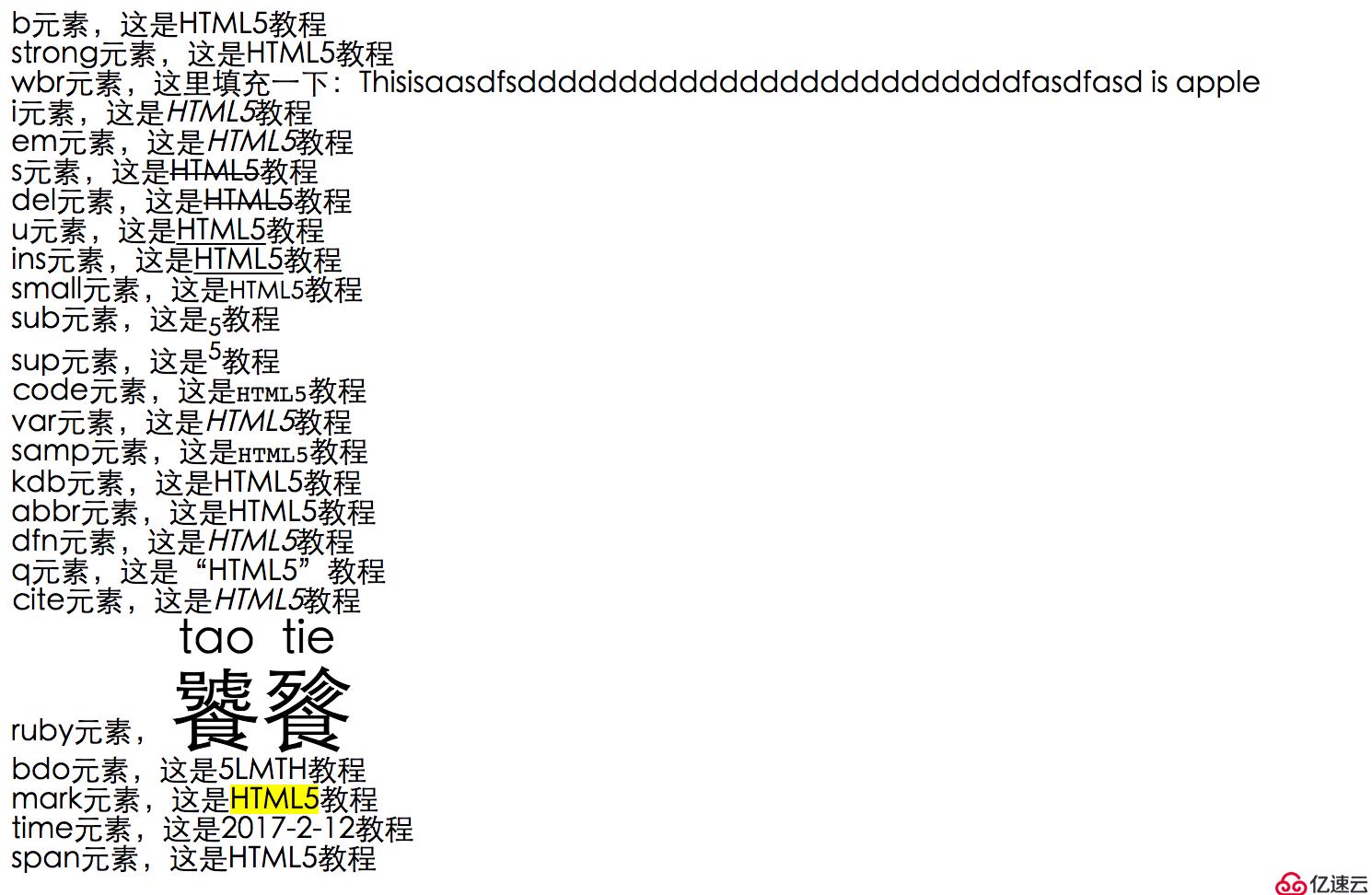
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>基本</title> </head> <body> b元素,這是<b>HTML5</b>教程<br> strong元素,這是<strong>HTML5</strong>教程<br> wbr元素,這里填充一下:Thisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> i元素,這是<i>HTML5</i>教程<br> em元素,這是<em>HTML5</em>教程<br> s元素,這是<s>HTML5</s>教程<br> del元素,這是<del>HTML5</del>教程<br> u元素,這是<u>HTML5</u>教程<br> ins元素,這是<ins>HTML5</ins>教程<br> small元素,這是<small>HTML5</small>教程<br> sub元素,這是<sub>5</sub>教程<br> sup元素,這是<sup>5</sup>教程<br> code元素,這是<code>HTML5</code>教程<br> var元素,這是<var>HTML5</var>教程<br> samp元素,這是<samp>HTML5</samp>教程<br> kdb元素,這是<kdb>HTML5</kdb>教程<br> abbr元素,這是<abbr>HTML5</abbr>教程<br> dfn元素,這是<dfn>HTML5</dfn>教程<br> q元素,這是<q>HTML5</q>教程<br> cite元素,這是<cite>HTML5</cite>教程<br> ruby元素, <ruby > 饕<rp>(</rp><rt>tao</rt><rp>)</rp>餮<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdo元素,這是<bdo dir='rtl'>HTML5</bdo>教程<br> mark元素,這是<mark>HTML5</mark>教程<br> time元素,這是<time>2017-2-12</time>教程<br> span元素,這是<span>HTML5</span>教程<br> </body> </html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。