您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript 中的 URL 對象是什么?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
如果我們自己編寫從URL中分析和提取元素的代碼,那么有可能會比較痛苦和麻煩。程序員作為這個社會中最“懶”的群體之一,無休止的重復造輪子必然是令人難以容忍的,所以大多數瀏覽器的標準庫中都已經內置了URL對象。
那么現在,有了它,我們就可以將URL字符串作為參數傳遞給URL的構造函數,并創建它的實例解析URL內容了嗎?答案是:“是的!”。
要使用URL構造函數創建URL對象,我們在以下代碼中使用new來創建:
new URL('https://www.grapecity.com.cn');在上面的代碼中,我們創建了一個絕對地址的URL對象的實例。但同時,我們還可以傳入一個相對地址作為第一個參數,并把相對地址的基礎URL作為第二個參數來創建一個URL對象。可能比較拗口,我們舉個栗子:
new URL('/developer', 'https://www.grapecity.com.cn');看上面的代碼,第二個基礎URL參數必須是一個有效的絕對地址,而不可以是一個相對的地址片段,它必須要以http://或https://開頭,我們還可以在下面的代碼中以類似于鏈式定義的方式來使用:
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);如果每個參數使用toString()的話,我們的執行結果應該如下:
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus
第二個參數是可選參數,只有當第一個參數是相對地址時才應傳入。我們傳入的字符串或URL對象被轉換為USVString對象,該對象對應于一組Unicode標量值可能的序列集合。在我們的代碼中,我們可以將它們視為常規字符串。如果兩個參數都是相對地址,或者基礎URL和相對地址一起無效,則會拋出TypeError異常。我們可以直接將URL對象傳遞給第二個參數,因為URL對象的toString方法將在構造函數中操作之前將URL對象轉換為完整的URL字符串。
URL對象可以具有以下屬性:
Hash,host,hostname,href,origin,username/password,pathname,port,protocol,search等屬性,接下來,讓我們一起來了解一下它們吧!
Hash屬性
hash屬性能獲得URL中位于#號后的部分。由于字符串沒有經過百分比解碼,因此仍然對如下所示的特殊符號進行編碼。它們使用下面的映射進行編碼。在編碼過程中,左側的字符將轉換為右側的字符:
‘:’ — %3A‘/’ — %2F‘?’ — %3F‘#’ — %23‘[‘ — %5B‘]’ — %5D‘@’ — %40‘!’ — %21‘$’ — %24“‘“ — %27‘(‘ — %28‘)’ — %29‘*’ — %2A‘+’ — %2B‘,’ — %2C‘;’ — %3B‘=’ — %3D‘%’ — %25‘ ‘ — %20 或者 +例如,我們有這樣的URL字符串,https://www.grapecity.com.cn/developer/spreadjs#price,然后我們可以直接取出Hash屬性值,如下所示:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
console.log(exampleUrl.hash);在運行結果中,我們在console.log語句中得到‘#price’。該屬性是一個USVString,當我們像上面那樣獲取它時,它會被轉換為字符串。因為它不是只讀屬性,所以我們也可以像下面的代碼中那樣直接為它賦值:
exampleUrl.hash = '#newHash';
例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); exampleUrl.hash ='#newPrice'; console.log(exampleUrl.hash);
我們通過href屬性就能獲得更新后的URL https://www.grapecity.com.cn/developer/spreadjs#newHash
Host 屬性
URL對象的host屬性是包含主機名的USVString。如果端口包含在: 之后,則我們還將獲得主機的端口號。例如,如果我們有:
const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/');
console.log(exampleUrl.host);我們就能獲得huozige.grapecity.com.cn:8080。與其他USVString屬性一樣,當我們檢索它時,它會轉換為字符串。同樣的,它也不是只讀屬性,所以我們也可以像hash屬性一樣為它賦值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示');
exampleUrl.host = 'es.grapecity.com.cn:80';
console.log(exampleUrl);這樣我們一樣能夠獲得全新的URL。
Hostname 屬性
使用hostname屬性,可以從URL得到端口外的主機名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示');
console.log(exampleUrl.hostname)你同樣也可以像修改其他屬性一樣修改hostname屬性,例如:
exampleUrl.hostname = ‘newExample.com’;
Href 屬性
URL對象的href屬性包含了傳入URL對象的整個地址字符串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
console.log(exampleUrl.href);打出來的就是我們傳給URL構造函數的內容,和其他屬性一樣,href屬性也不是只讀的。
Origin 屬性
區別于其他屬性,Origin是一個只讀屬性,它將為你返回具有URL來源的Unicode序列化USVString。Origin的結構是由傳入的URL類型決定的,對于http或https 的鏈接,得到的Origin將會為 協議(http/https)+ (://) + 域名 + (:端口),一般情況下,默認端口將會被忽略。對于BLOB 鏈接,Origin返回的則是BLOB:后面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443")
const url2 = new URL("blob:https://www.grapecity.com.cn/:443")
console.log(url1.origin);
console.log(url2.origin)你將會得到
https://www.grapecity.com.cn
UserName & Password屬性
UserName和Password屬性也是可寫屬性,它能提取域名前的用戶名和密碼部分的內容,例如:
const url = new URL('https://username:password@www.grapecity.com.cn');
console.log(url.username);
console.log(url.password);
url.username = “username1”;
url.password = “password1”;
console.log(url.username);
console.log(url.password);
Pathname屬性
這個屬性是指獲得傳入url的第一個斜杠(/) 后面除參數外的部分,例如:
const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price")
console.log(url.pathname);
Port屬性
Port屬性是指可以獲得傳入Url地址的端口值,這個屬性也是可寫的。
const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示');
console.log(url.port);
Protocol屬性
可以獲得傳入Url地址參數的協議名,一般是指類似http:,https:,ftp:,file:等這樣的協議。
const url = new URL('https://www.grapecity.com.cn/');
console.log(url.protocol);
Search屬性
可以獲得傳入Url地址參數?后的部分,但該屬性只能獲得整個查詢字符串,如若需要了解各個參數的值,可以使用searchParams屬性。
const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2');
console.log(url.search);
searchParams屬性
search屬性只為我們獲取了整個參數字符串,如果有把字符串解析為鍵值對,這時候searchParams屬性就派上了用場,該屬性將獲得一個URLSearchParams對象,該對象具有列出查詢字符串鍵值對列表的能力,例如,要獲取參數列表,我們可以這樣使用。
const url = new URL(' https://www.grapecity.com.cn/?key1=value1&key2=value2');
console.log(url.searchParams.get('key1'));
console.log(url.searchParams.get('key2'));
從第一個console.log語句中獲得value1,從第二個console.log語句中獲得value2。URLSearchParams對象有一個get方法,通過鍵名獲取給定查詢字符串鍵的值。
靜態方法
URL構造函數里有2個靜態方法,它有createObjectURL()方法和revokeObjectURL()方法。
URL.createObjectURL()靜態方法會創建一個 DOMString,其中包含一個表示參數中給出的對象的URL。這個 URL 的生命周期和創建它的窗口中的 document 綁定。這個新的URL 對象表示指定的 File 對象或 Blob 對象。
URL.revokeObjectURL()方法會釋放一個通過URL.createObjectURL()創建的對象URL. 當你要已經用過了這個對象URL,然后要讓瀏覽器知道這個URL已經不再需要指向對應的文件的時候,就需要調用這個方法。
總結
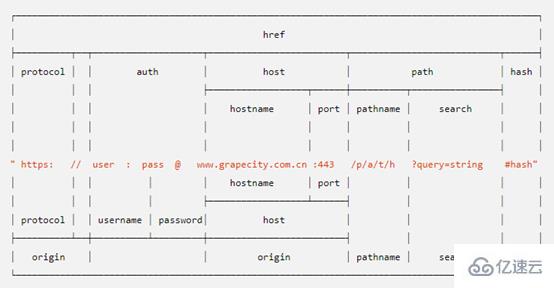
最后為大家帶來一張表,希望能更好的幫助大家通覽

有了URL對象,操縱和從URL中提取部分不再是一件痛苦的事情,因為我們不必自己編寫所有代碼來完成這項工作。大多數瀏覽器的標準庫中都內置了URL對象。現在我們可以將URL作為字符串傳遞給URL構造函數并創建URL的實例。然后,我們可以使用方便的值屬性和方法來操作并獲得我們想要的URL部分。
關于JavaScript 中的 URL 對象是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。