溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下iview如何實現圖片上傳功能,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討方法吧!
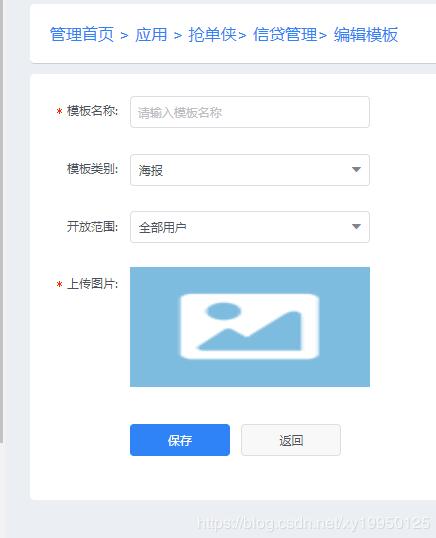
如下圖片:這里結合iview里面表單驗證做的

完整代碼如何
<template>
<div>
<div class="navigation">
<p>
<span>管理首頁 > 應用 > 搶單俠> 信貸管理> {{title}}</span>
</p>
</div>
<div class="clearfix contentcss sales-statis">
<Form ref="formValidate" :model="formValidate" :rules="ruleValidate" :label-width="80">
<FormItem label="模板名稱:" prop="templatename">
<Input v-model="formValidate.templatename" placeholder="請輸入模板名稱" ></Input>
</FormItem>
<FormItem label="模板類別:" prop="templatetype">
<Select v-model="formValidate.templatetype" placeholder="請選擇模板類別" style='width:240px;'>
<Option v-for="item in templateList" :value="item.templateCode" :key="item.templateCode">{{ item.templateName }}</Option>
</Select>
</FormItem>
<FormItem label="開放范圍:" prop="openrange">
<Select v-model="formValidate.openrange" placeholder="請選擇開放范圍" style='width:240px;'>
<Option v-for="item in openrangeList" :value="item.openrangeCode" :key="item.openrangeCode">{{ item.openrangeName }}</Option>
</Select>
</FormItem>
<FormItem label="上傳圖片:" prop="productlogo">
<Upload
action=""
:before-upload="handleUploadicon"
:show-upload-list="false"
:format="['jpg','jpeg','png', 'gif']"
:on-format-error="handleFormatError1">
<img class="iconlabelUrl" :src="formValidate.labelUrl" alt="">
<Input v-model="formValidate.productlogo" disabled class="left ml5 hidden"></Input>
<!-- <Button type="ghost" icon="ios-cloud-upload-outline">上傳文件</Button> -->
</Upload>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formValidate')" style='width:100px'>保存</Button>
<Button @click="handleReset('formValidate')" >返回</Button>
</FormItem>
</Form>
</div>
</div>
</template>
<script>
export default{
data(){
return{
title:'',
openrangeList:[
{openrangeCode:'1',openrangeName:'全部用戶'},
{openrangeCode:'2',openrangeName:'會員用戶'},
],
templateList:[
{templateCode:'1',templateName:'海報'},
{templateCode:'2',templateName:'名片'}
],
formValidate: {
productlogo:'',
templatename:'',
templatetype:'1',
openrange:'1',
labelUrl: require("../../image/moren.png")
},
ruleValidate:{
templatename:[
{required: true, message: '請輸入模板名稱', trigger: 'change'},
],
productlogo:[
{ required: true, message: "請上傳圖片", trigger: "blur" }
]
}
}
},
methods:{
handleUploadicon(file) {
let splic = file.name.split(".");
if (
splic[splic.length - 1] == "png" ||
splic[splic.length - 1] == "jpg" ||
splic[splic.length - 1] == "gif" ||
splic[splic.length - 1] == "jpeg"
) {
let formData = new FormData();
formData.append("file", file);
let config = {
headers: {
"Content-Type": "multipart/form-data"
}
};
this.http
.post(BASE_URL + "/fileUpload", formData, config)
.then(resp => {
if (resp.code == "success") {
this.formValidate.labelUrl = resp.data;
this.formValidate.productlogo = resp.data;
} else {
}
})
.catch(() => {});
return false;
}
},
handleFormatError1(file) {
this.$Message.info("圖片格式不正確,請上傳正確的圖片格式");
},
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
if(this.title = '添加模板'){
this.$Modal.confirm({
title: "溫馨提示",
content: "<p>確認添加該模板?</p>",
onOk: () => {
let data = {
exhibitionName : this.formValidate.templatename,
exhibitionType : this.formValidate.templatetype,
openType : this.formValidate.openrange,
exhibitionPath : this.formValidate.productlogo
}
this.http.post(BASE_URL+'后臺保存接口',data)
.then(data=>{
if(data.code=='success'){
this.$Message.success('添加成功');
this.$router.push('/exhibition')
}else{
this.$Message.error('添加失敗')
}
}).catch(err=>{
console.log(err)
})
},
onCancel: () => {}
});
}else{
this.$Modal.confirm({
title: "溫馨提示",
content: "<p>確認修改該模板?</p>",
onOk: () => {
let data = {
exhibitionName : this.formValidate.templatename,
exhibitionType : this.formValidate.templatetype,
openType : this.formValidate.openrange,
exhibitionPath : this.formValidate.productlogo
}
this.http.posst(BASE_URL+'后臺修改接口',data)
.then(data=>{
if(data.data=='success'){
this.$Message.success('修改成功');
this.$router.push('/exhibition')
}else{
this.$Message.error('修改失敗')
}
}).catch(err=>{
console.log(err)
})
},
onCancel: () => {}
});
}
}
})
},
handleReset(name){
this.$refs[name].resetFields()
this.$router.push('/exhibition')
}
},
mounted(){
if(this.$route.query.id){
this.title = '添加模板'
}else{
this.title = '編輯模板'
let data = {
exhibitionCode:this.$route.query.exhibitionCode
}
this.http.post(BASE_URL+'/loan/exhibition/getByCode',data)
.then(data=>{
if(data.code=='success'){
this.formValidate.templatename=data.data.exhibitionName,
this.formValidate.templatetype=data.data.exhibitionType,
this.formValidate.openrange=data.data.openType,
this.formValidate.labelUrl= data.data.exhibitionPath,
this.formValidate.productlogo=data.data.exhibitionPath
}
})
}
}
}
</script>
<style lang="less" scoped>
.title{
height:60px;line-height:60px;background:#fff;
font-size: 20px;text-indent: 20px;
}
.ivu-form .ivu-form-item-label{
text-align: justify !important
}
.iconlabelUrl {
width: 240px;
height: 120px;
}
</style>看完了這篇文章,相信你對iview如何實現圖片上傳功能有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。