您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中columns怎么實現兩端對齊布局,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、兜兜轉轉一大圈
兜兜轉轉一大圈,最后發現實現兩端對齊布局方式最簡單的居然是使用CSS columns多欄布局。
例如,我們想要實現3列元素兩端對齊,中間間隙是30px,CSS代碼為:
.container {
columns: 3 30px;
}簡單到令人發指。
不要懷疑,看一個實時渲染的例子吧:
<div class="container"> <div class="zhang"></div> <div class="xin"></div> <div class="xu"></div> </div>
.container {
columns: 3 30px;
}
.container > div {
padding: 50px;
background: deepskyblue;
}實時渲染效果如下

二、columns實現的優缺點
優點
相比Flex布局和Grid布局的space-between值的兩端對齊效果,使用CSS columns布局實現的優點除了代碼少了一點之外,最大的優點是保護了HTML元素原本的 display 計算值。
例如,瀏覽器默認狀態下, <li> 元素會出現項目符號,例如圓點,或數字序號。
如果使用Flex布局或Grid布局,就需要設置 display:flex 或者 display:grid ,改變了原始的 display:list-item 計算值,圓點,或數字序號就會消失。
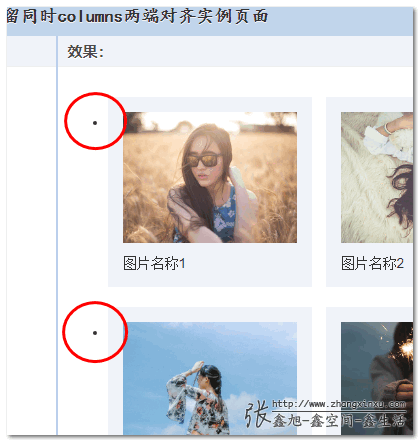
針對這個優點,我做了個demo,您可以狠狠地點擊這里: list-style-type保留同時columns兩端對齊demo
可以看到 <li> 元素子元素既保持了兩端對齊效果, <li> 元素自身默認自帶的圓點符號也保留了,如下圖所示。

這是Flex布局和Grid布局無法輕松實現的。
缺點
適合單行元素的兩端對齊效果,如果列表元素有很多行,則columns布局就不太好處理,一是列表的流向優先垂直方向,二是容易出現列表垂直分列的意外場景。
三、結語
CSS columns實現兩端布局效果雖然在實際開發的時候不實用,因為還是有不少限制的。
唯一適合的場景,就是不改變display值同時實現兩端布局效果的時候,雖然這樣的場景比較少,但是實際開發項目那么多,使用場景千千萬,難保什么時候會遇到,此時,用上短短 columns:3 30px 幾個字母就實現精湛的布局效果,豈不爽哉!
其實技術就是這樣,幾乎很少有沒有作用,完全雞肋的API的,存在就有道理,出現即有價值,只是其使用的場景是應對非典型場景的。
學習之,了解之,獲取短時間看不到效果,但是隨著項目經驗不斷積累,一定會遇到使用適合的使用場景的,別人還會頭疼怎么實現,還在不斷的谷歌搜索,而你,一個閃念的時間,聊聊數行代碼,就實現了這樣的需求,那種感覺,會讓你上癮的,什么感覺呢?就是技術世界的掌控者,俯瞰蕓蕓代碼,代碼世界一人之下萬人之上的感覺,本質上是一種掌控權力的感覺,是成為技術高手的感覺。
所以,CSS columns實現兩端布局,雖出場機會不錯,但本身價值并不低。
以上是“CSS中columns怎么實現兩端對齊布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。