溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Flask 靜態文件緩存問題怎么解決,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在使用Flask靜態文件的時候,每次更新,發現CSS或是Js或者其他的文件不會更新。
這是因為瀏覽器的緩存問題。

普遍大家是這幾步解決辦法。
清理瀏覽器緩存
設置瀏覽器不緩存
也有以下這么寫的
@app.context_processor
def override_url_for():
return dict(url_for=dated_url_for)
def dated_url_for(endpoint, **values):
if endpoint == 'static':
filename = values.get('filename', None)
if filename:
file_path = os.path.join(app.root_path, endpoint, filename)
values['q'] = int(os.stat(file_path).st_mtime)
return url_for(endpoint, **values)如果是我,我不會這么做,效率很低。
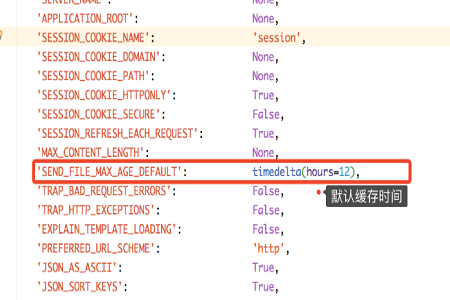
這是 Flask的 config 的源碼,里面可以看到,有設置緩存最大時間

SEND_FILE_MAX_AGE_DEFAULT 可以看到,它是一個 temedelta 的值
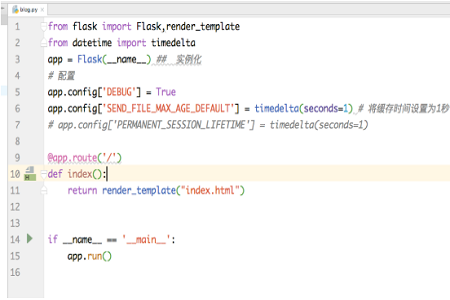
我們去更改配置。
第2行: 我們引入了datetime的timedelta對象
第6行: 我們配置緩存最大時間

這樣就解決了緩存問題,不用去寫多余的代碼,不用去清理瀏覽器的緩存。
關于Flask 靜態文件緩存問題怎么解決就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。