您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Python 如何使用Tkinter Place布局管理器?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Place 布局就是其他 GUI 編程中的“絕對布局”,這種布局方式要求程序顯式指定每個組件的絕對位置或相對于其他組件的位置。
如果要使用 Place 布局,調用相應組件的 place() 方法即可。在使用該方法時同樣支持一些詳細的選項,關于這些選項的介紹如下:
x:指定組件的 X 坐標。x 為 0 代表位于最左邊。
y:指定組件的 Y 坐標。y 為 0 代表位于最右邊。
relx:指定組件的 X 坐標,以父容器總寬度為單位 1,該值應該在 0.0~1.0 之間,其中 0.0 代表位于窗口最左邊,1.0 代表位于窗口最右邊,0.5 代表位于窗口中間。
rely:指定組件的 Y 坐標,以父容器總高度為單位 1,該值應該在 0.0~1.0 之間,其中 0.0 代表位于窗口最上邊,1.0 代表位于窗口最下邊,0.5 代表位于窗口中間。
width:指定組件的寬度,以 pixel 為單位。
height:指定組件的高度,以 pixel 為單位。
relwidth:指定組件的寬度,以父容器總寬度為單位 1,該值應該在 0.0~1.0 之間,其中 1.0 代表整個窗口寬度,0.5 代表窗口的一半寬度。
relheight:指定組件的高度,以父容器總高度為單位 1,該值應該在 0.0~1.0 之間,其中 1.0 代表整個窗口高度,0.5 代表窗口的一半高度。
bordermode:該屬性支持“inside”或“outside” 屬性值,用于指定當設置組件的寬度、高度時是否計算該組件的邊框寬度。
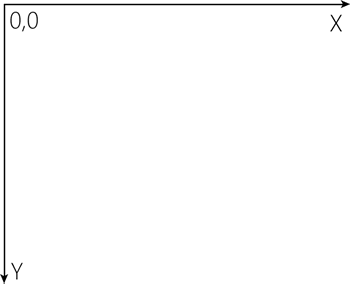
當使用 Place 布局管理容器中的組件時,需要設置組件的 x、y 或 relx、rely 選項,Tkinter 容器內的坐標系統的原點 (0,0) 在左上角,其中 X 軸向右延伸,Y 軸向下延伸,如圖所示

如果通過 x、y 指定坐標,單位就是 pixel(像素);如果通過 relx、rely 指定坐標,則以整個父容器的寬度、高度為 1。不管通過哪種方式指定坐標,通過圖 1 不難發現,通過 x 指定的坐標值越大,該組件就越靠右;通過 y 指定的坐標值越大,該組件就越靠下。
下面介紹一個使用 Place 進行布局的例子,該示例將會動態計算各 Label 的大小和位置,并通過 place() 方法設置各 Label 的大小和位置。
# Python 2.x使用這行
#from Tkinter import *
# Python 3.x使用這行
from tkinter import *
import random
class App:
def __init__(self, master):
self.master = master
self.initWidgets()
def initWidgets(self):
# 定義字符串元組
books = ('瘋狂Python講義', '瘋狂Swift講義', '瘋狂Kotlin講義',\
'瘋狂Java講義', '瘋狂Ruby講義')
for i in range(len(books)):
# 生成3個隨機數
ct = [random.randrange(256) for x in range(3)]
grayness = int(round(0.299*ct[0] + 0.587*ct[1] + 0.114*ct[2]))
# 將元組中3個隨機數格式化成16進制數,轉成顏色格式
bg_color = "#%02x%02x%02x" % tuple(ct)
# 創建Label,設置背景色和前景色
lb = Label(root,
text=books[i],
fg = 'White' if grayness < 120 else 'Black',
bg = bg_color)
# 使用place()設置該Label的大小和位置
lb.place(x = 20, y = 36 + i*36, width=180, height=30)
root = Tk()
root.title("Place布局")
# 設置窗口的大小和位置
# width x height + x_offset + y_offset
root.geometry("250x250+30+30")
App(root)
root.mainloop()上面程序中第 26 行代碼就是調用 place() 方法執行 Place 布局的關鍵代碼。在調用 place() 方法時主要設置了 x(X 坐標)、y(Y 坐標)、width(寬度)、height(高度)這四個選項,通過這四個邊項即可控制各 Label 的位置和大小。
為了增加一些趣味性,上面程序使用隨機數計算了 Label 組件的背景色,并根據背景色的灰度值來計算 Label 組件的前景色:如果 grayness 小于 125,則說明背景色較深,前景色使用白色;否則說明背景色較淺,前景色使用黑色。運行上面程序,可以看到如圖所示的界面。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。