溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Django在項目中添加靜態文件夾的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
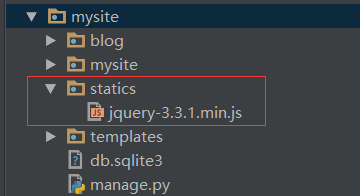
在 mysite 文件夾下添加一個 statics 文件夾用來存放 js 文件

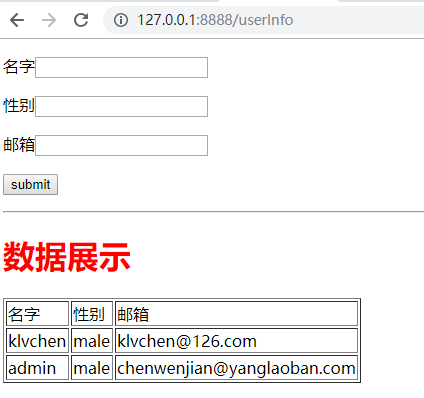
在 index.html 文件中添加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userInfo" method="post">
<p>名字<input type="text" name="username"></p>
<p>性別<input type="text" name="sex"></p>
<p>郵箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h2>數據展示</h2>
<table border="1px">
<tr>
<td>名字</td>
<td>性別</td>
<td>郵箱</td>
</tr>
{% for i in user_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.email }}</td>
</tr>
{% endfor %}
</table>
</body>
<!-- 新添加 -->
{% load static %}
<script src="{% static "jquery-3.3.1.min.js" %}" ></script>
<script>
$("h2").css("color","red")
</script>
<!-- 新添加 -->
</html>在 urls.py 文件中添加
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo', views.userInfo),
] + static(settings.STATIC_URL, document_root=settings.STATICFILES_DIRS)在 settings.py 中添加
# 在 STATIC_URL = '/static/' 下面添加,STATIC_URL 相當于一個別名,給前端使用,映射 statics 文件夾(該文件夾名字可更改) STATICFILES_DIRS=[ os.path.join(BASE_DIR, "statics"), ]


感謝各位的閱讀!關于Django在項目中添加靜態文件夾的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。