您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
java語言在多數時,會作為一個后端語言,為前端的php,node.js等提供API接口。前端通過ajax請求去調用java的API服務。今天以node.js為例,介紹兩種跨域方式:CrossOrigin和反向代理。
一、準備工作
pom.xml:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>spring-boot-15</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>spring-boot-15</name> <description>Demo project for Spring Boot</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.3.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
pom.xml
App.java
package com.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
User.java
package com.example;
public class User {
public int id;
public String name;
public int age;
}
MainController.java:
package com.example;
import java.util.ArrayList;
import java.util.List;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* *
*/
@RestController
public class MainController {
@GetMapping("findAllUser")
public List<User> findAllUser() {
List<User> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
User user = new User();
list.add(user);
user.id = i;
user.name = "name_" + i;
user.age = 20 + i;
}
return list;
}
}
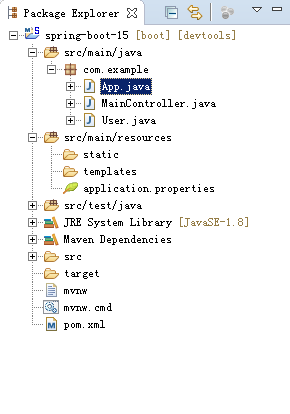
項目結構如下圖所示:

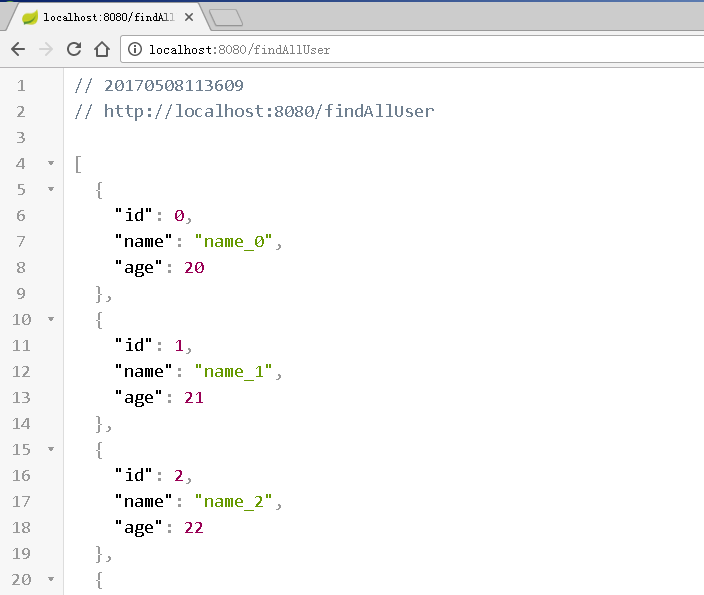
訪問http://localhost:8080/findAllUser

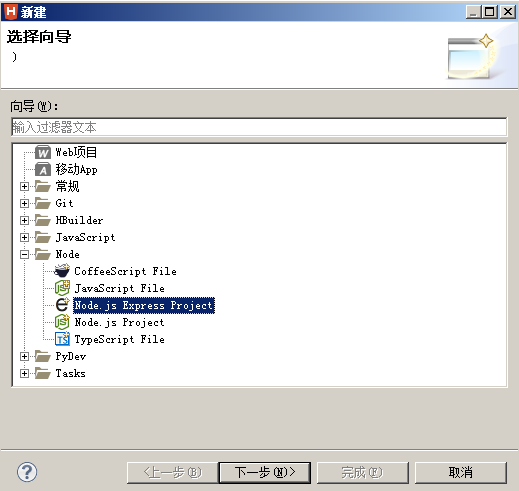
使用HBuilder創建node.js express項目:

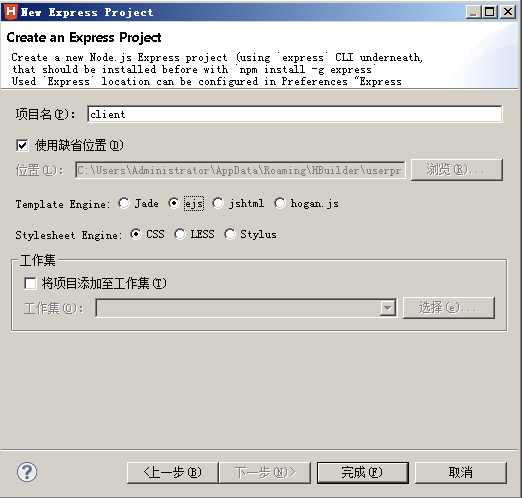
選擇ejs模板引擎:

index.ejs文件代碼如下:
<!DOCTYPE html> <html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="http://cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $http({ method: 'GET', url: 'http://localhost:8080/findAllUser' }).then(function successCallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="MainController"> <h2><%= title %></h2> <p>Welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body> </html>
通過angular.js的http方法調用api請求
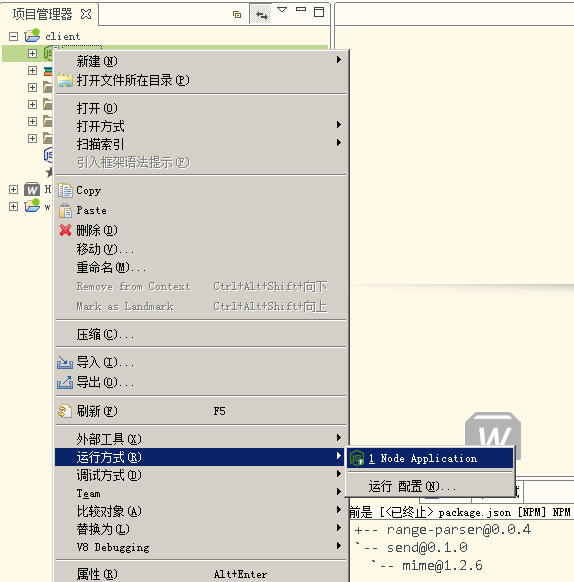
右鍵運行項目:

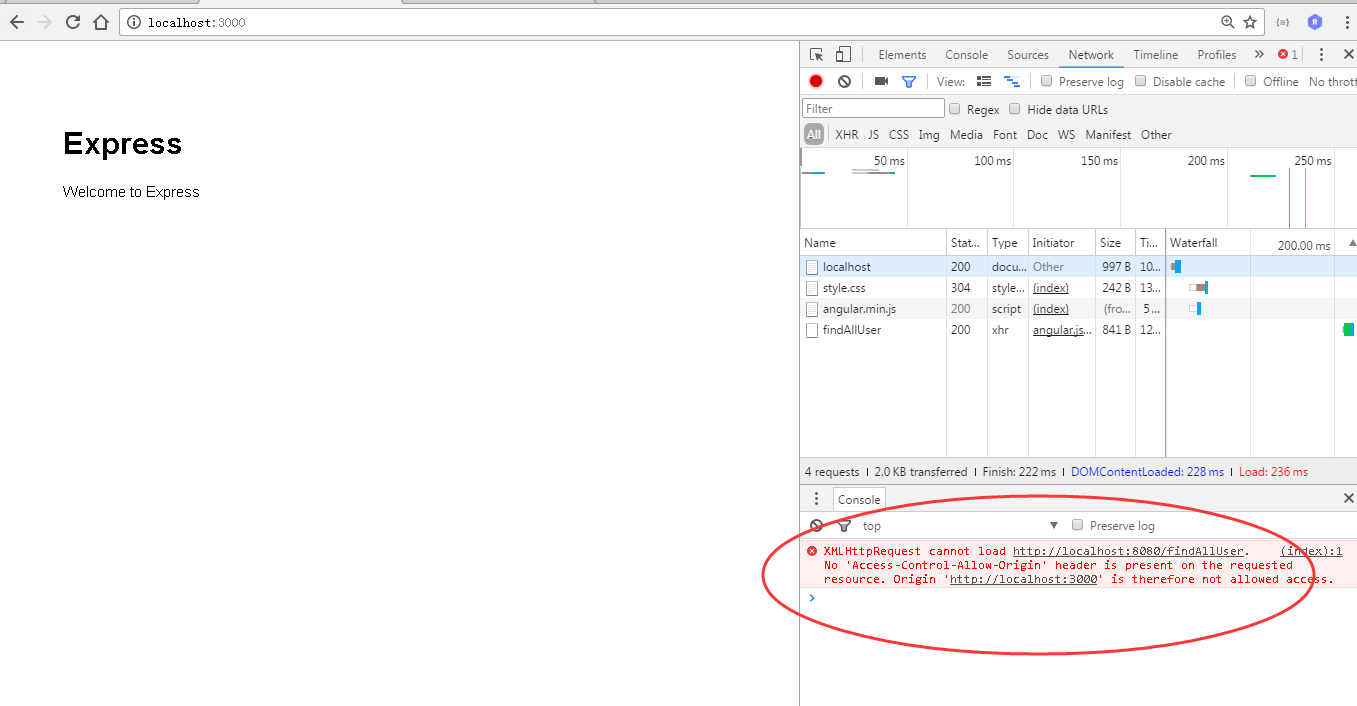
運行效果:

發現調用ajax請求時跨域失敗。
二、spring boot后臺設置允許跨域
這時,修改MainController類,在方法前加@CrossOrigin注解:
/**
*
*
*/
@RestController
public class MainController {
@CrossOrigin(origins = "http://localhost:3000")
@GetMapping("findAllUser")
public List<User> findAllUser() {
List<User> list = new ArrayList<>();
for (int i = 0; i < 20; i++) {
User user = new User();
list.add(user);
user.id = i;
user.name = "name_" + i;
user.age = 20 + i;
}
return list;
}
}
這是聲明findAllUser方法允許跨域,
也可以修改App.java,來實現全局跨域:
package com.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("http://localhost:3000");
}
};
}
}
registry.addMapping("/**"):為根目錄的全部請求,也可以設置為"/user/**",這意味著是user目錄下的所有請求。
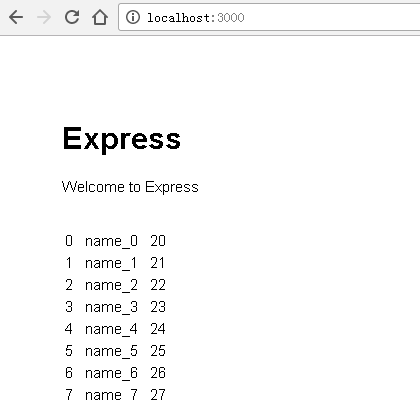
在訪問http://localhost:3000,效果如下:

三、通過node.js的方向代理實現跨域
node.js提供了一些反向代理的中間件,能輕而易舉的實現跨域,而不需要spring boot做任何設置。
安裝express-http-proxy中間件
npm install --save-dev express-http-proxy

修改app.js文件,使其支持反向代理:
var proxy = require('express-http-proxy');
var apiProxy = proxy('http://localhost:8080', {});
app.use('/api', apiProxy);
以“/api”開頭的請求轉發為spring boot的API服務。
完整代碼如下:
/**
* Module dependencies.
*/
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
var proxy = require('express-http-proxy');
var apiProxy = proxy('http://localhost:8080', {});
app.use('/api', apiProxy);
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
修改index.ejs文件:
var app = angular.module('app', []);
app.controller('MainController', function($rootScope, $scope, $http) {
$http({
method: 'GET',
url: '/api/findAllUser'
}).then(function successCallback(r) {
$scope.rows = r.data;
});
});
完整的index.ejs文件如下:
<!DOCTYPE html>
<html>
<head>
<title>
<%= title %>
</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script src="http://cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('app', []);
app.controller('MainController', function($rootScope, $scope, $http) {
$http({
method: 'GET',
url: '/api/findAllUser'
}).then(function successCallback(r) {
$scope.rows = r.data;
});
});
</script>
</head>
<body ng-app="app" ng-controller="MainController">
<h2><%= title %></h2>
<p>Welcome to
<%= title %>
</p>
<br />
<table>
<tr ng-repeat="row in rows">
<td>{{row.id}}</td>
<td>{{row.name}}</td>
<td>{{row.age}}</td>
</tr>
</table>
</body>
</html>
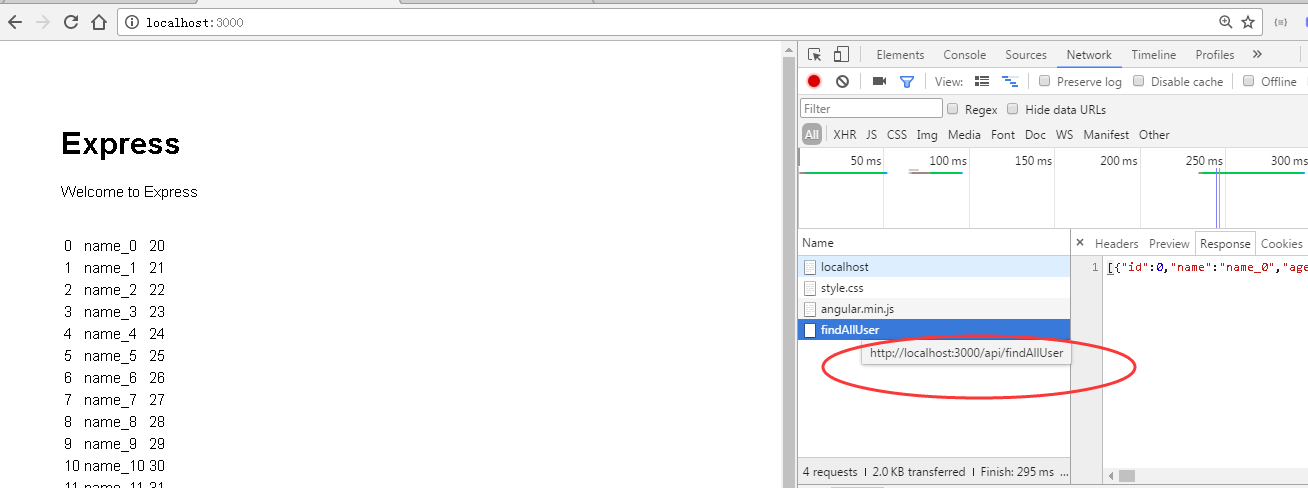
運行效果如下:

總結
第二種通過反向代理的方式是最佳方案。在正式項目中,可以使用node.js控制web前端渲染與spring boot后端提供API服務的組合。這樣,可以控制用戶在node.js端登錄后才能調用spring boot的API服務。在大型web項目中也可以使用node.js的反向代理,把很多子站點關聯起來,這樣便發揮出了網站靈活的擴展性。
以上所述是小編給大家介紹的spring boot ajax跨域的兩種方式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。