溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Android開發中實現home圖標動畫切換效果的方法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
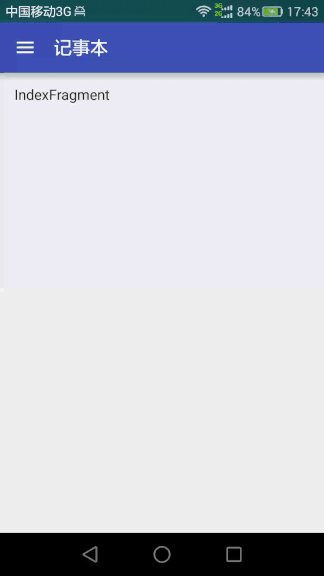
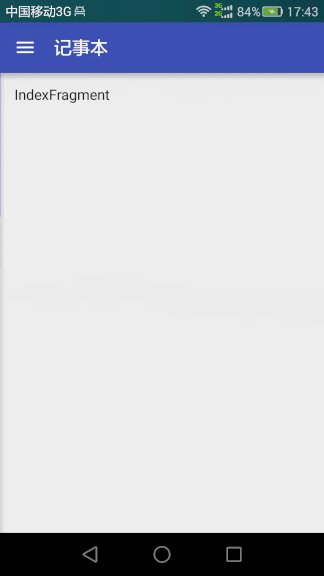
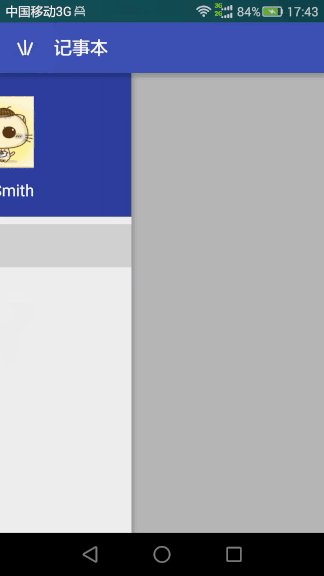
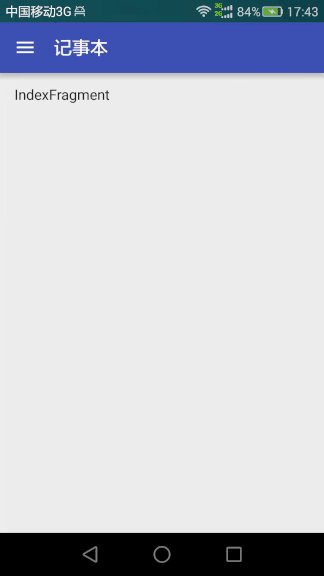
如圖所示:

實現這個效果僅需幾步:
1.首先,該頁面的布局是一個DrawerLayout,代碼如下:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 內容布局-->
<FrameLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- 側滑菜單-->
<android.support.design.widget.NavigationView
android:id="@+id/main_navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_header"
app:menu="@menu/menu_drawer" />
</android.support.v4.widget.DrawerLayout>2.為程序指定Actionbar箭頭按鈕樣式,即如下代碼中的DrawerArrowStyle
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@android:color/white</item>
</style>然后,將AppTheme應用到manifest中application標簽下。
3. Activity繼承自AppCompatActivity, 然后在onCreate方法中添加代碼(使用Toolbar與此類似):
ActionBar mActionBar = getSupportActionBar();
if (mActionBar != null) {
mActionBar.setDisplayHomeAsUpEnabled(true);
mActionBar.setHomeButtonEnabled(true);
}
//實現左側home圖標“菜單”樣式與“返回”樣式的動畫切換(需要在xml中配置相關樣式)
drawerToggle = new ActionBarDrawerToggle(this, drawerLayout, R.string.drawer_open, R.string.drawer_close);
drawerLayout.setDrawerListener(drawerToggle);4.在Activity的onPostCreate中添加如下代碼,并且在其它可能需要刷新的地方調用drawerToggle.syncState() 方法。
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
drawerToggle.syncState();
}上述內容就是Android開發中實現home圖標動畫切換效果的方法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。