溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關android開發中使用view實現自定義一個進度條功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、自定義屬性:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="CustomTitleView"> <attr name="mSpeed" format="integer" /> <attr name="mFirstColor" format="color" /> <attr name="mSecondColor" format="color" /> <attr name="mCircleWidth" format="dimension"/> <attr name="textSize" format="dimension"/> </declare-styleable> </resources>
2、在View的構造方法中獲得我們自定義的屬性
/**
* 當前進度
*/
private int mProgress;
/**
* 第一圈的顏色
*/
private int mFirstColor;
/**
* 第二圈的顏色
*/
private int mSecondColor;
/**
* 圈的寬度
*/
private int mCircleWidth;
/**
* 速度
*/
private int mSpeed;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
private boolean isNext = false;
private Paint mPaint;
public CustomTitleView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray typearray = context.obtainStyledAttributes(attrs, R.styleable.CustomTitleView);
int count= typearray.getIndexCount();
for(int i=0;i<count;i++){
int attr =typearray.getIndex(i);
switch(attr){
case R.styleable.CustomTitleView_mFirstColor:
mFirstColor=typearray.getColor(attr,Color.BLACK);
break;
case R.styleable.CustomTitleView_mSecondColor:
mSecondColor=typearray.getColor(attr,Color.RED);
break;
case R.styleable.CustomTitleView_mCircleWidth:
mCircleWidth = typearray.getDimensionPixelSize(attr,(int)TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_PX,20,getResources().getDisplayMetrics()));
break;
case R.styleable.CustomTitleView_textSize:
textSize = typearray.getDimensionPixelSize(attr,(int)TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_PX,30,getResources().getDisplayMetrics()));
break;
case R.styleable.CustomTitleView_mSpeed:
mSpeed = typearray.getInt(attr,100);// 默認100
break;
}
}
Log.v("----",mSpeed+"");
typearray.recycle();
mPaint = new Paint();
new Thread()
{
public void run()
{
while (true)
{
mProgress++;
if (mProgress == 360)
{
mProgress = 0;
if (!isNext)
isNext = true;
else
isNext = false;
}
postInvalidate();
try
{
Thread.sleep(mSpeed);
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
};
}.start();
}
3、直接重寫onDraw,這不需要重寫onMeasure
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
protected void onDraw(Canvas canvas)
{
/**
* 畫進度百分比
*/
mPaint.setStrokeWidth(0);
mPaint.setColor(Color.BLACK);
mPaint.setTextSize(textSize);
mPaint.setTypeface(Typeface.DEFAULT_BOLD); //設置字體
int percent = (int)(((float)mProgress / (float)360) * 100);
int centre = getWidth() / 2; // 獲取圓心的x坐標
int radius = centre - mCircleWidth / 2;// 半徑
float textWidth = mPaint.measureText(percent + "%"); //測量字體寬度,我們需要根據字體的寬度設置在圓環中間
canvas.drawText(percent + "%",centre-textWidth/ 2,centre+textSize/2, mPaint); //畫出進度百分比
mPaint.setStrokeWidth(mCircleWidth); // 設置圓環的寬度
mPaint.setAntiAlias(true); // 消除鋸齒
mPaint.setStyle(Paint.Style.STROKE); // 設置空心
RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); // 用于定義的圓弧的形狀和大小的界限
if(isNext){
mPaint.setColor(mSecondColor); // 設置圓環的顏色
canvas.drawCircle(centre, centre, radius, mPaint); // 畫出圓環
mPaint.setColor(mFirstColor); // 設置圓環的顏色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根據進度畫圓弧
}else{
mPaint.setColor(mFirstColor); // 設置圓環的顏色
canvas.drawCircle(centre, centre, radius, mPaint); // 畫出圓環
mPaint.setColor(mSecondColor); // 設置圓環的顏色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根據進度畫圓弧
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp" > <view.CustomTitleView android:layout_width="200dp" android:layout_height="400dp" custom:mSpeed="50" custom:mFirstColor="#7300e6" custom:mSecondColor="#39ac39" custom:mCircleWidth="10px" custom:textSize="20px" android:id="@+id/one" /> <view.CustomTitleView android:layout_toEndOf="@id/one" android:layout_width="200dp" android:layout_height="400dp" custom:mSpeed="100" custom:mFirstColor="#0040ff" custom:mSecondColor="#40ff00" custom:mCircleWidth="20px" custom:textSize="30px" /> </RelativeLayout>
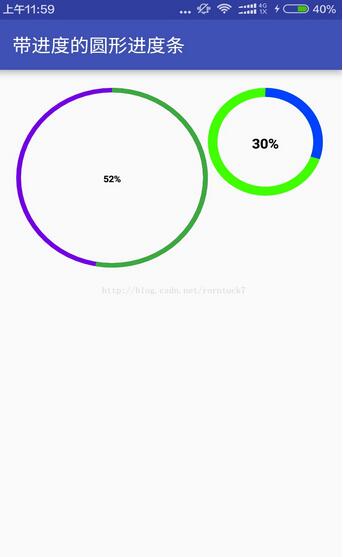
效果預覽

看完上述內容,你們對android開發中使用view實現自定義一個進度條功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。