溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
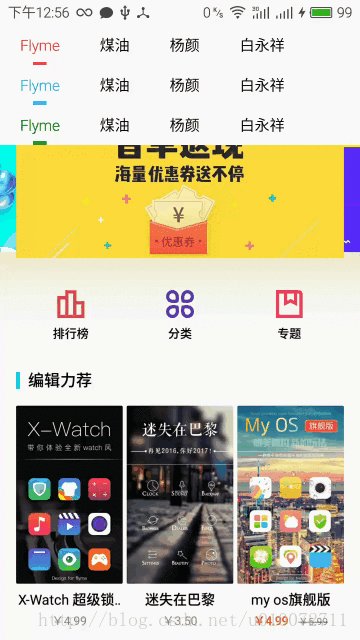
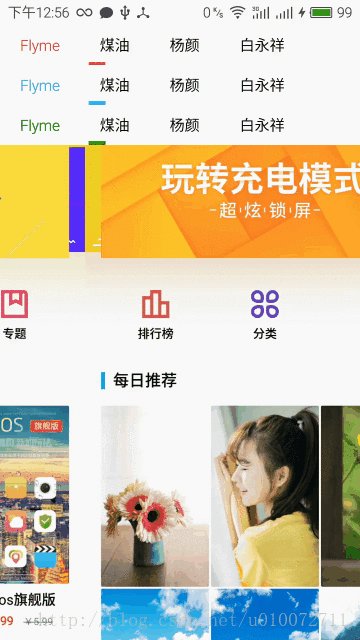
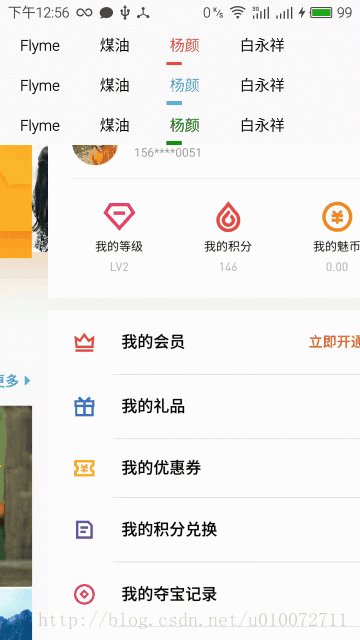
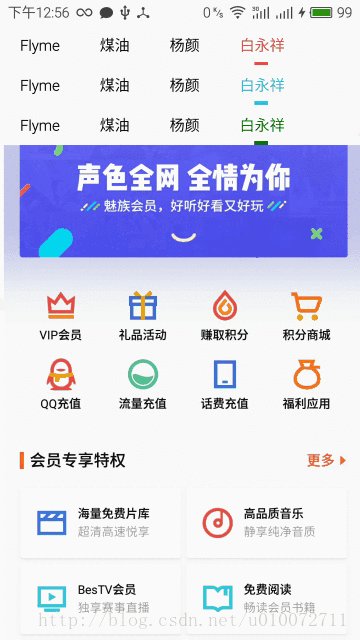
最新更新的Flyme6整體效果不錯,動畫效果增加了很多了,看了看flyme6的Viewpager指示器,覺得有點意思,就模仿寫了一下,整體效果如下:

Gradle
JitPack v1.0.2
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.Dawish:FlymeTabStrip:v1.0.2'
}
Attrs
<declare-styleable name="FlymeTabStrip"> <!-- 指示器高度 --> <attr name="indicatorHeight" format="dimension" /> <!-- 指示器滑動條顏色 --> <attr name="indicatorColor" format="color" /> <!-- 指示器左右間距 --> <attr name="indicatorMargin" format="dimension" /> <!-- 指示器文字顏色 --> <attr name="indicatorTextColor" format="color" /> <!-- 指示器文字大小 --> <attr name="indicatorTextSize" format="dimension" /> <!-- 指示器文字被選中后的大小 --> <attr name="selectedIndicatorTextSize" format="dimension" /> </declare-styleable>
Sample
Demo地址:https://github.com/Dawish/FlymeTabStrip/tree/master/samples
代碼解釋
指示器的動畫效果,主要依賴Viewpager的滑動監聽器,在Viewpager的滑動過程中不斷重繪只是控件就可以實現指示器的位移和縮放動畫效果。首先我們講解一下ViewPager的三個滾動監聽方法:
/**
* viewPager狀態改變監聽
*
*/
private class PagerStateChangeListener implements OnPageChangeListener {
/**
* viewpager狀態監聽
* @param state
*/
@Override
public void onPageScrollStateChanged(int state) {
if (state == ViewPager.SCROLL_STATE_IDLE) { // 0 空閑狀態 pager處于空閑狀態
scrollToChild(viewPager.getCurrentItem(), 0);
}else if(state == ViewPager.SCROLL_STATE_SETTLING){ // 2 正在自動沉降,相當于松手后,pager恢復到一個完整pager的過程
}else if(state == ViewPager.SCROLL_STATE_DRAGGING){ // 1 viewpager正在被滑動,處于正在拖拽中
}
}
/**
* viewpager正在滑動,會回調一些偏移量
* 滾動時,只要處理指示器下方橫線的滾動
* @param position 當前頁面
* @param positionOffset 當前頁面偏移的百分比
* @param positionOffsetPixels 當前頁面偏移的像素值
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
currentPosition = position;
currentPositionOffset = positionOffset;
// 處理指示器下方橫線的滾動,scrollToChild會不斷調用ondraw方法,繪制在重繪下劃線,這就是移動動畫效果
scrollToChild(position, (int) (positionOffset * container.getChildAt(position).getWidth()));
invalidate();
}
/**
* page滾動結束
* @param position 滾動結束后選中的頁面
*/
@Override
public void onPageSelected(int position) {
// 滾動結束后的未知
selectedPosition = position;
// 更新指示器狀態
updateTabStyle();
}
}
其中最主要的方法就是:
/**
* viewpager正在滑動,會回調一些偏移量
* 滾動時,只要處理指示器下方橫線的滾動
* @param position 當前頁面
* @param positionOffset 當前頁面偏移的百分比
* @param positionOffsetPixels 當前頁面偏移的像素值
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
currentPosition = position;
currentPositionOffset = positionOffset;
// 處理指示器下方橫線的滾動,scrollToChild會不斷調用ondraw方法,繪制在重繪下劃線,這就是移動動畫效果
scrollToChild(position, (int) (positionOffset * container.getChildAt(position).getWidth()));
invalidate();
}
github地址:https://github.com/Dawish/FlymeTabStrip
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。